前言
提示:此内容包括富文本编辑器ckeditor的下载使用及配置
一、CKEditor的下载
-
官网下载ckeditor
https://ckeditor.com/ckeditor-4/download/
我下载的是最新完整版 ckeditor_4.16.0_full.zip界面如图所示

可以点击View all选择其他版本

下载后解压,放在工程目录下 -
引入js文件
<script src="${_b}/common/ckeditor_4.4.6_standard/ckeditor.js"></script>
- 在页面中使用
<script type="text/javascript">
CKEDITOR.replace( 'contentId' );
</script>
<textarea class="ckeditor" name="content1" id="contentId"></textarea>
二、CKEditor的工具栏配置
打开ckeditor下的samples文件夹,点击index.html文件
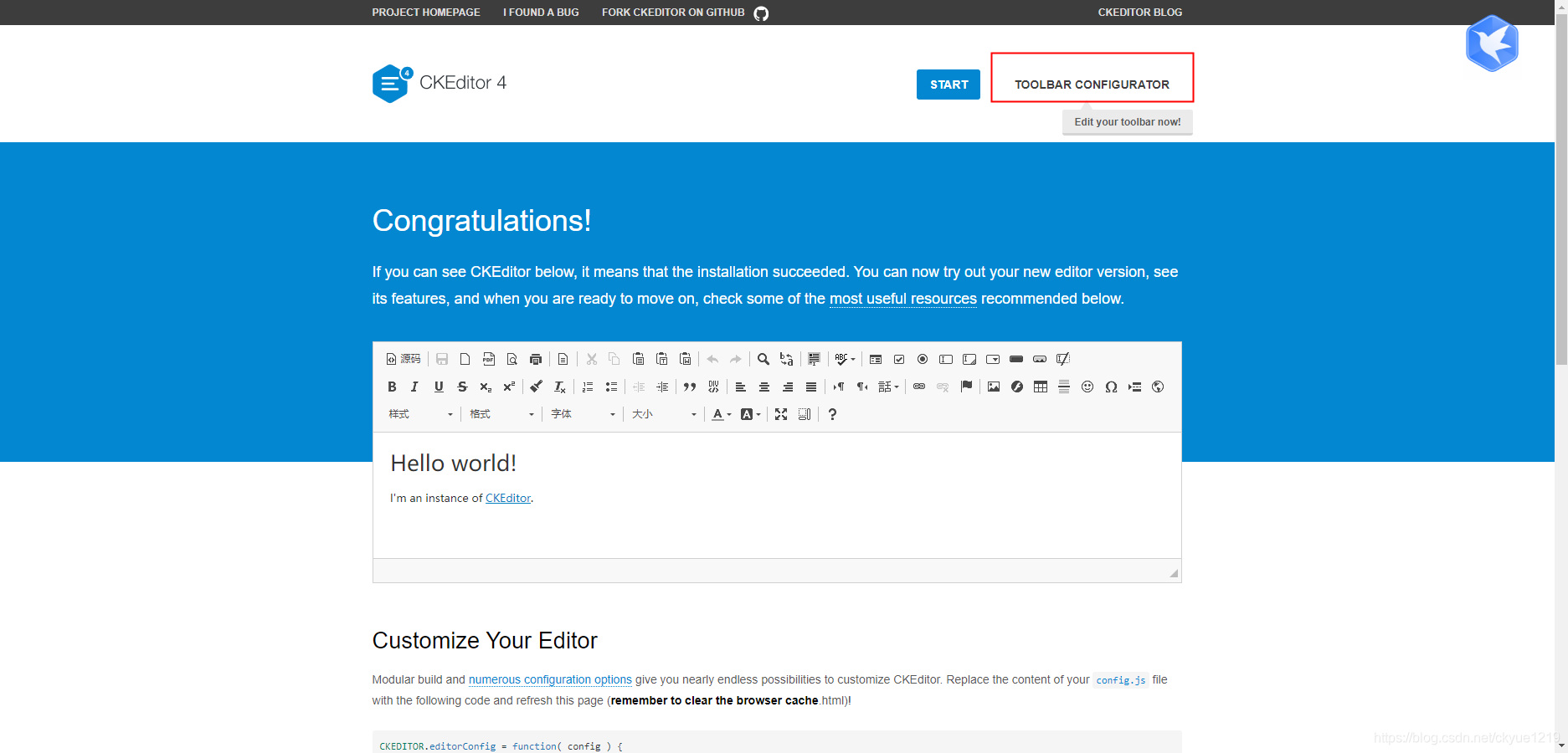
显示如下页面

