axisLabel.interval
回调函数参数 index:横坐标索引值,value:横坐标值
返回值:true显示,false隐藏
例:
xAxis: {
type: 'category',
boundaryGap: false,
data: this.xName,
axisLabel: {
interval: (index, value) => {
//具体逻辑判断
if (value.indexOf("点") !== -1)
return true
return false
}
}
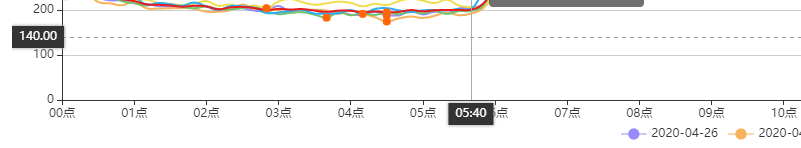
}效果:实际间隔十分钟一个坐标点,最终将整点坐标显示,其余隐藏























 1688
1688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








