




分析:
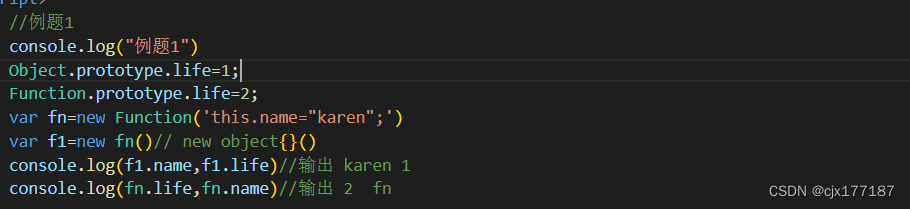
![]()
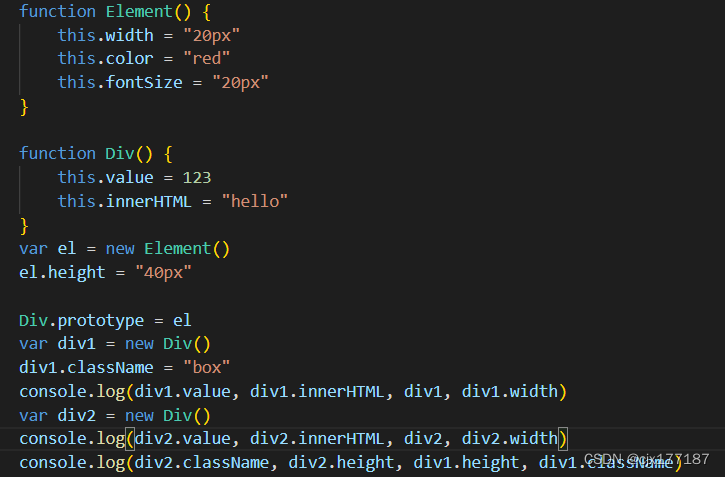
Element( )函数的返回值不是一个引用对象,所以el=element(),并给element函数中增加一个height属性,值为40px
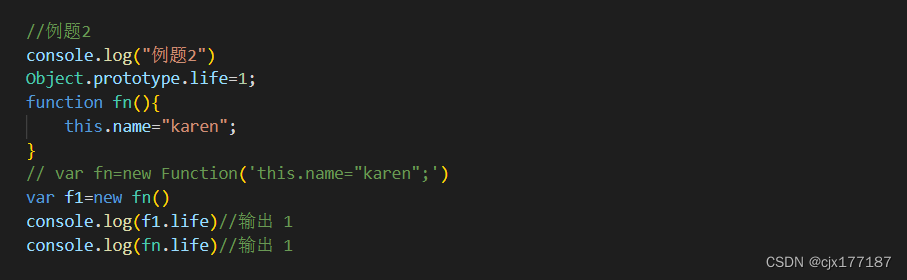
![]()
执行以后 用Div创建的对象有Element创建的对象的功能

Div( )函数的返回值不是一个引用对象,所以div1=Div(),并给Div函数中增加一个className属性,值为box
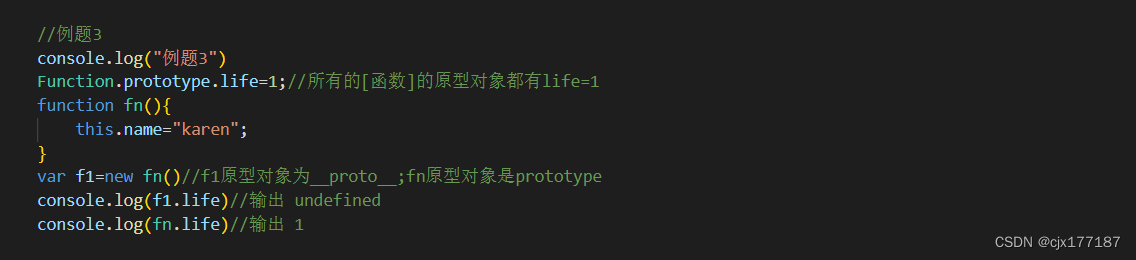
![]()
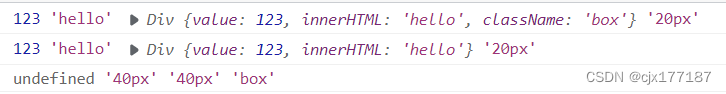
div1.value=Div.value=123
div1.innerHtML=Div.innerHtML="hello"
div1=Div对象={value:123,innerHTML:"hello",className:box}
div1.width=Div.width但是Div中没有width属性,所以去Div的上一层===Div.prototype上面去找,即去el=Element( )上面去找width属性,Element.width=20px

Div( )函数的返回值不是一个引用对象,所以div2=Div( )函数【但是这个函数与div1的那个函数不是同一个的函数,是一样的函数,都有value,innerHTML属性】
div2.value=Div.value=123
div2.innerHtML=Div.innerHtML="hello"
div1=Div对象={value:123,innerHTML:"hello"}
div2.width=Div.width但是Div中没有width属性,所以去Div的上一层===Div.prototype上面去找,即去Element( )上面去找width属性,Element.width=20px
![]()
Div2中只有Value,innerHTML属性,没有className属性,去Div的原型上去找也没有这个属性,所以打印undefined
Div2中没有height属性,去div的原型上去找,el.hight=40px,即打印40px
Div1.height同理,打印40px
Div1.className="box"






















 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








