安装Node.js,Vue脚手架,并创建第一个Vue项目
1:安装Node.js
- 安装官网 :https://nodejs.org/en/;

然后弹窗:
MSI就是microsoft installer的简写,是微软格式的安装包。一般是程序的安装软件。XP下可以直接运行安装。MSI文件的功能其实就是OFFICE软件的安装程序,可以安装,也可以修复或删除。
2: 安装过程一直点击下一步,不用勾选任何选项,安装路径改为自己想要放的位置下,一般不放在默认的C盘下,不然以后安装各种插件会占用C盘目录,因此后续需要增加2个文件配置,后面再说。
-
打开cmd, 输入 node -v和npm -v 看是否成功, 出现版本号代表成功;
-
因为前面第2步修改了默认的安装位置,所以打开安装的node文件夹,在里面新建2个文件夹
node_global 和 node_cache,说明一下node_global是用来放下载的全局包的,日志什么的会放在**
node_cache**文件夹下; -
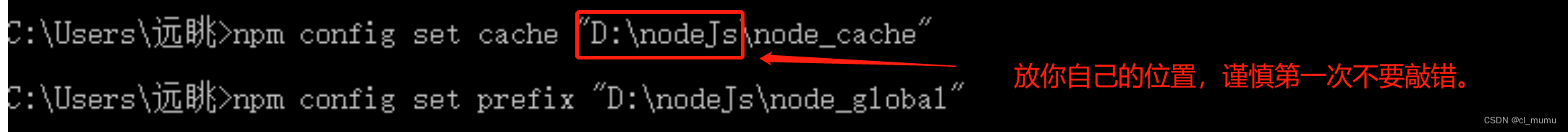
在cmd中输入以下命令配置说明下载内容放到这2个文件夹中:
npm config set prefix “D:\nodeJs\node_global”
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\nodejs\node_global里
npm config set cache “D:\nodeJs\node_cache”
设置全局模块存放路径
 7. 本人未安装cnpm,正常的下载速度目前可以接受;
7. 本人未安装cnpm,正常的下载速度目前可以接受;
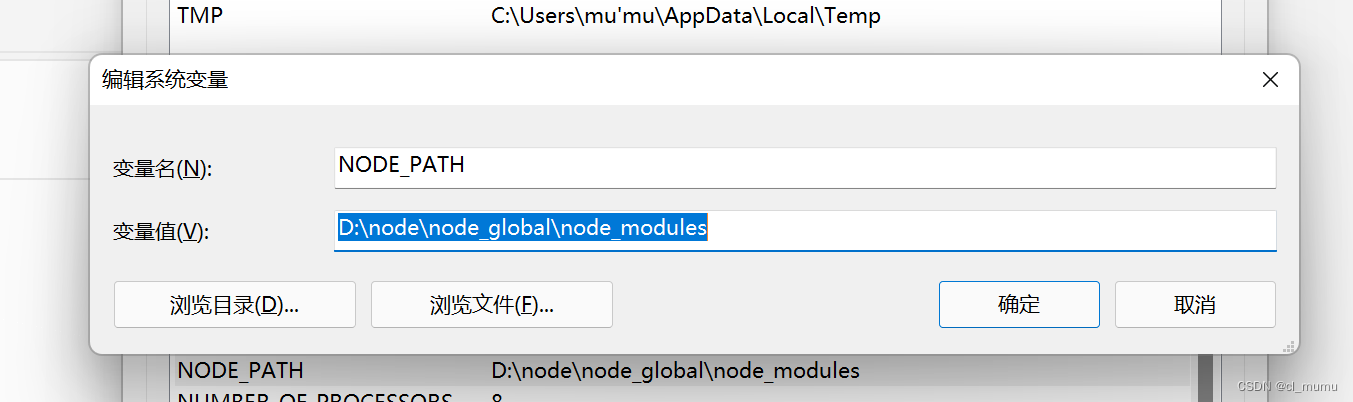
- 设置环境变量非常重要,path里面的环境变量安装msi文件会自动加入。

