谷粒商城p16遇到pom无法解析,maven引入的包找不到。
应该分三个大步:
一:删除idea中引用的maven的仓库中的文件,刷新moven->clear->compile->重启idea->刷新moven->clear->compile->。这一步不行,执行下一步
二:在pom中定位到爆红和无法解析的引用,
1.全部groupid和artifact和version都爆红,是maven中的repository中的版本不一致或者仓库中没有,pom把version更改到和仓库一样的版本,没有的要想办法下载一个版本

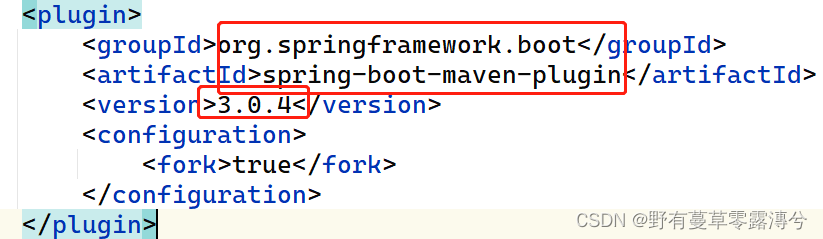
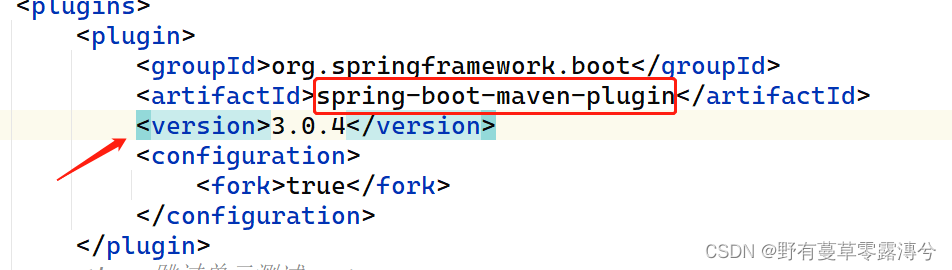
2.artifact中的plugin标签标红,这种解决办法是在下方添加版本信息即可。

三:执行完成第二步,在执行一次第一步
这是我遇到的问题解决,问题千千万万,环境千千万,bug千千万。后续运行错误再更新:





















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








