接上文:
创造一款安卓自定义控件_任意4顶点裁剪框![]() http://t.csdnimg.cn/vu1r5
http://t.csdnimg.cn/vu1r5
创造一款安卓自定义控件_任意4顶点裁剪框2_为裁剪框添加放大镜功能![]() http://t.csdnimg.cn/qkngh
http://t.csdnimg.cn/qkngh
创造一款安卓自定义控件_裁剪原理介绍![]() http://t.csdnimg.cn/ORRRL
http://t.csdnimg.cn/ORRRL
需求
随着需求修改,图片不规则裁剪框需要有正畸功能:
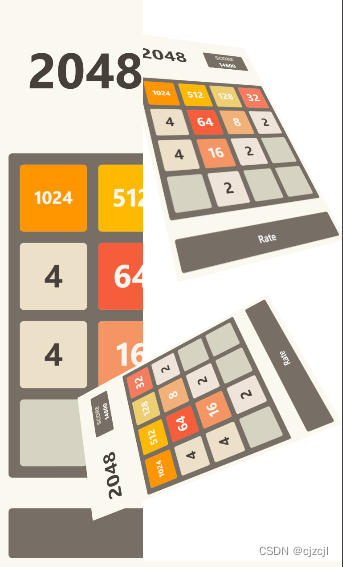
有以下图片,用户选中畸形部分后拉伸摆正:

实现方法:
1.设选中区域外接矩形图片为要达成的目标形状:
float[] dstPoints = new float[] {
0, 0, // 左上角
bitmap.getWidth(), 0, // 右上角
0, bitmap.getHeight(), // 左下角
bitmap.getWidth(), bitmap.getHeight() // 右下角
};
2. 设不规则选择框的4个2维顶点(8个数值)为初始区域
// 定义目标图像的四个顶点坐标 因为mVectorPoint带有原本完整图像的偏移坐标,而操作已经以外接矩形为范围割出来的bitmap对象已经无需这个偏移坐标,因此要减去分割用的rect的left和top
float[] srcPoints = new float[] {
(mVectorPoint[0].x - left) / mScale, (mVectorPoint[0].y - top) / mScale, //左上角
(mVectorPoint[1].x - left) / mScale, (mVectorPoint[1].y - top) / mScale, // 右上角
(mVectorPoint[3].x - left) / mScale, (mVectorPoint[3].y - top) / mScale, // 左下角
(mVectorPoint[2].x - left) / mScale, (mVectorPoint[2].y - top) / mScale // 右下角
};
其中mVectorPoint的位置初始化逻辑如下:
//顺时针赋值一圈
mVectorPoint[0] = new PointF(mWidth / 2 - mBitmap.getWidth() / 2 * mScale,
mHeight / 2 - mBitmap.getHeight() / 2 * mScale);
mVectorPoint[1] = new PointF(mWidth / 2 + mBitmap.getWidth() / 2 * mScale,
mHeight / 2 - mBitmap.getHeight() / 2 * mScale);
mVectorPoint[2] = new PointF(mWidth / 2 + mBitmap.getWidth() / 2 * mScale,
mHeight / 2 + mBitmap.getHeight() / 2 * mScale);
mVectorPoint[3] = new PointF(mWidth / 2 - mBitmap.getWidth() / 2 * mScale,
mHeight / 2 + mBitmap.getHeight() / 2 * mScale);
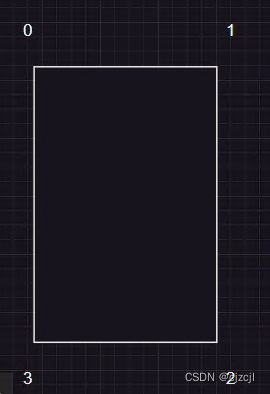
触摸框初始坐标分布如下图所示,以顺时针方式分布于4角,随着用户的触摸事件而产生偏移。

