线性布局
线性布局是程序中常见的布局方式之一,包括水平线性布局和垂直线性布局两种, 通过android:orientation属性可以设置线性布局的方向
android:layout_weight 属性 用以控制各控件占用屏幕的比例 此时需要设置android:layout_width=”0dp”
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="@color/green"
android:text="Hello World!" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/red"
android:text="Hello World!" />效果如下图
相对布局
三种方式:在某一控件的左边右边上边下边,在父控件的左边右边上边下边,依赖于某一控件的左边右边上边下边(align)
三种方式可以构造出所有布局
android:layout_above—–该控件的底部至于指定ID的控件之上
android:layout_below—–该控件的顶部至于给定ID的控件之下
android:layout_toLeftOf—该控件右边缘呵给定ID的控件的左边缘对齐
android:layout_toRightOf—-该控件的左边缘呵给定ID的控件的右边缘对齐
=============================================
android:layout_alignBaseline —- 该控件的baseline和给定ID控件的baseline对齐
android:layout_alignBottom —–该控件的底部边缘与给定ID控件的底部边缘
android:layout_alignLeft ——该控件的左边缘与给定ID的左边缘对齐
android:layout_alignRight —–该控件的右边缘与给定ID的右边缘对齐
android:layout_alignTop ——该控件的顶边缘与给定ID的顶部边缘对齐
=============================================
android:layout_alignParentBottom—–如果该值为true的时候,则该控件的底部与父控件的底部对齐
android:layout_alignParentLeft—-如果为true的时候,该控件的左边与父控件的左边对齐
android:layout_alignParentRight———如果为true的时候,该控件的右边与父控件的右边对齐
android:layout_alignParentTop——如果为true的时候,该控件的顶部与父控件的顶部对齐
android:layout_centerHorizontal —–如果为true的时候,该控件的被至于水平方向的中央
android:layout_centerInParent—-如果为true的时候,该控件被至于父控件水平方向和垂直方向
android:layout_centerVertical—-如果为true的时候,该空间被至于垂直方向的中央
margin 设置外边距 padding内边距
帧布局
一层层叠加起来
绝对布局
绝对坐标,但是安卓的屏幕多种多样,所以已经不再使用
表格布局
很少使用
ListView的实现
在xml文件中声明一个ListView
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/version_text_view"
android:background="@color/white"
android:divider="@drawable/divider_line"
android:dividerHeight="1px"
>
</ListView>新建item.xml
<TextView
android:id="@+id/name_textview"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:gravity="center_vertical"
android:textColor="@color/black"
android:background="@color/white"
/>新建Adapter,并在设配器中对内容进行更改
public class MyAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mLayoutInflater;
