看到GeoHey的数据可视化系列博文以及全新的跨平台地图设计软件Map Designer,作为实习生的我也忍不住想利用GeoHey的地图API鼓捣一个小应用。
一、为什么想做学区房这个应用呢?
作为学生,我有一个深刻的体会,相信大家都会有同感,从初中、高中到大学,名校一直都让家长们关注有加,为了给孩子争取优质的教育资源,家长们在买房的时候就会优先考虑最合适的学区。最近热播的一个电视《虎妈猫爸》也是再现了现实生活中的场景,父母为了孩子能上名校,千幸万苦地买最近的学区房。所以,为了解决困扰家长们的难题,给他们提供有效的信息,于是就构想了一个搜学区房、学校的应用。通过这个应用,家长们可以看到相关学区房信息和学校信息。例如学校的级别、特色、地址,学校周围的小区,小区的房价、地址、商圈等信息。通过搜索相关的学校,同时可以获得与之相关的小区;反之,搜索相关的小区,可以获得与之相关的学校,这样可以让家长们获得更全面的信息。与此同时,也想让像我一样对基于map应用的爱好者了解下GeoHey地图API的使用,并利用它做一些好玩、好用的产品。
二、实现这个APP需要的知识储备
这个APP主要利用地图作为信息载体,通过这种形式可以生动形象地展示学区房、学校的信息。所以,我们首先需要一张地图,如何实现这个呢?通过GeoHey提供的javascriptSDK就可以做到,下面简单介绍下它的使用方法。
GeoHey JavaScript SDK的使用
首先,将下载的SDK包中的lib目录下所有的文件与文件夹部署到服务器上,并在HTML文件中引入必需的文件或者直接引用在线库文件,主要是以下两种方式:
1、利用下载的SDK包中的文件
<link rel="stylesheet" href="g.css"> 2、直接引用在线库文件,而无需下载开发包
<script type="text/javascript" src="g.min.js"></script>
<script type="text/javascript" src="http://dist.geohey.com/g-js/latest/lib/g.min.js"></script>
- step1:在HTML文件中加入一个显示地图的div
<body>
<div id="mapContainer" style="width: 100%; height: 100%;">
</body> - step2:库文件加载完成后,创建一个地图对象
G.ready(function() { // 此时类库加载完成
var map = new G.Map('mapContainer');
var tileLayer = new G.Layer.Tile('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
cluster: ['a', 'b', 'c']
});
tileLayer.addTo(map);
}); - step3:在地图图层上根据数据,添加图形标识
1、创建图层,并添加到地图对象里
graphicLayer = new G.Layer.Graphic();
graphicLayer.addTo(map);
2、根据业务需求,调用相关类和事件。例如在图层里,根据数据坐标,添加图形标识
var g = new G.Graphic.Point([116.39, 39.9], null, {
shape: 'image', //图片类型的标识,也可以是text类型
size: [25, 40], //图片大小
offset: [-12, -40], //图片在X和Y方向上的偏移
image: 'images/pin{i}.png', //图片路径
clickable: true //可点击的标识
});
