Echarts介绍
作用: 展示图标,即大数据可视化
和它相同作用的还有heightCharts和D3
Echarts 官网
使用echarts基本步骤
第一步:下载并引入echarts.js文件
<script src="js/echarts.min.js"></script>
第二步:准备一个具备大小的DOM容器
<div id="container"></div>
第三步:初始化echarts实例对象
var echart = echarts.init(document.getElementById("app"));
第四步:指定配置量和数据option
var option = {
// 调色盘
color: ["#55aaff", "#aaff7f", "#55007f", "#fff000"],
// 图表标题
title: {
text: "女友个数"
},
// 图表的提示
tooltip: {},
// 图例
legend: { data: ["女友个数", "游戏市场", "吃饭市场", "成绩"] },
// x轴线
xAxis: { data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日",] },
// xAxis: { data: ["1-6", "7-10", "11-14", "15", "16-18", "18-20", "20-22",] },
// y轴线
yAxis: {},
backgroundStyle: {
color: 'rgba(255, 180, 255, 0.2)'
},
// 设置数据
series: [
{
// 数据名称
name: "女友个数",
// 类型为柱状图
type: "bar",
itemStyle: {
color: linear,
borderRadius: [30, 30, 0, 0],
},
// 数据data
data: [8, 10, 5, 7, 3, 6, 2]
},
{
// 数据名称
name: "游戏市场",
// 类型为柱状图
type: "line",
snooth: true,
// 数据data
data: [5, 2, 7, 1, 9, 4, 8]
},
{
// 数据名称
name: "吃饭市场",
// 类型为柱状图
type: "line",
// 数据data
areaStyle: ["000"],
data: [3, 7, 2, 9, 5, 1, 9]
},
{
// 数据名称
name: "成绩",
// 类型为饼状图
type: "pie",
// 半径
radius: [80, 50],
// 位移
left: -80,
top: -270,
// 数据data
data: [
{ name: "js", value: 90 },
{
name: "html", value: 85, itemStyle: {
color: "#f70"
}
},
{
name: "jq", value: 90, itemStyle: {
normal: { color: "#93da6c" },
emphasis: { color: "#bgff57" },
}
},
{
name: "vue", value: 50
},
]
}
]
}
第五步: 将配置项设置给echarts实例对象
echart.setOption(option);
Echarts主要配置即关键词介绍
series
– 系列列表。每个系列通过 type 决定自己的图表类型
– 通俗的理解:图标数据,指定什么类型的图标,可以多个图表重叠。
xAxis :直角坐标系 grid 中的 x 轴
– boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
yAxis 直角坐标系 grid 中的 y 轴
gird 直角坐标系内绘图网格
title标题组件
tooltip提示框组件
legend 图例组件
==color == 调色板
stack 数据堆叠 同个类目轴上系列配置相同的stack值后 后一个系列的值会在前一个系列的值上相加。
图表常见类型
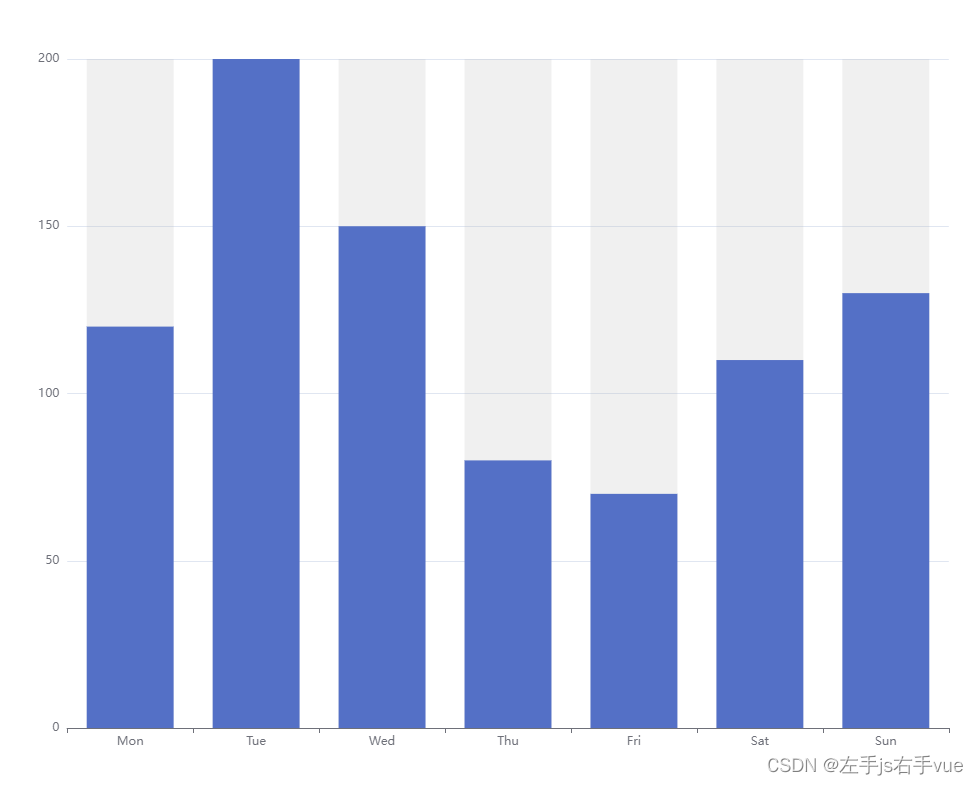
bar 柱状图