3.偏移后的选择框坐标送入矩阵,调用setPolyToPoly方法,第一个参数是起始形状,第三个参数是目标形状,最后是
Matrix matrix = new Matrix();
matrix.setPolyToPoly(srcPoints, 0, dstPoints, 0, 4);
meshCanvas.drawBitmap(bitmap, matrix, null);
效果是将srcPoints定义的区域中的内容,映射dstPoints的区域
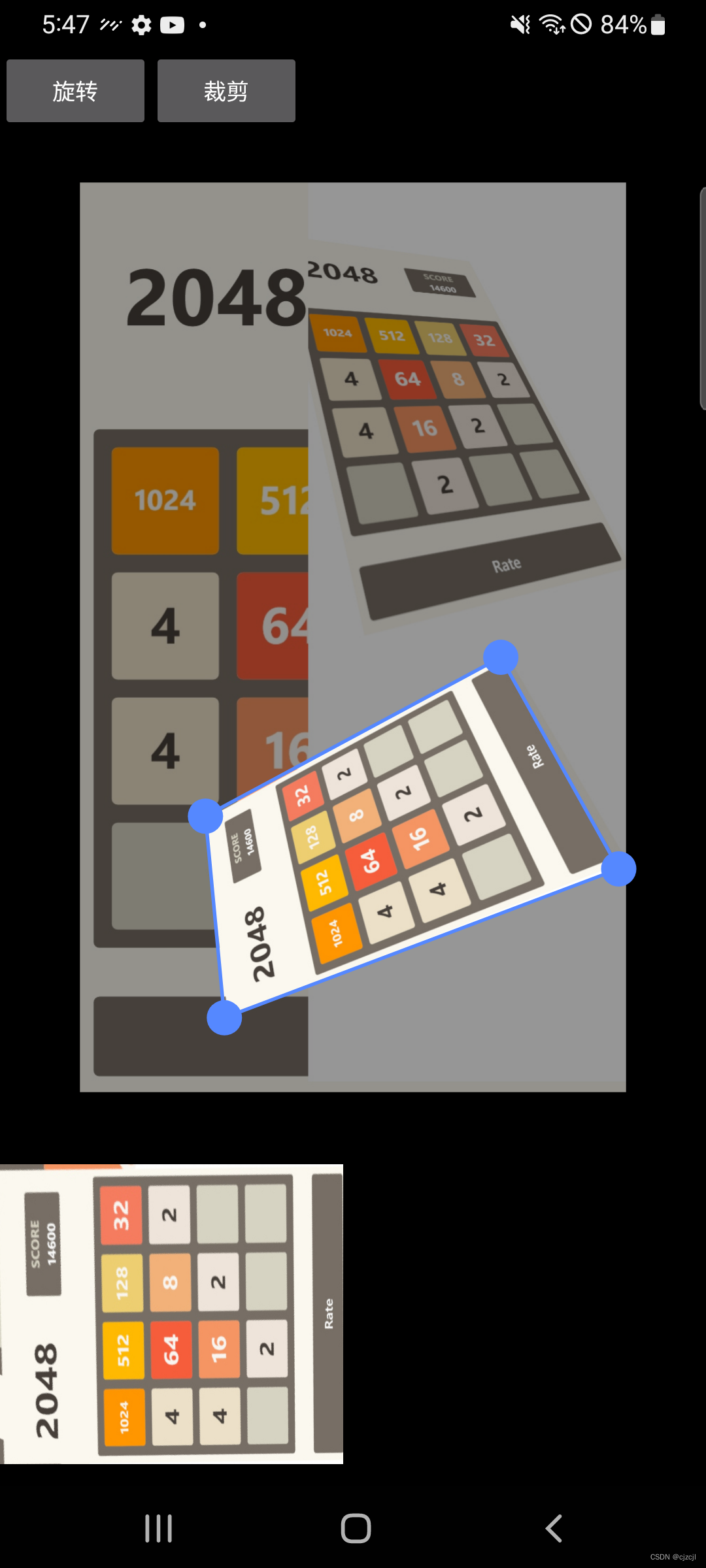
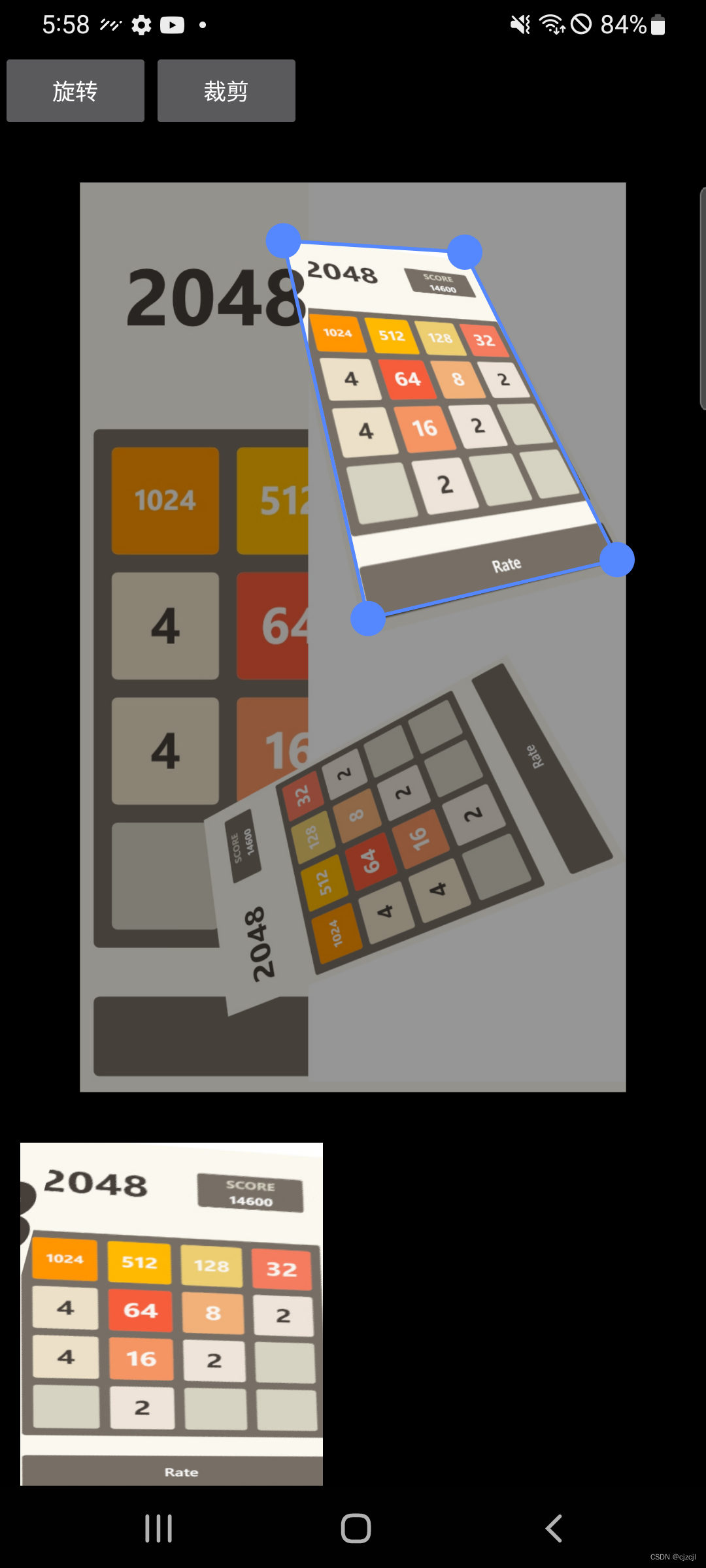
4.用户选中图像畸形区域,最后得到纠正后的图像


效果视频:
图片不规则裁剪后正畸示例
代码地址:







 本文介绍了如何在Android应用中创建一个自定义控件,实现图片的不规则裁剪框,并通过设置矩阵变换来修正畸形区域,提供了一个使用示例和代码地址。
本文介绍了如何在Android应用中创建一个自定义控件,实现图片的不规则裁剪框,并通过设置矩阵变换来修正畸形区域,提供了一个使用示例和代码地址。














 1965
1965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








