这是学习完《第一行代码》前三章后做的一个练习

效果如下所示:

接下来是代码:
首先是主布局
利用recyclerview
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
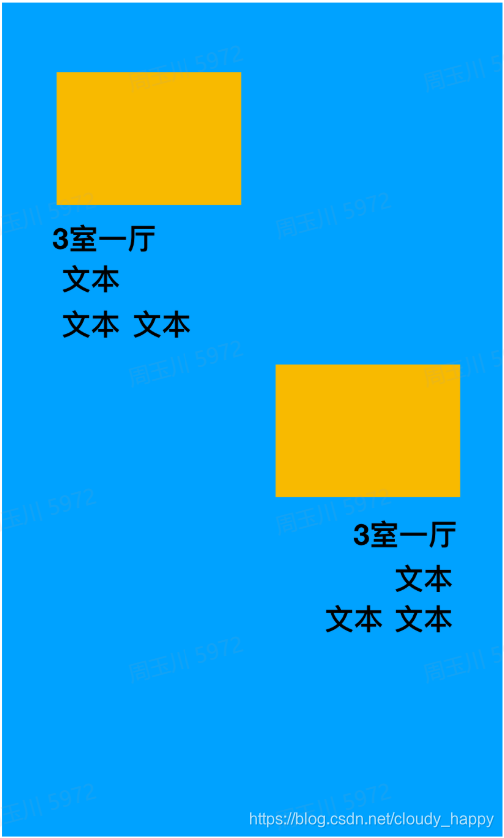
左右卡片布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
>
//左侧
<LinearLayout
android:id="@+id/left_layout"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
>
<ImageView
android:id="@+id/left_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/left"
/>
<TextView
android:id="@+id/left_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="100dp"
android:maxLines="1"
android:ellipsize="end"
android:letterSpacing="0.1"
android:textColor="#333333"
android:textSize="14dp"
android:text="307平/南北/低楼层"
/>
<TextView
android:id="@+id/left_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="100dp"
android:maxLines="1"
android:ellipsize="end"
android:letterSpacing="0.1"
android:textColor="#666666"
android:textSize="12dp"
android:text="35000/平"
/>
<TextView
android:id="@+id/left_cost"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="100dp"
android:maxLines="1"
android:ellipsize="end"
android:letterSpacing="0.1"
android:textColor="#f00"
android:textSize="14dp"
android:text="1900万"
/>
</LinearLayout>
//右侧
<LinearLayout
android:id="@+id/right_layout"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
>
<ImageView
android:id="@+id/right_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/right"
/>
<TextView
android:id="@+id/right_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:maxWidth="100dp"
android:maxLines="1"
android:ellipsize="end"
android:letterSpacing="0.1"
android:textColor="#333333"
android:textSize="14dp"
android:text="307平/南北/低楼层"
/>
<TextView
android:id="@+id/right_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:maxWidth="100dp"
android:maxLines="1"
android:ellipsize="end"
android:letterSpacing="0.1"
android:textColor="#666666"
android:textSize="12dp"
android:text="35000/平"
/>
<TextView
android:id="@+id/right_cost"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:maxWidth="100dp"
android:maxLines="1"
android:ellipsize="end"
android:letterSpacing="0.1"
android:textColor="#f00"
android:textSize="14dp"
android:text="1900万"
/>
</LinearLayout>
</LinearLayout>
卡片信息类
package com.example.roompractice;
public class House {
private String info,price,cost;//卡片信息,单价,总价
private int type;//卡片的左右
public 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1267
1267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