点击“TOOLBAR CONFIGURATOR”,开始配置
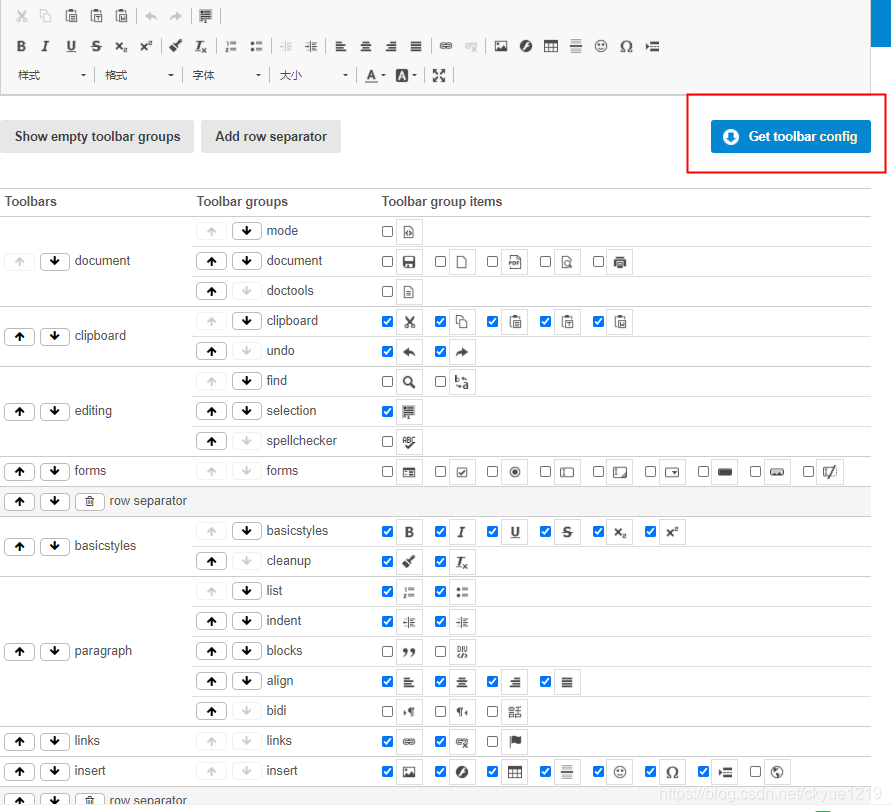
根据需要配置工具栏

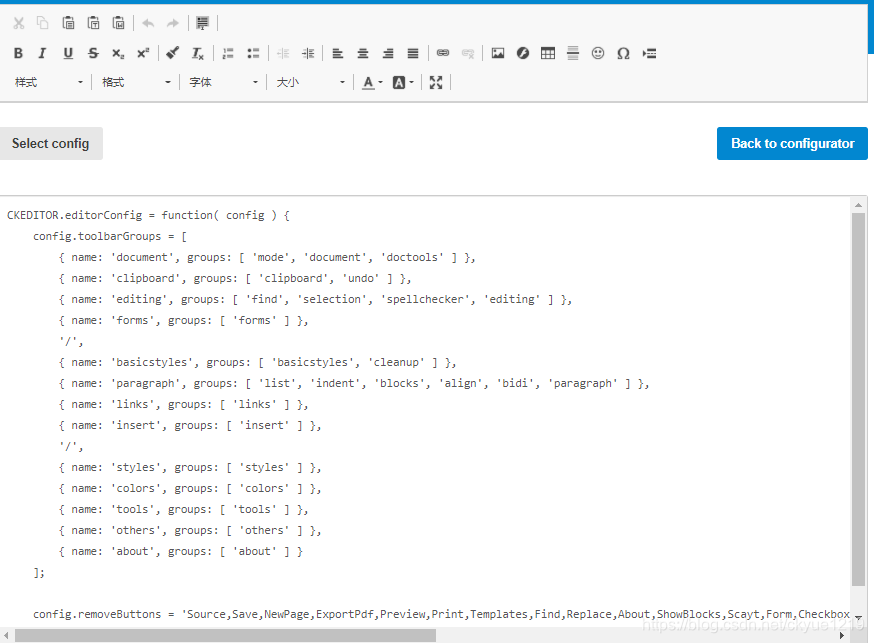
配置完成后点击Get toolbar config按钮,即可查看当前配置

打开ckeditor文件夹下的config.js文件,将配置代码拷贝进去即可。
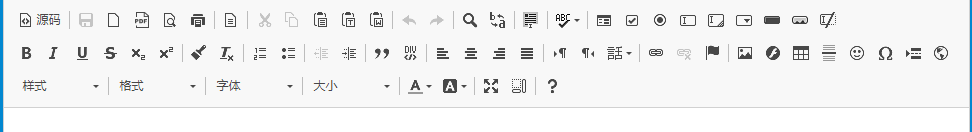
此时打开页面如图所示






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