// private String[] nameStrings= {"a", "b"};
private List<String> mContentList = new ArrayList<>();
MyAdapter(Context context, List<String> contentList) {
mContentList = contentList;
mContext = context;
mLayoutInflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return mContentList.size();
}
@Override
public Object getItem(int position) {
return mContentList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.item_phone_book, null);
}
TextView name_textView = (TextView) convertView.findViewById(R.id.name_textview);
name_textView.setText(mContentList.get(position));
// TextView number_textView = (TextView) convertView.findViewById(R.id.number_textview);
// number_textView.setText(mUserInfos.get(position).getNumber());
return convertView;
}
void refeshData(List<String> contentList) {
mContentList = contentList;
notifyDataSetChanged();
}
}
绑定适配器
myAdapter = new MyAdapter(ListViewActivity.this, contentList);
listView.setAdapter(myAdapter);至此一个ListView可以进行显示
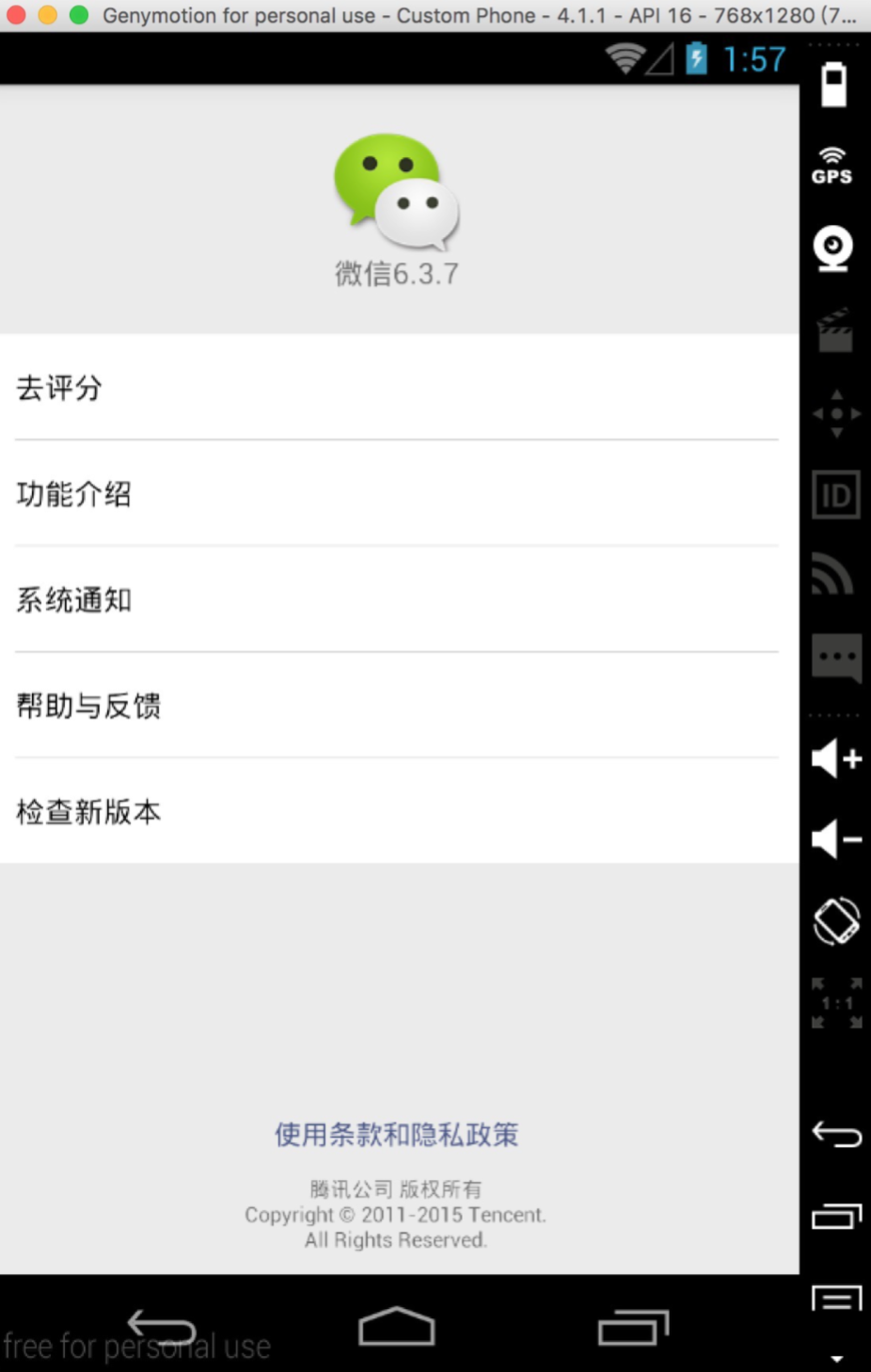
ListView可以用来做很多事情,如下图是用ListView制作的微信关于界面
源代码如下:
http://download.csdn.net/download/cm_00/9452445
GridView
与ListView类似
可以通过android:numColumns 设置一行显示的数目 用于微信朋友圈的照片,表情栏,群成员栏等
android:columnWidth设置宽度
android:horizontalSpacing 设置横向距离
ScrollView
设置滚动视图
listview现在最常用的优化方式是在Adapter中使用ViewHolder,在Adapter的代码中,在getView方法里首先判断convertView是否为空,若为空则加载相应布局,若不为空则
直接使用该布局.具体代码如下:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.item_phone_book, null);
viewHolder = new ViewHolder();
viewHolder.name_textView = (TextView) convertView.findViewById(R.id.name_textview);
convertView.setTag(viewHolder);
}
else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.name_textView.setText(mContentList.get(position));
}
void refeshData(List<String> contentList) {
mContentList = contentList;
notifyDataSetChanged();
}
class ViewHolder {
TextView name_textView;
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








