结构和层叠
CSS层叠样式表,当对于某个属性的值存在冲突时,用户代理需要确定具体使用哪个值作为最终的显示结果,用户代理需要考虑特殊性、重要性、继承。
特殊性
CSS选择器的特殊性由选择器本身的组件确定,特殊性值可以表述为4个部分。初始值即为 0 0 0 0 ,每一位有不同的含义,
- 对于选择器中给定的ID选择器,值加 0 1 0 0
- 对于选择器中给定各个类属性值,属性选择,或者伪类,值加 0 0 1 0
- 对于选择器中给定的各个元素和伪元素,值加 0 0 0 1
- 通配符和结合符对于特殊性值没有任何贡献。
第一个0是从CSS2.1中添加的,为内联样式预留的。
特殊性值得用法如下:
<p id="id212">
Peng Ke
</p>p
{
color:red;
}/*特殊性值为 0 0 0 1 */
p#id212
{
color:green;
}/*特殊性值为 0 1 0 1 */
p[id="id212"]
{
color:silver;
}/*特殊性值为 0 0 1 1 */
p[id]
{
color:black;
}/*特殊性值为 0 0 1 1 */
*
{
color:white;
}/*特殊性值为 0 0 0 0 */<p style="color:red;">hello world</p>
<!-- 内联样式特殊性值为 1 0 0 0 -->可以发现,对于ID选择器和ID属性值得特殊性值得差别是很大的!并且,对于简单属性选择器和具体属性值得特殊性值是完全相同的。
当特殊性值确定后,这个值将授予其规则之下的所有声明,可想而知,如果多个规则与同一个元素匹配,而且有些声明相冲突,那么在这种情况下,特殊性值就发挥作用了,最终显示效果取决于特殊性值最高的那个声明!
重要性
有时某个声明可能非常重要,这在CSS2.1中称之为重要声明,可以在一句声明的最后,分号之前加上 !important 来指出:
p
{
color:red !important;/*重要声明*/
}需要指出,!important并没有特殊的特殊性值,不过用户代理在处理的时候会将其与非重要声明区分开来,显然,若冲突的声明都是重要声明/非重要声明,则最后胜出的会是特殊性值高的那个,但是,若冲突的声明一个是重要的一个是非重要的,那么最后胜出的一定是重要的!
<p style="color:red;">hello pengke</p>
<!-- 非重要声明 特殊性值为1 0 0 0 -->p
{
color:green !important;/*重要声明 特殊性值为 0 0 0 1 */
}上述最终p显示的效果颜色为green。
继承
基于继承机制,样式不仅可以应用到指定的元素,还会应用到他的后代元素。但是要注意,继承没有特殊性值,甚至连0特殊性值都没有!
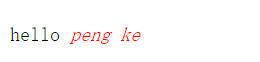
<p>
hello <em>peng ke</em>
</p>p
{
color:black;
}
*
{
color:red;
}最终的显示效果如下:

0的特殊性值比无特殊性要强!通过这个例子还说明,不要随便使用通配选择器!
有些属性不能被继承,如border就不可以,可以想象,如果border能被继承,那么文档将会非常混乱,一般的,大多数框模型属性(包括外边距、内边距、背景和边框)都不能被继承!
层叠
CSS2.1关于层叠的规则如下:(当然,我们这里所讨论的是所有规则试图设置同一个属性,出现冲突的情况,如果各规则分别为不同的属性设置,那么这些便无关紧要了)。
一、按照显式的声明权重排序:
- 读者的重要声明(!important)
- 作者的重要声明(!important)
- 作者的非重要声明
- 读者的非重要声明
- 用户代理默认声明
二、按照特殊性值对给定元素的所有声明进行排序,有较高特殊性值得声明的权重大于低特殊性值得元素。
三、按照出现顺序对给定元素的所有声明进行排序。
可以发现,来自读者的重要声明的权重是最高的。
对于伪类选择器的顺序,CSS2.1一般建议是 LVHA:
即
:link{color:blue;}
:visited{color:maroon;}
:hover{color:red;}
:active{color:orange;}根据层叠的规则,这四个选择器的权重一样,都是作者的 非重要声明,并且特殊性值都是 0 0 1 0,所以就会按照其出现的顺序,与元素匹配的最后一个选择器会胜出!
若随意排序如下:
:active{color:orange;}
:hover{color:red;}
:link{color:blue;}
:visited{color:maroon;}这种排序,由于任何链接要么是已访问,要么是未访问,所以:link和:visited总会覆盖:hover规则。
显然,当出现冲突声明的时候,就要通过层叠的过程,来最终确定文档的最后显示效果!








 本文深入探讨CSS中的结构和层叠概念,包括特殊性计算、重要性原则以及继承机制。通过示例解释了如何在冲突时决定样式生效的优先级,强调了正确使用层叠规则以避免样式混乱的重要性。
本文深入探讨CSS中的结构和层叠概念,包括特殊性计算、重要性原则以及继承机制。通过示例解释了如何在冲突时决定样式生效的优先级,强调了正确使用层叠规则以避免样式混乱的重要性。














 3752
3752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








