1、编码(hand)
<meta charset="UTF-8">2、title(hand)
<head>
<meta charset="UTF-8">
<title>我的名片</title>
</head>
3、标题【块级标签】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的名片</title>
</head>
<body>
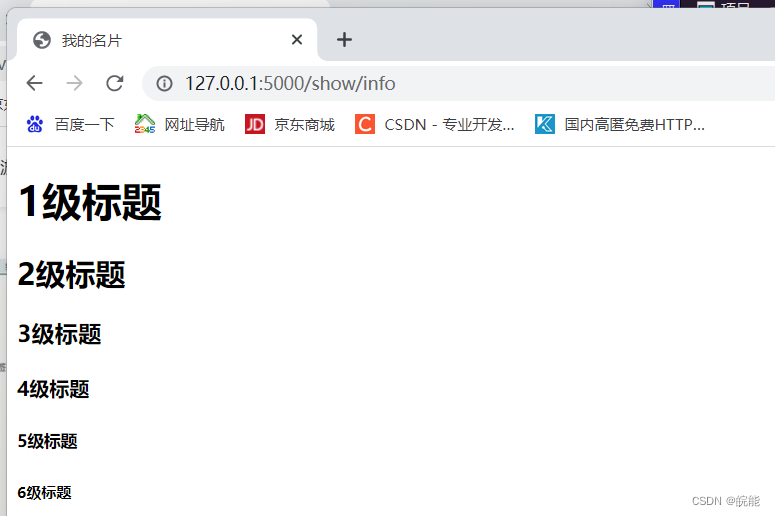
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
</html>
4、div和span
<div>内容</div>
<span>内容</span>- div,一个内容占一整行。【块级标签】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的名片</title>
</head>
<body>
<div>姓名</div>
<div>性别</div>
<div>年龄</div>
</body>
</html>
- span,内容有多大就占多少。【行内标签】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的名片</title>
</head>
<body>
<span>姓名</span>
<span>性别</span><span>年龄</span>
</body>
</html>
span:换行写,内容之间有空格;写在一行,则内容之间无空格
5、超链接
跳转到其它网站
<a href="http://www.chinaunicom.com.cn/about/about.html">点击跳转</a>从网页上可以看出,“点击跳转” 这四个字是可选的,点击之后就会跳转到 href 后面的网页地址
如果想跳转到自己创建的网站,添加上自己的网站地址即可,前提是这个网站地址已经创建。
跳转到自己网站的其他地址
<a href="http://127.0.0.1:5000/get/news">点击跳转</a>
<a href="/get/news">点击跳转</a># 当前页面打开
<a href="/get/news">点击跳转</a>
# 新的Tab页面打开
<a href="/get/news" target="_blank">点击跳转</a>6、图片
<img src="图片地址" />
直接显示别人的图片地址(防盗链):
<img src="https://i0.hdslb.com/bfs/face/9f6502fb3ca343f47039d0e4b3ef2205ae5afd32.jpg@150w_150h.jpg" />注意:引用别人的图片,有时候图片会有防盗链,无法引用
用自己的图片,需要注意:
——在项目中创建:static目录,图片放在 static中
——在页面上引入图片
<img src="/static/ys.png" />关于设置图片的高度和宽度:
<img src="图片地址" style="height:100px; width:200px" />
<img src="图片地址" style="height:10%; width:20%" />如果只设置高度,其宽度会按原图比例进行缩减。
7、列表【块级标签】
格式如下:
<ul>
<li></li>
<li></li>
<li></li>
</ul><h1>运营商列表</h1>
<div>
<ul>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ul>
</div>
上面得到的是无序列表,如果想得到有序列表,可以用<ol>
<h1>运营商列表</h1>
<div>
<ol>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ol>
</div>显示如下:

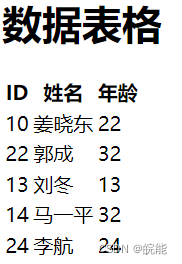
8、表格
<table>
<thead>
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr>
</thead>
<tbody>
<tr> <td>10</td> <td>姜晓东</td> <td>22</td> </tr>
<tr> <td>22</td> <td>郭成</td> <td>32</td> </tr>
<tr> <td>13</td> <td>刘冬</td> <td>13</td> </tr>
<tr> <td>14</td> <td>马一平</td> <td>32</td> </tr>
<tr> <td>24</td> <td>李航</td> <td>24</td> </tr>
</tbody>
</table><table></table>制作表格 <thead></thead>表头 <tbody></tbody>表的内容 <tr></tr>行 <th></th>表头每格的内容 <td></td>每格内容
显示如下:
 看着不太好看,可以加方格,第一行table添加border属性:
看着不太好看,可以加方格,第一行table添加border属性:
<table border="1"> 如图: 这就好看多了。
这就好看多了。
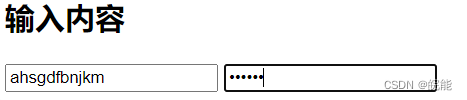
9、input系列t
输入框
<input type="text">
密码框
<input type="password">
除了这些,还有:
<input type="file">
<input type="radio" name="n1">男
<input type="radio" name="n1">女 显示为:![]()
radio 是可供选择的圆点:两个或者多个圆点,name 相同时,只能选择一个 (互斥)。
复选框
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">乒乓球
<input type="checkbox">羽毛球复选框可以多选:![]()
生成按钮:
按钮
<input type="button" value="提交1">
<input type="submit" value="提交2">可以点击:![]()
两个按钮都可以点击,但第一个按钮button,是一个普通按钮
第二个按钮可以提交表单,后面会有用到。
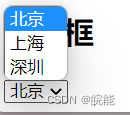
10、下拉框
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>显示为: ,如果想要多选:
,如果想要多选:
<select multiple> 按下shift多选:
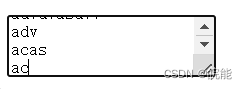
11、多行文本
<textarea rows="3"></textarea>可以写多行文本,当设置rows时,可以设置文本框的高度。
显示如下,文本框高度为3:
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










