一、面临到的需求?
首先我们知道css对应是有伪类的,如:hover, :active 等等。
我们需要想的是如何获取到这个对应的dom节点的伪类然后将对应的伪类,通过js的方式进行变更呢?
我们要知道的是,此种如:hover是不引用元素的,而是引用任何满足样式表规则条件的元素。
我们直接通过获取dom节点,然后变更里面的样式是行不通的。
此时我们就需要用到一个api
CSSStyleDeclaration.setProperty()

官网给出的介绍
二、如何在css中使用变量?
首先我们得要清楚在css中使用变量是采用
–变量名称:内容;
如下
--activeColor: #efc20f;
那么我们换种角度去思考这个问题,上方对应的setProperty是不是也同样可以变更我们设置的变量呢?答案是可以的。
三、vue如何在style标签中使用data响应式数据?
这个时候其实我们就可以想到,既然css是可以使用变量的,并且这个变量,是可以通过setProperty这个api进行变更的。那么我们就可以采用$ref的方式获取节点,获取节点后,使用setProperty变更dom节点的css变量值,变量值变更对应视图重载,实现效果。

在这里的话我是设置了一个ref,对应的class也同样是如此

对应的在class中设置了一个变量(因为对应.tb_rate是父级节点,所以我们的子集节点根据作用域是可以找到对应我们设置的变量的)

这样我们在页面加载的时候其实也就获取到了对应的变量值,将对应的颜色也同样进行了变更。
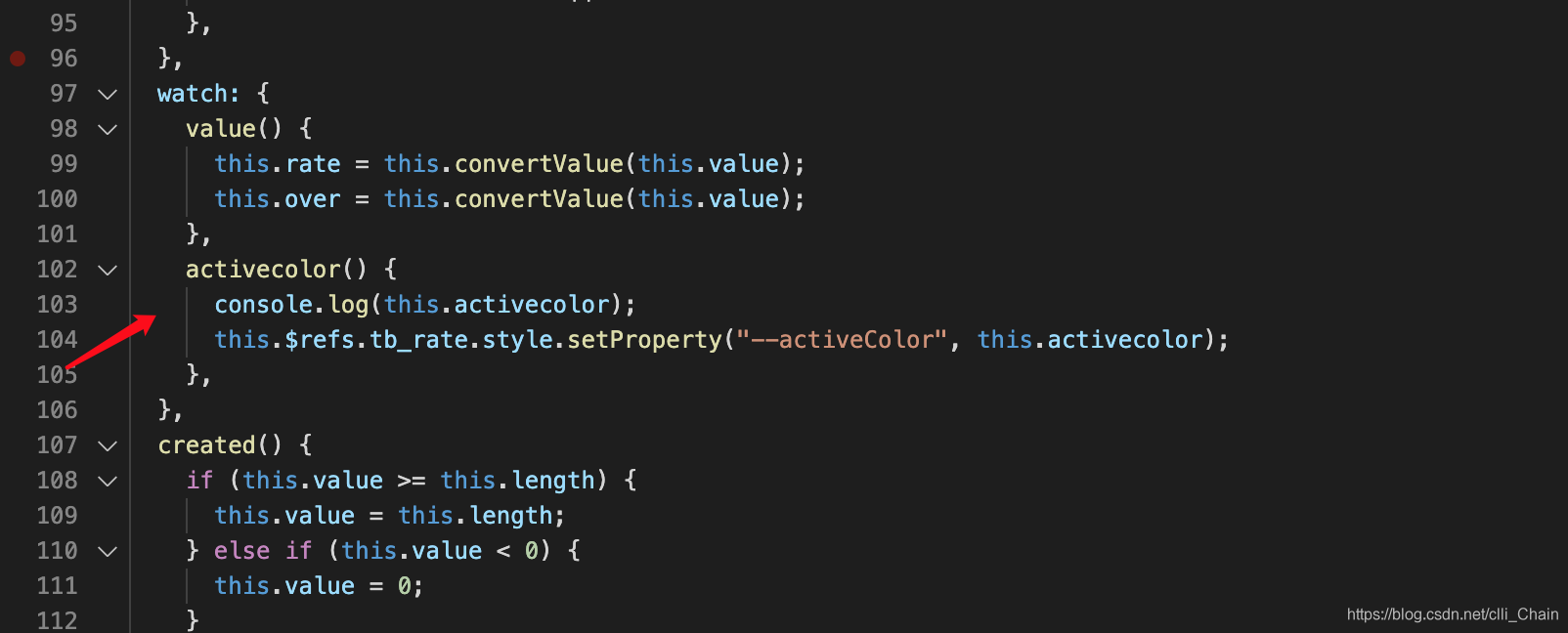
当然如果我们需要监听变更这个颜色的话,那么我们也可以在watch中监听一下activecolor

这样每次父组件变更颜色的时候,对应的子组件数据也就会跟着变更了。
<div ref="tb_rate" class="tb_rate">
<div class="tb_rate__star">测试demo</div>
</div>
mounted() {
this.$refs.tb_rate.style.setProperty("--activeColor", this.activecolor);
},
watch: {
activecolor() {
this.$refs.tb_rate.style.setProperty("--activeColor", this.activecolor);
},
},
.tb_rate {
--activeColor: #efc20f;
cursor: default;
}
.tb_rate__star.hover {
color: var(--activeColor);
}























 3274
3274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










