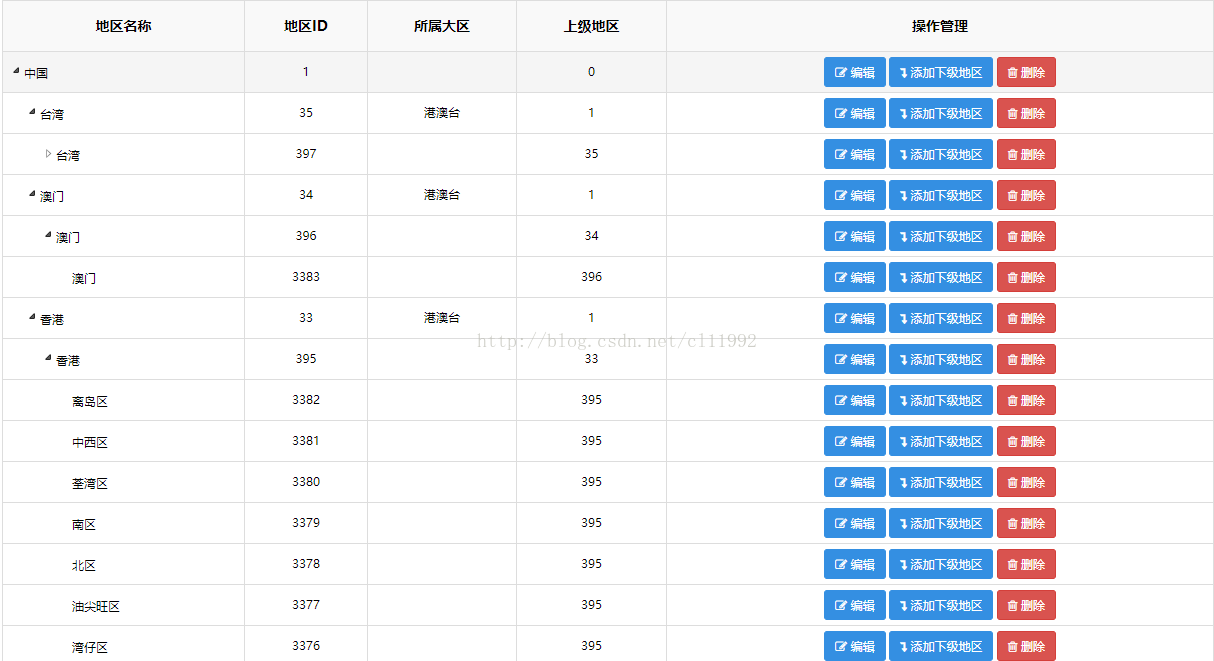
使用效果图
使用Mustache模板引擎进行动态渲染,并使用表格树控件
使用实例代码
1.jsp代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>地区管理</title>
<!-- 表格树控件 -->
<link href="${ctxStatic}/treeTable/themes/vsStyle/treeTable.min.css" rel="stylesheet" type="text/css" />
<script src="${ctxStatic}/treeTable/jquery.treeTable.min.js" type="text/javascript"></script>
<!-- Mustache -->
<script src="${ctxStatic}/common/mustache.min.js" type="text/javascript"></script>
<!-- 业务js -->
<script src="${ctx}/views/admin/logistics/logisticsAreaList.js" type="text/javascript"></script>
</head>
<body>
<table id="treeTable" class="table table-striped table-bordered table-condensed">
<thead><tr><th>区域名称</th><th>区域编码</th><th>区域类型</th><th>备注</th><shiro:hasPermission name="sys:area:edit"><th>操作</th></shiro:hasPermission></tr></thead>
<tbody id="treeTableList"></tbody>
</table>
<script type="text/template" id="treeTableTpl">
<tr id="{{row.id}}" pId="{{pid}}">
<td><a href="${ctxa}/sys/area/form.do?id={{row.id}}">{{row.name}}</a></td>
<td>{{row.code}}</td>
<td>{{dict.type}}</td>
<td>{{row.remarks}}</td>
<shiro:hasPermission name="sys:area:edit"><td>
<a href="${ctxa}/sys/area/form.do?id={{row.id}}">修改</a>
<a href="${ctxa}/sys/area/delete.do?id={{row.id}}" onclick="return confirmx('要删除该区域及所有子区域项吗?', this.href)">删除</a>
<a href="${ctxa}/sys/area/form.do?parent.id={{row.id}}">添加下级区域</a>
</td></shiro:hasPermission>
</tr>
</script>
</body>
</html>2.logisticsAreaList.js
$(document).ready(function() {
var tpl = $("#treeTableTpl").html().replace(/(\/\/\<!\-\-)|(\/\/\-\->)/g,"");
var data = ${fns:toJson(list)}, rootId = "0";
addRow("#treeTableList", tpl, data, rootId, true);
$("#treeTable").treeTable({expandLevel : 5});
});
function addRow(list, tpl, data, pid, root){
for (var i=0; i<data.length; i++){
var row = data[i];
if ((${fns:jsGetVal('row.parentId')}) == pid){
$(list).append(Mustache.render(tpl, {
dict: {
type: getDictLabel(${fns:toJson(fns:getDictList('sys_area_type'))}, row.type)
}, pid: (root?0:pid), row: row
}));
addRow(list, tpl, data, row.id);
}
}
}






















 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








