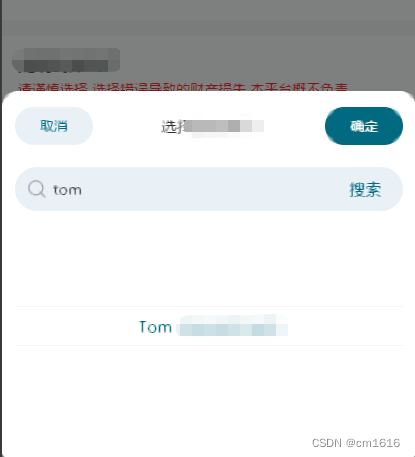
效果图:

<view class='mask_msg' hidden='{{showSelUser}}'>
<view class='msg_dim bsb'></view>
<view class='msg_box flex_aj pw100 bw' style="bottom: 0;z-index: 999;border-top-left-radius: 30rpx;border-top-right-radius: 30rpx;">
<view class="plr24 ptb30 tac pw100 bsb">
<view class="pw100 flex_sb font15">
<button class="bgcg1 colc border-r5 pw20 h70 lh70" catchtap='btnCloseWindow'>取消</button>
<view class="col3">选择</view>
<button class="bgc1 colw border-r5 pw20 h70 lh70" catchtap='btnConfirmSelect'>确定</button>
</view>
<view class="bgcg1 border-r5 flex_sb ptb20 pl20 bsb mt40 col3">
<view class="pw75 flex_a">
<image src="/img/112.png" mode="widthFix" style="width:40rpx" class=""></image>
<input type="text" class="pw90 tal pl10" placeholder="请输入手机号" bindinput="pickerInput" />
</view>
<view class="pw20 colc" bindtap="btnPickerSearch">搜索</view>
</view>
<view class="pw100 bsb colc flex_aj ptb30">
<picker-view class="sensorTypePicker pw100" indicator-style='height: 40px;' bindchange="changeUser" value="{{value_sta}}" bindpickstart="handlePickStart" bindpickend="handlePickEndFirst">
<picker-view-column class="">
<view wx:for="{{userList}}" wx:key="index" class="flex_aj ">{{item.nickname}} {{item.account}}</view>
</picker-view-column>
</picker-view>
</view>
</view>
</view>
</view>部分样式
/* //遮罩层 */
.mask_msg{
width:100%;
position:fixed;
height:100%;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
top: 0;
z-index: 9999;
}
/* 模糊层 */
.mask_msg .msg_dim{
width:100%;
height:100%;
position:fixed;
background-color:#28292a;
z-index:99;
top:0;
left:0;
opacity:0.6;
}
/* 内容外框 */
.mask_msg .msg_box{
width: 100%;
position: fixed;
z-index: 999;
text-align: center;
color: #fff;
box-sizing:border-box;
left: 0;
}
.sensorTypePicker{
height: 360rpx;
}
.picker-item{
line-height: 50px;
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
}




















 7262
7262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








