在网上我们会经常填写一些表单信息,为了界面友好,文框的后面经常会有一些提示信息,不过这样会占用一些页面空间.所以用下面的
这种方法显示提示信息,页面风格显得更加简洁、友好,同时也节省了页面空间资源。具体的实现步骤如下:
1. 新建一个web Project;
2.在工程的webRoot目录下新建css,js,images文件夹。css文件夹用来存放样式文件validate.css;images文件夹用来存放用到的图片
文件vtip_arrow.png;js文件夹用来存放js文件,这里用到三个js文件,分别是:easy_validator.pack.js、query-1.3.2.min.js、
jquery.bgiframe.min.js。
这些资源文件都在tip.zip压缩包中,下载链接:http://download.csdn.net/detail/clare504/5470351
3.编写jsp页面:相关代码如下所示:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'prompt.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/easy_validator.pack.js"></script>
<script type="text/javascript" src="js/jquery.bgiframe.min.js"></script>
<link href="css/validate.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function(){
$("#emailinfo").click(function(){
var $txtinfo=$("#emailinfo").val();
//alert("文本框中的信息是:"+$txtinfo);
if(this.value=="请输入邮箱"){this.value=""};
if(this.value!="请输入邮箱"){this.value=this.value};
});
});
</script>
</head>
<body>
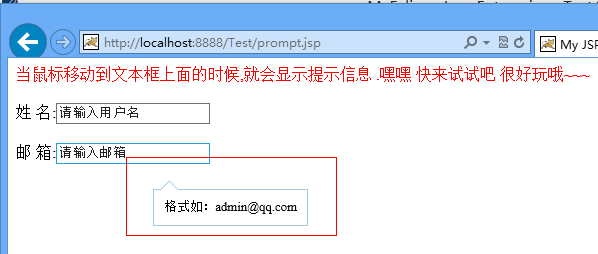
<font color="red">当鼠标移动到文本框上面的时候,就会显示提示信息 .嘿嘿 快来试试吧 很好玩哦~~~ </font><br><br>
姓 名:<input type="text" id="txtinfo" name="txt" value="请输入用户名"
reg="^\w{2}\d+$" tip="两个字母+数字,如aw0100" οnclick="this.value=''"/><br><br>
邮 箱:<input type="text" id="emailinfo" name="email" value="请输入邮箱"
reg="\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" tip="格式如:admin@qq.com"/><br>
</body>
</html>注释:红色部分是主要代码段,reg:代表的是正则表达式;tip:是指需要显示的提示信息。
4.部署并运行项目即可看到效果,效果图如下所示:























 577
577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








