Ofbiz中还提供了一些基础性服务,可以直接用来使用,下面就简单介绍说明一下。
ofbiz邮件发送服务
ofbiz中提供发送邮件相关功能:sendMailFromScreen
context.get(“userLogin”),可以拿到当前登录用户的所有信息,其中的属性 userLoginId用户登录ID,可以用于获取用户登录的相应信息。

发送邮件的过程中出现了错误,提示进行连接inform@xxx.com,怀疑是由于连接的问题。
可以参考页面:
来实现我们的页面内容及其形式。
邮件发送服务
邮件发送服务的基本设置,需要修改配置文件:framework/common/config/general.properties,
# -- general default 'fromEmailAddress' can be overridden in: EmailTemplateSetting
defaultFromEmailAddress=inform@xxx.com
#defaultFromEmailAddress=xxx@163.com
# -- The default domainname used in the notification emails links
# as 'baseUrl' and 'baseSecureUrl' are set in the url.properties file.
# -- mail notifications enabled (Y|N)
mail.notifications.enabled=Y
# -- redirect all mail notifications to this address for testing
#mail.notifications.redirectTo=
# -- the default mail server to use
mail.smtp.relay.host=smtp.mxhichina.com: inform@xxx.com
#mail.smtp.relay.host=smtp.xxx.com
# -- SMTP Auth settings
mail.smtp.auth.user=inform@xxx.com
mail.smtp.auth.password=xxx@
#mail.smtp.auth.user=xxx@163.com
#mail.smtp.auth.password=xxx
# -- Additional Required Fields needed for Gmail and other non traditional smtp servers
# -- These added fields also work for Yahoo business mail for instance
# -- Gmail smtp port can be either 465 or 587
mail.smtp.port=25
由于阿里提供的邮箱不能支持,因此暂时选择使用163的邮箱来进行邮件发送(在注释中)。
可以通过ofbiz中的“服务引擎工具->运行任务”来进行邮件发送的测试:

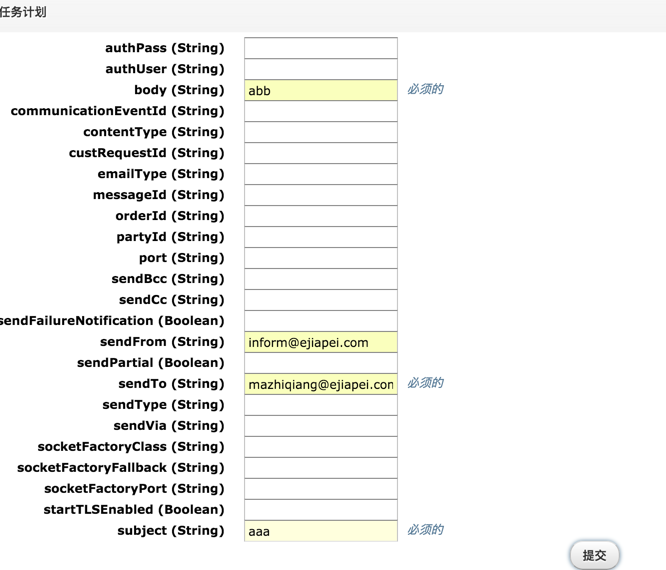
发送邮件的服务名称为:sendMail,提交任务完成后,会启动发送邮件的过程:

此时,需要提供的参数主要有:sendFrom, sendTo, subject, body。
如果服务器设置得没有问题,发送邮件就会成功,页面中会有如下的提示:

