1.使用img标签 图片层级会比较低,使用image标签,图片层级比较高 可以选择使用
<img src="static/train-1.png" alt="" /> 层级低
<image class="right-img1" src="@/static/my1.png" mode=""></image>层级高
2.图片要放在static目录下 带@ h5可以正常显示 app端不可以 去掉@则相反
input @input事件 修改不了v-model的值 失去双向绑定 加nextTick执行修改变量
uni.canvasToTempFilePath fileType:'png' 生成的图标背景颜色是透明的,jpg格式是白色背景
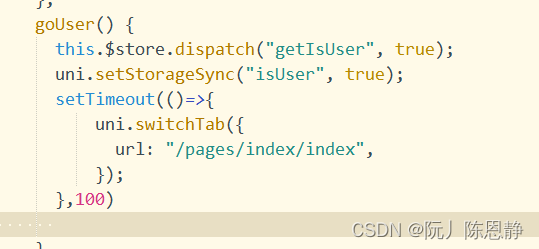
小程序package.json 第一项为首页 不可更改 可以在首页引入不同组件 不同角色显示不同的组件
ps:切换会有屏闪的bug,在切换角色跳转页面时候加100毫秒的延迟






















 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