g.addTo(graphicLayer); //将创建的点标识添加到图层里
3、给图形对象添加监听事件
graphicLayer.addListener('graphicClicked', function(e) {
console.log(e.graphic); //点击后触发执行的方法体
});
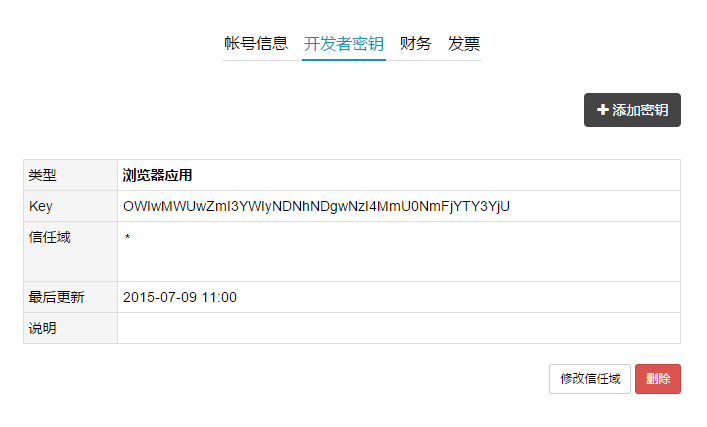
有了地图之后,对于学区房和学校的信息需要展示给用户,那如何获取这些数据?如何将关联的学校和校区表示出来?可以利用GeoHey的API.JS来获得,这些数据是GeoHey的公共数据,要想获取这些公共数据,需要获得GeoHey的数据访问权限。首先,我们需要在GeoHey官网注册一个账号,同时添加一个密钥(ak),拥有这个密钥之后就可以使用GeoHey地图的API了。下面,我将简单介绍下公共数据API的使用。
GeoHey API.JS的使用
(1) 首先,引进API的JS库文件
<script src="//dist.geohey.com/g-api.js/latest/g-api.min.js"></script>
(2) 传入注册时生成的密钥即ak值来初始化类库。代码如下:
GAPI = require('GAPI');
GAPI.init('你在官网注册后添加的ak');
(3) 根据业务需求,调用相关的API。例如公共数据API的使用
1、根据数据的id,利用get方法来获取对象
GAPI.pubdata.get(
'college_bj', //数据集ID
'1', //某条数据记录的ID
{
outFields:"['name','id']" //指定返回数据的部分属性字段
},
function(data){ //获取数据成功之后的方法体
console.log(data)
},
function(error){ //获取数据失败的方法体
console.error(error)
}
);
2、根据筛选条件,利用query方法查询数据集中符合条件的数据记录
GAPI.pubdata.query(
'college_bj', //数据集ID
{
limit:10, //限制最多返回结果的数量
outFields:"['name','id']", //指定返回数据的部分属性字段
where:"city='北京'", //数据查询筛选限制条件
searchWords:"['人','民','大','学']" //建立全文索引字段,进行全文检索,注意数据格式为JSON形式表示的字符串
},
function(data){console.log(data)}, //获取数据成功之后的方法体
function(error){console.error(error)} //获取数据失败的方法体
);
三、成果展示
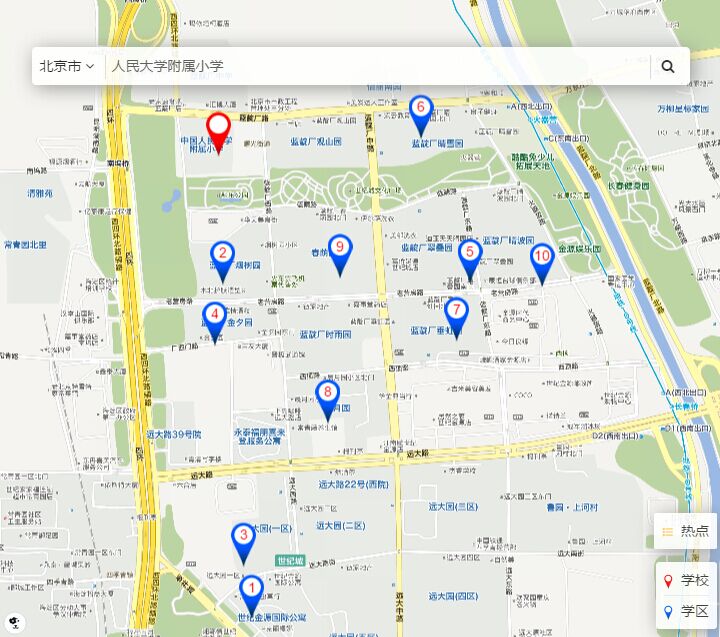
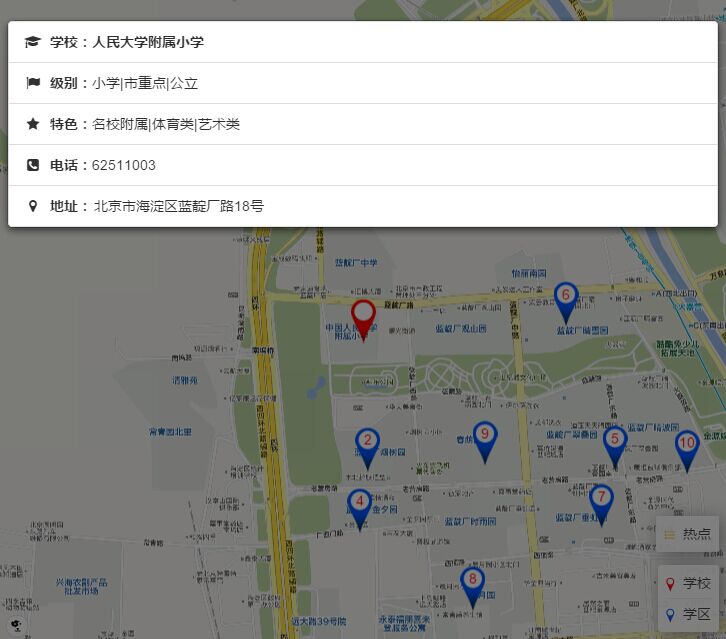
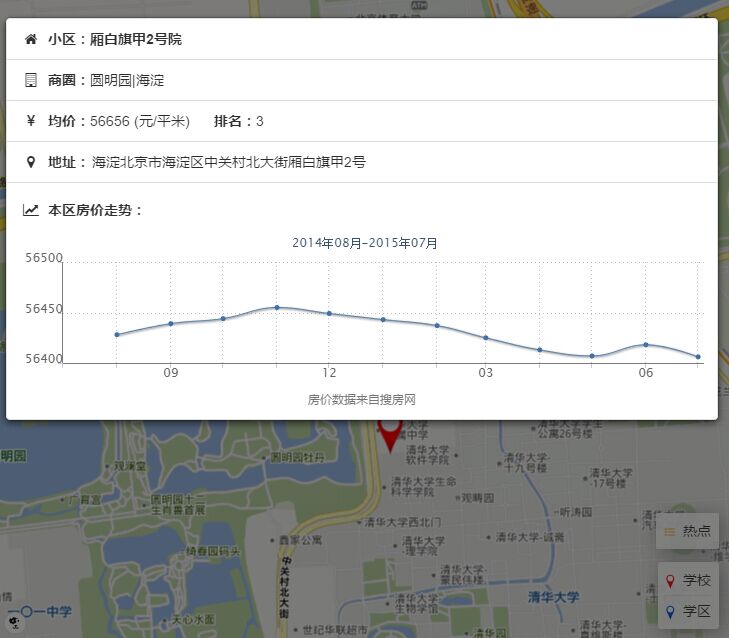
利用GeoHey地图API制作的搜学区、学校应用主要功能、特点和使用方法,详见学区房随手看,部分效果图如下:
GeoHey地图API使用起来就是这么简单,小伙伴们,快来试试吧!
附API、SDK访问地址
API.JS:http://dist.geohey.com/g-api.js/latest/doc/index.html
javascript SDK:http://dist.geohey.com/g-js/latest/doc/index.html
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