如何在我们自己的服务中调用sendMail服务
我们在自己的服务中如何调用sendMail服务,可以自定义一个服务,跟以前一样,类似如下的方式:
public static Map<String, Object> sendNotifyEmail(DispatchContext dispatchContext, Map<String, Object> sendMailContext) {
LocalDispatcher dispatcher = dispatchContext.getDispatcher();
sendMailContext.put("sendFrom", "xxx@163.com");
sendMailContext.put("sendTo", "xxx@xxx.com");
sendMailContext.put("subject", "Test to xxx");
sendMailContext.put("body", "bodyUrl");
Map<String, Object> sendMailResult;
try {
sendMailResult = dispatcher.runSync("sendMail", sendMailContext);
} catch (GenericServiceException e) {
Debug.logError(e, module);
return ServiceUtil.returnError(e.getMessage());
}
return Collections.emptyMap();
}
核心就是使用 dispatcher.runSync(“sendMail”, sendMailContext),同步地调用发送邮件服务。
如何定时调用sendMail服务
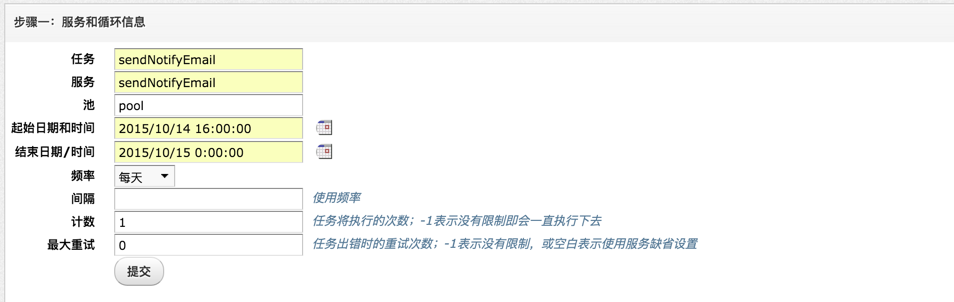
如果需要定时调用发送邮件服务,可以使用“服务引擎工具->任务计划”:
新建一个任务计划,后续需要继续添加服务需要的参数:

就可以每天执行一次,直到执行到结束日期,或计数次数为止。
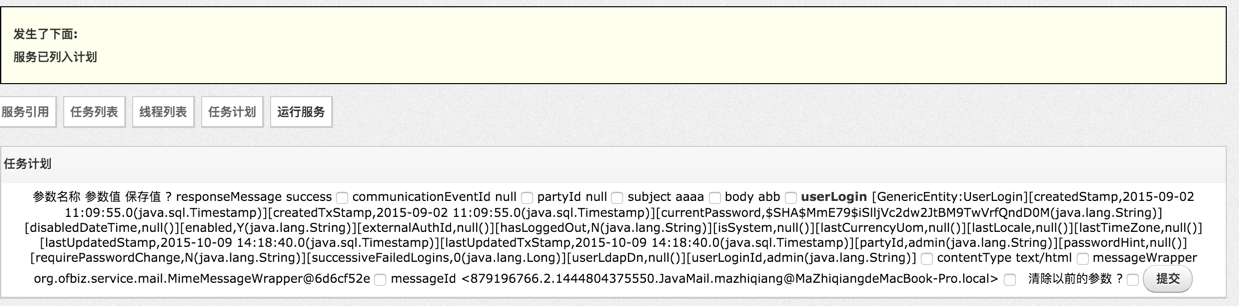
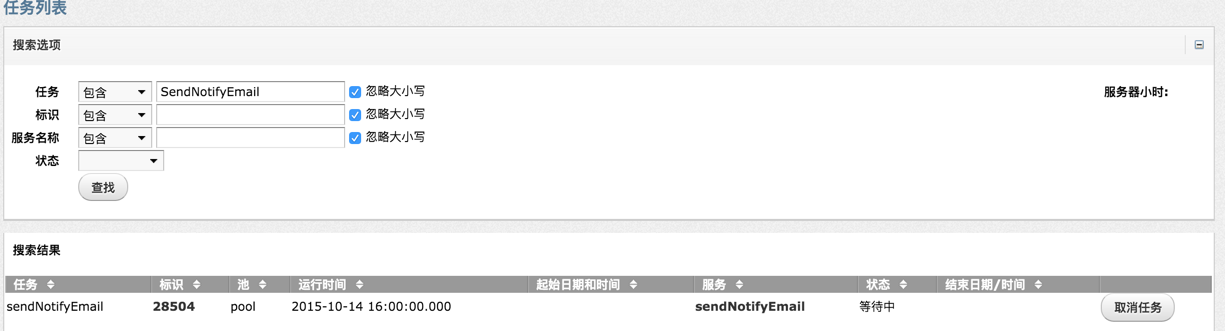
任务提交后,就可以在任务列表中查看刚才新建的服务:

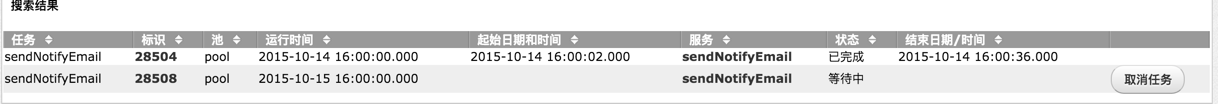
定时的任务执行完成后,就可以在任务列表中看到其状态。

Ofbiz中的参照实现
一般在选择学员时,为了关联相应的数据,我们采用的是使用 drop-down方式,这样能够保证数据能够关联成功,但是如果学员数据比较多,这种方式就变得不可取了。
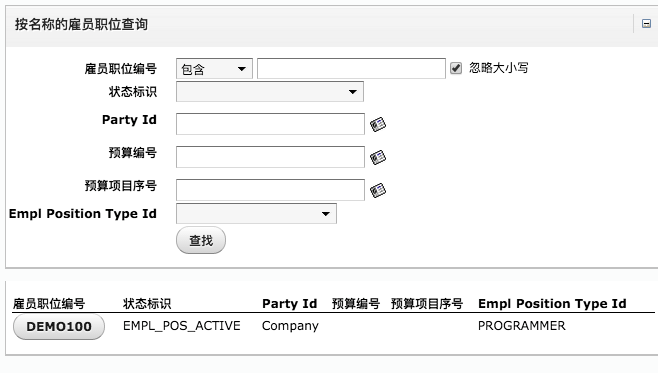
而ofbiz中已经提供了相应的了参照实现,其具体形式为:

通过阅读源代码,可以找到其中使用的参照类型:
<lookup target-form-name="LookupEmplPosition"/>
其中的target-form就是在对话框中显示的表单数据,定义在LookupForms.xml中:
<form name="LookupEmplPosition" type="single" target="LookupEmplPosition"
header-row-style="header-row" default-table-style="basic-table">
<auto-fields-entity entity-name="EmplPosition" default-field-type="hidden"/>
<field name="emplPositionId" title="${uiLabelMap.HumanResEmplPositionId}"><text-find/></field>
<field name="statusId">
<drop-down allow-empty="true">
<entity-options description="${description}" key-field-name="statusId" entity-name="StatusItem"></entity-options>
</drop-down>
</field>
<field name="emplPositionTypeId">
<drop-down allow-empty="true">
<entity-options description="${description}" key-field-name="emplPositionTypeId" entity-name="EmplPositionType"></entity-options>
</drop-down>
</field>
<field name="partyId"><lookup target-form-name="LookupPartyName"/></field>
<field name="budgetId"><lookup target-form-name="LookupBudget"/></field>
<field name="budgetItemSeqId"><lookup target-form-name="LookupBudgetItem"/></field>
<field name="noConditionFind"><hidden value="Y"/><!-- if this isn't there then with all fields empty no query will be done --></field>
<field name="submitButton" title="${uiLabelMap.CommonFind}" widget-style="smallSubmit"><submit button-type="button"/></field>
</form>
可以找出其中的target=”LookupEmplPosition”,在controller.xml中找到对应的request-map,来确定其基本位置:
<request-map uri="LookupEmplPosition">
<security auth="true" https="true"/><response name="success" type="view" value="LookupEmplPosition"/>
</request-map>
对应的view-map:
<view-map name="LookupEmplPosition" type="screen" page="component://humanres/widget/LookupScreens.xml#LookupEmplPosition"/>
找到对应的Screen,突然发现ofbiz默认每个模块都会有对应LookupScreens.xml,说明这还是一种比较通用的需求。
<screen name="LookupEmplPosition">
<section>
<actions>
<property-map resource="HumanResUiLabels" map-name="uiLabelMap" global="true"/>
<set field="title" value="${uiLabelMap.HumanResLookupEmplPositionByName}"/>
<set field="queryString" from-field="result.queryString"/>
<set field="viewIndex" from-field="parameters.VIEW_INDEX" type="Integer" default-value="0"/>
<property-to-field resource="widget" property="widget.form.defaultViewSize" field="viewSizeDefaultValue"/>
<set field="viewSize" from-field="parameters.VIEW_SIZE" type="Integer" default-value="${viewSizeDefaultValue}"/>
<set field="entityName" value="EmplPosition"/>
<set field="searchFields" value="[emplPositionId, partyId, emplPositionTypeId]"/>
</actions>
<widgets>
<decorator-screen name="LookupDecorator" location="component://common/widget/CommonScreens.xml">
<decorator-section name="search-options">
<include-form name="LookupEmplPosition" location="component://humanres/widget/forms/LookupForms.xml"/>
</decorator-section>
<decorator-section name="search-results">
<include-form name="ListEmplPositions" location="component://humanres/widget/forms/LookupForms.xml"/>
</decorator-section>
</decorator-screen>
</widgets>
</section>
</screen>
查询后的结果还需要能够设置到调出参照之前的表单中,例如下面的 雇员职位编号,就有这个功能,其表现形式为一个大按钮:

可以查看到该按钮是一个hyberlink:
<field name="emplPositionId" widget-style="buttontext">
<hyperlink also-hidden="false" target-type="plain" description="${emplPositionId}" target="javascript:set_value('${emplPositionId}')"/>
</field>
这可以帮助我们在选择对应的按钮之后,将设置的值返回回去,填充对应的表单。
Ofbiz中导出excel/pdf文件
<!--?xml version="1.0" encoding="UTF-8" standalone="no"?-->
在原有的ofbiz程序中,已经有了相关导出excel文件的示例,可以参考其实现,其导出格式为csv文件。
“设备”管理中的“场所管理应用程序”:
参考其中的功能:打印,导出,导出所有的应用程序。
比如打印这个功能:
<request-map uri="ListGlAccountOrgCsv.csv">
<security https="true" auth="true"/>
<response name="success" type="view" value="ListGlAccountOrgCsv"/>
</request-map>
type仍然为view,其value为ListGlAccountOrgCsv,
在view-map查找这个属性,可以看到其中的设置为:
<view-map name="ListGlAccountOrgPdf" type="screenfop" page="component://accounting/widget/GlSetupScreens.xml#ListGlAccountOrgPdf" content-type="application/pdf" encoding="none"/>
<view-map name="ListGlAccountOrgCsv" type="screencsv" page="component://accounting/widget/GlSetupScreens.xml#ListGlAccountOrgCsv" content-type="text/csv" encoding="none"/>
可以注意到其中不仅可以支持csv文件,还可以支持pdf。
在具体的GlSetupScreens.xml文件中,可以看到csv的写法:
<screen name="ListGlAccountOrgCsv">
<section>
<actions>
<property-map resource="CommonUiLabels" map-name="uiLabelMap" global="true"/>
<property-map resource="AccountingUiLabels" map-name="uiLabelMap" global="true"/>
<set field="organizationPartyId" from-field="parameters.organizationPartyId"/>
</actions>
<widgets>
<include-form name="ListGlAccountOrgCsv" location="component://accounting/widget/GlSetupForms.xml"/>
</widgets>
</section>
</screen>
此外,其中pdf的写法:
<screen name="ListGlAccountOrgPdf">
<section>
<actions>
<property-map resource="CommonUiLabels" map-name="uiLabelMap" global="true"/>
<property-map resource="AccountingUiLabels" map-name="uiLabelMap" global="true"/>
<set field="organizationPartyId" from-field="parameters.organizationPartyId"/>
<entity-condition entity-name="GlAccountOrganizationAndClass" list="glAccountOrgAndClassList">
<condition-expr field-name="organizationPartyId" from-field="organizationPartyId"/>
<order-by field-name="glAccountId"/>
</entity-condition>
</actions>
<widgets>
<platform-specific>
<xsl-fo>
<html-template location="component://accounting/webapp/accounting/reports/ChartOfAccount.fo.ftl"/>
</xsl-fo>
</platform-specific>
</widgets>
</section>
</screen>
可以注意的是,pdf是根据ftl后缀名的文件来进行的,也就是说需要写一个freemarker文件来根据html的样式来导出对应格式的文件。
关于csv文件,以及pdf文件的链接地址写法:
<link text="${uiLabelMap.AccountingExportAsCsv}" style="button" target="ListGlAccountOrgCsv.csv">
<parameter param-name="organizationPartyId"/>
</link>
<link text="${uiLabelMap.AccountingExportAsPdf}" style="button" target="ListGlAccountOrgPdf.pdf" target-window="_BLANK">
<parameter param-name="organizationPartyId"/>
</link>
如果是csv文件,直接下载;如果是pdf文件,声明在另一个blank窗口打开该文件



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