2:安装Vue脚手架
1:在cmd 窗口输入npm install -g @vue/cli,成功后输入vue -V 会出现版本号

3:创建第一个Vue项目
接下来:介绍如何利用cmd窗口创建一个vue项目
1:首先跳转到需要创建vue项目的文件夹

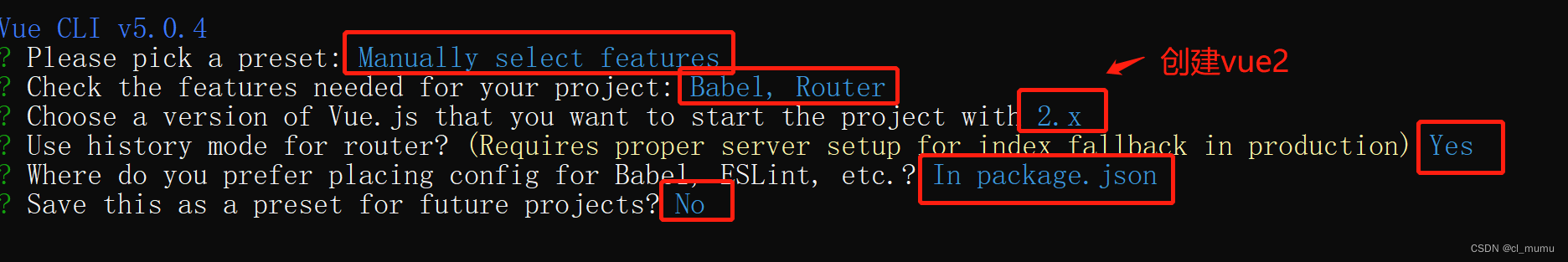
2:根据按自己的需要进行一步一步选择,其中按空格表示选择,Enter表示进入下一步,ctrl+c强行停止

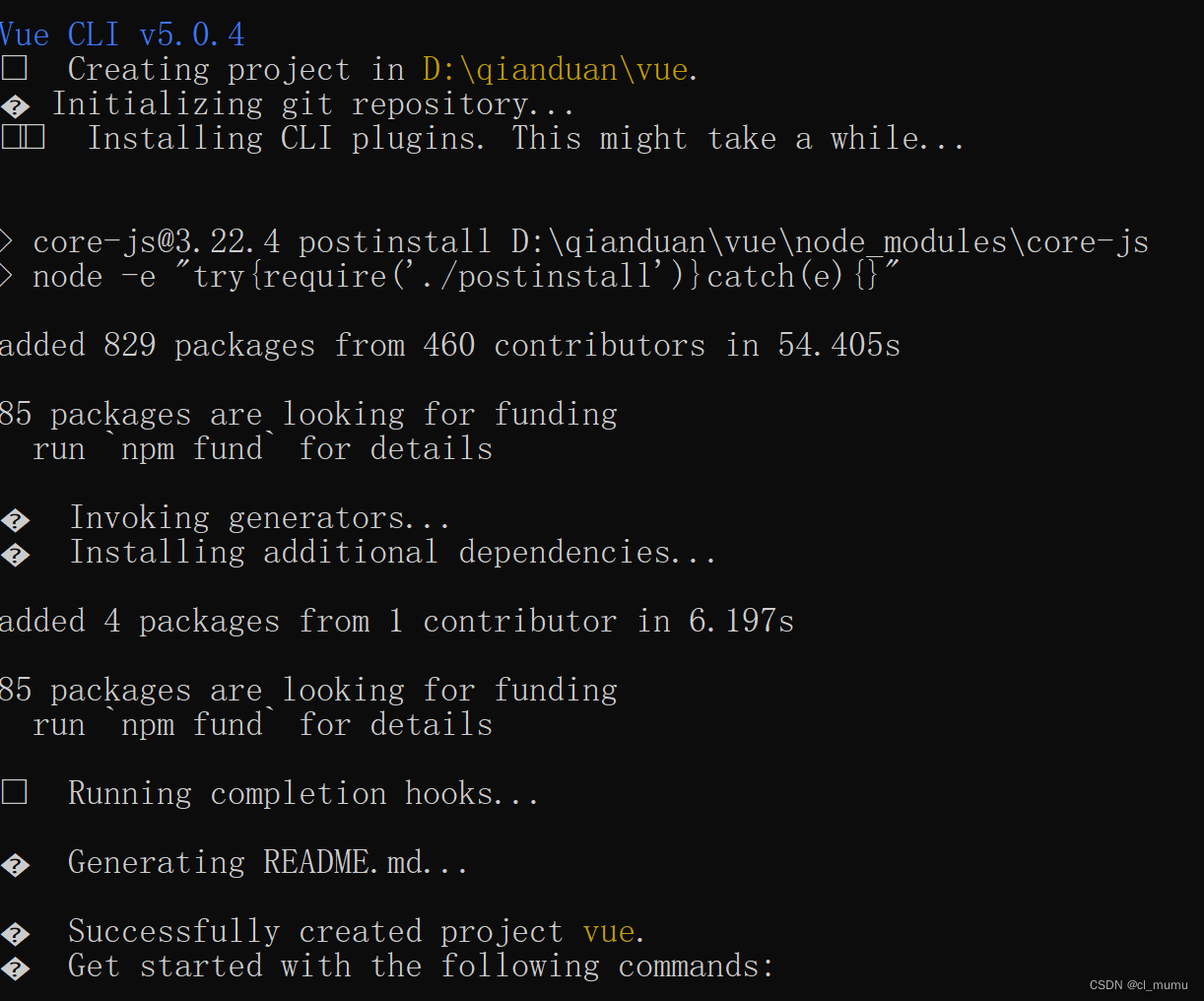
3:输出以下内容表示vue项目创建成功
4:接下来,运行此项目,先切换到vue文件夹下,然后输入下面的命令执行 5:执行成功后小黑框会给出你的访问地址,点击地址即可访问!
5:执行成功后小黑框会给出你的访问地址,点击地址即可访问!




















 3490
3490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








