用到的MX标签:constraintColumns、ConstraintColumn、constraintRows、ConstraintRow
给大家说说前提情况:在做MXML布局时,要嵌套很多层级,这里面有很多问题:
1、嵌套太多层级会影响效率!
2、嵌套太多层级,代码的可读性、可维护性差!
3、嵌套太多层级是因为Canvas、Vbox、Hbox功能单一,不能满足需要,而不是必须要这样做。
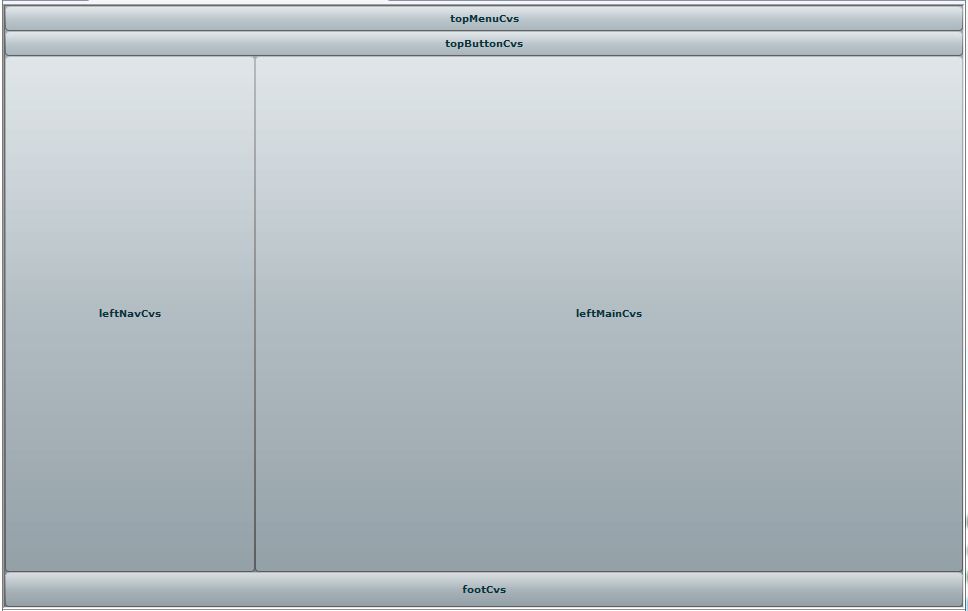
好吧,来看一个MXML代码示例:
效果图:

用到的MX标签:constraintColumns、ConstraintColumn、constraintRows、ConstraintRow
给大家说说前提情况:在做MXML布局时,要嵌套很多层级,这里面有很多问题:
1、嵌套太多层级会影响效率!
2、嵌套太多层级,代码的可读性、可维护性差!
3、嵌套太多层级是因为Canvas、Vbox、Hbox功能单一,不能满足需要,而不是必须要这样做。
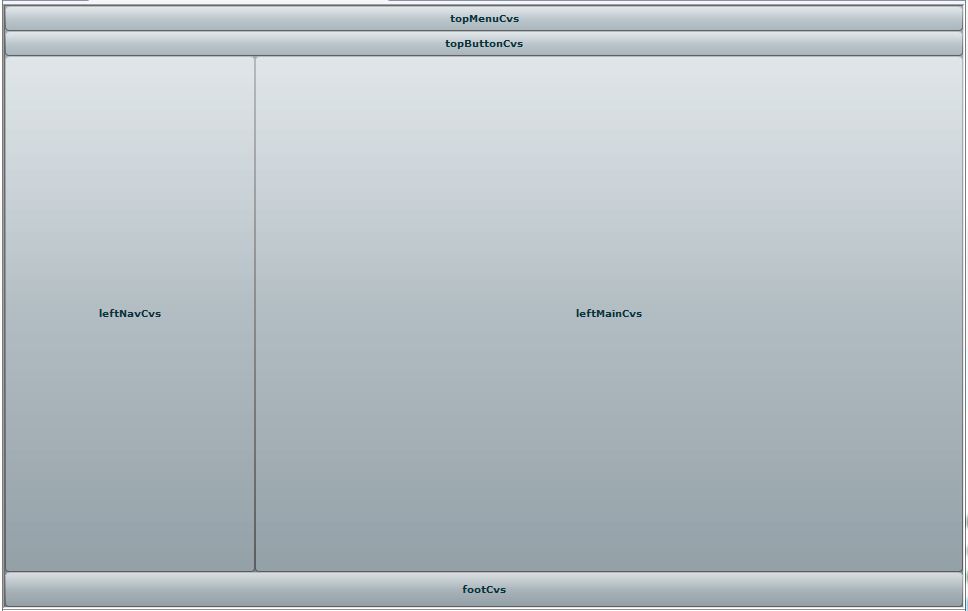
好吧,来看一个MXML代码示例:
效果图:

 199
199
 8350
8350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