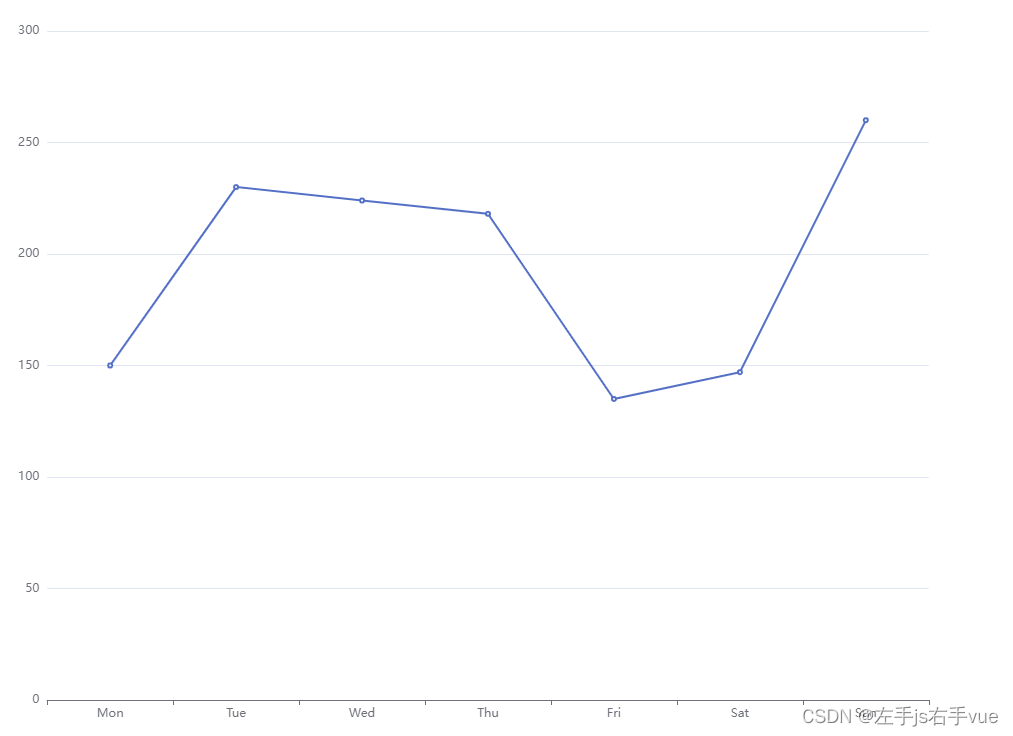
line
line折线图

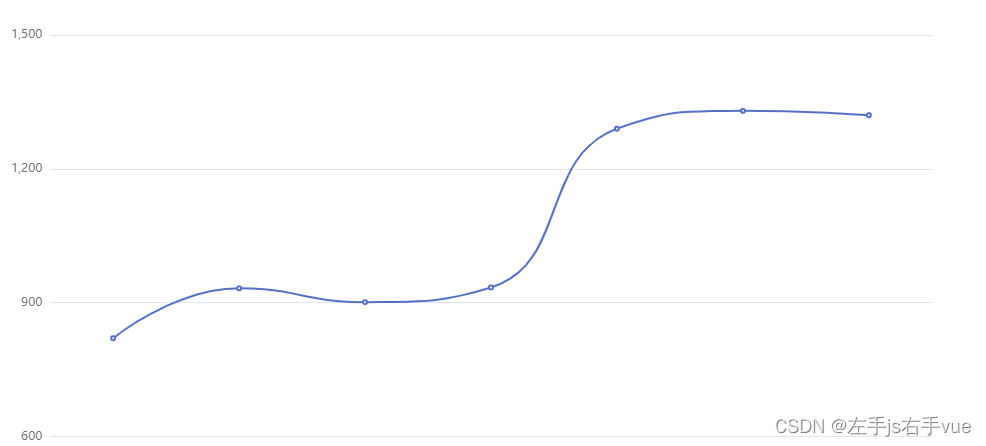
smooth:true 曲线图

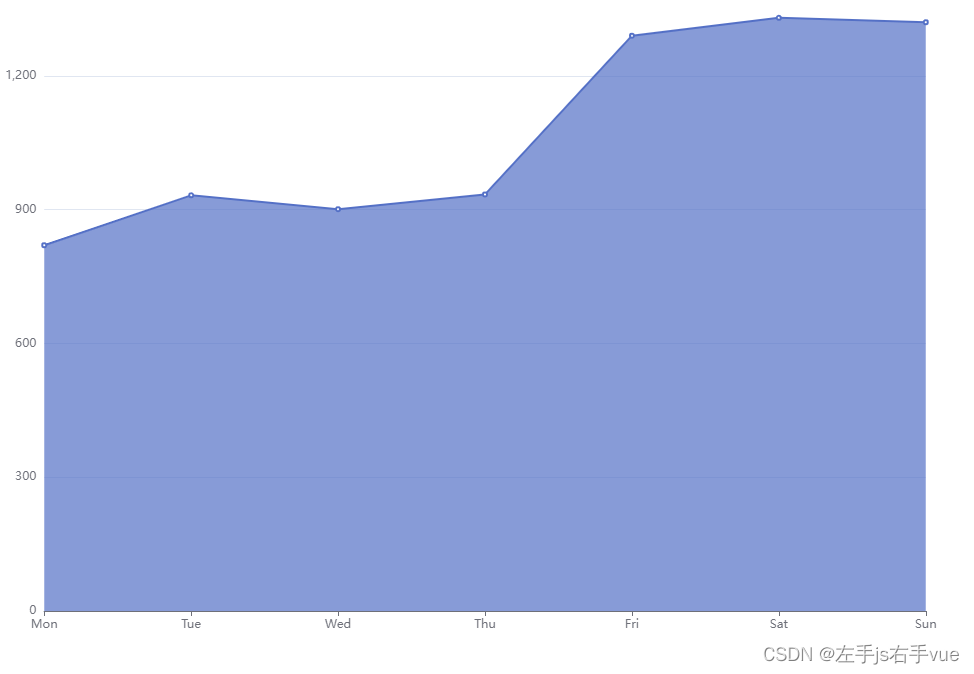
areaStyle:{fill:“# f70”} 面积图

pie饼状图

环形图 radius:[80,50]





















 1197
1197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








