HTML中p标签为段落标签,在正常情况下p标签中的内容会自动换行,如下代码:
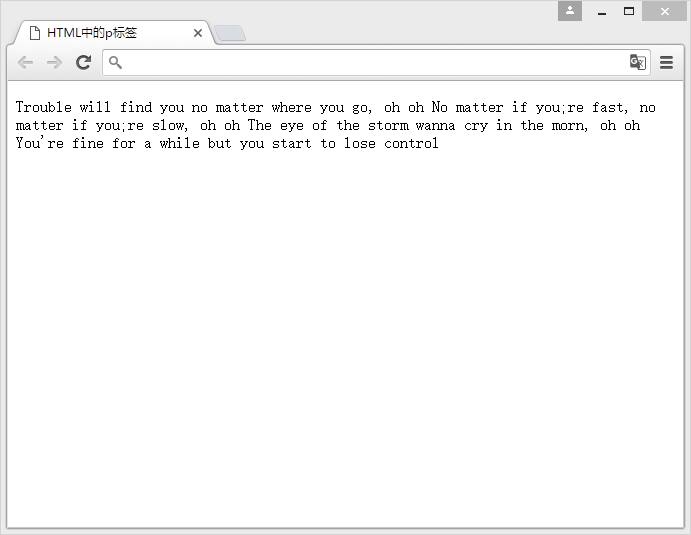
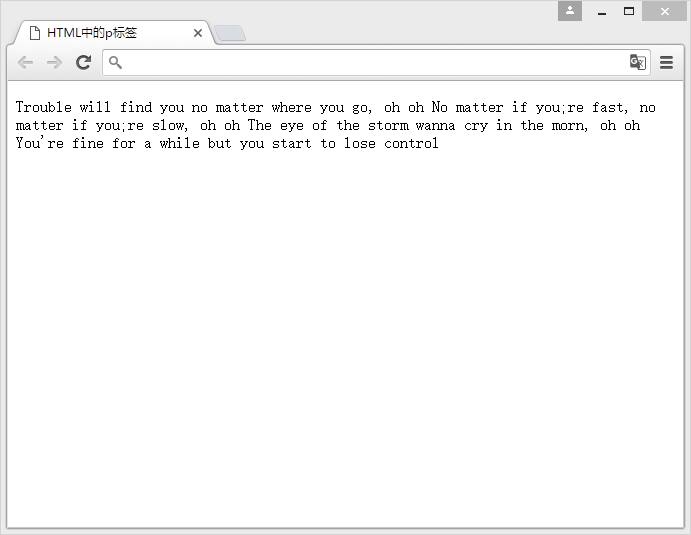
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > < html xmlns = "http://www.w3.org/1999/xhtml" > < head > < meta http-equiv = "Content-Type" content = "text/html; charset=UTF-8" /> < title > HTML中的p标签 </ title > </ head > < body > < p > Trouble will find you no matter where you go, oh oh No matter if you're fast, no matter if you're slow, oh oh The eye of the storm wanna cry in the morn, oh oh You're fine for a while but you start to lose control </ p </ body > </ html >
浏览器渲染后效果如下图:
可是如果p标签中为非正常内容呢,如下代码:
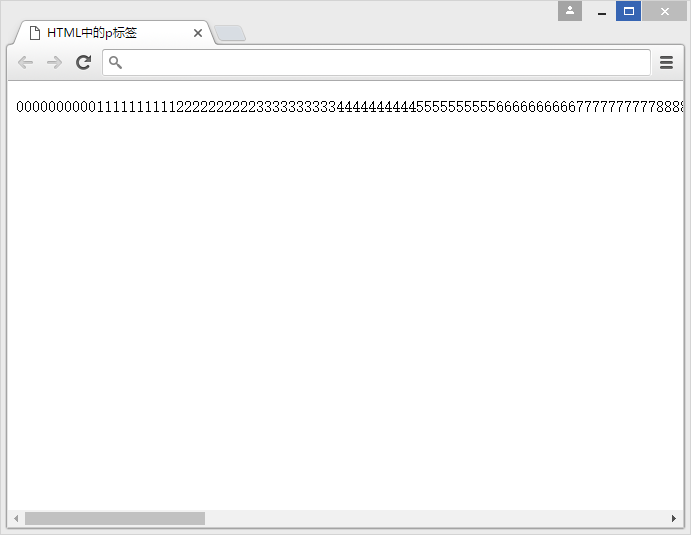
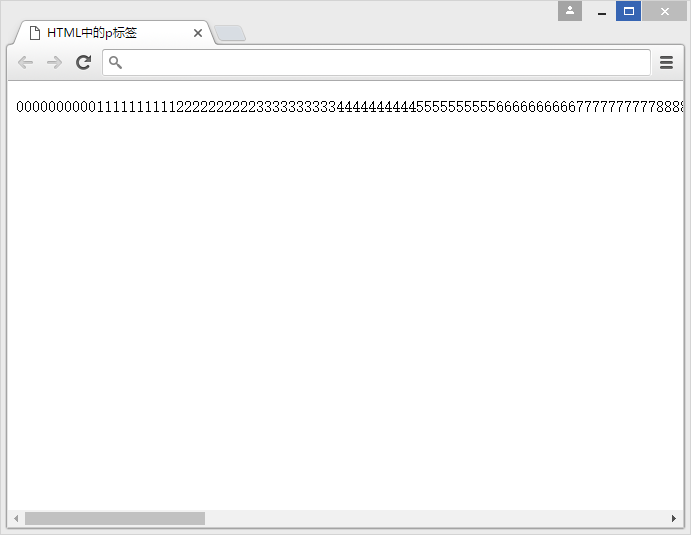
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > < html xmlns = "http://www.w3.org/1999/xhtml" > < head > < meta http-equiv = "Content-Type" content = "text/html; charset=UTF-8" /> < title > HTML中的p标签 </ title > </ head > < body > < p > 000000000011111111112222222222333333333344444444445555555555666666666677777777778888888888999999999900000000001111111111222222222233333333334444444444555555555566666666667777777777888888888899999999990000000000111111111122222222223333333333444444444455555555556666666666777777777788888888889999999999 </ p </ body > </ html >
浏览器渲染后效果如下图:
那么怎么修复这个问题呢?非常简单——为p标签添加如下样式属性即可:
<style> p{ word-wrap:break-word; } </style>




 1027
1027
 1373
1373
 203
203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


