1、首先拖一个ProgressBar控件到窗体上,右键“Edit Default Style...”
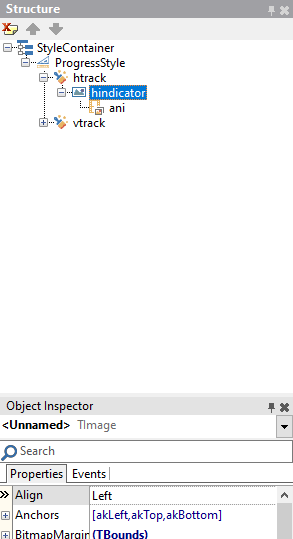
2、将原来的hindicator控件,拖一个Image控件StyleName改成hindicator,再拖一个BitmapListAnimation控件到这个Image下面,StyleName改成ani(不改也没事)

3、将Image的Align属性改为Left(横向滚动条),WrapMode属性改为Tile,HitTest改为False
4、将BitmapListAnimation的PropertyName改为Bitmap(没法选,只能手工Key进去)
5、将BitmapListAnimation的AnimationBitmap选一个PNG图片,并确定AnimationCount属性
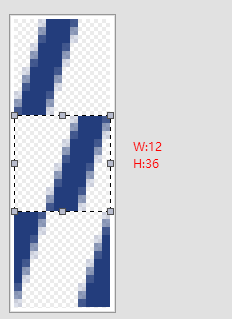
这里详细说一下PNG的构造方法,该PNG是由多个帧组成的,AnimationCount是总帧数,AnimationRowCount是行数(多行时使用,自动计算列数);假设一帧的宽度为12,总3帧,那么每帧里图像应该移3个像素,做循环效果,就像这样

6、调整一个BitmapListAnimation的Duration持续时间,例如每帧0.2秒,则Duration:0.6;Loop为True循环播放,Trigger设置为IsVisible=true表示控件显示时动画开启
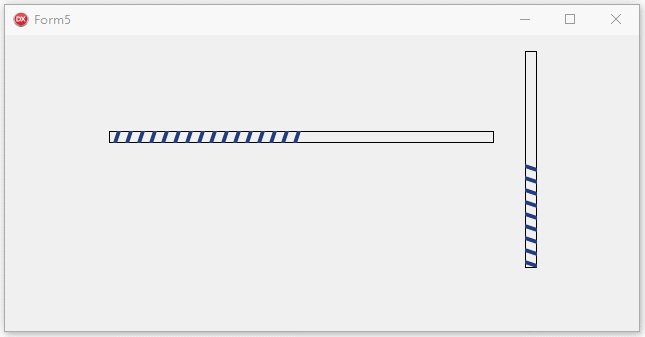
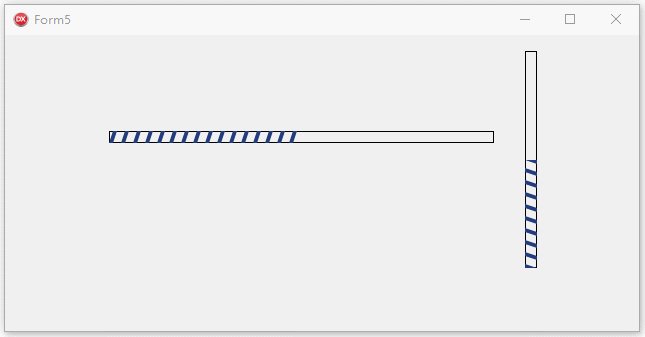
7、竖直方向也来一套,不过每帧图像旋转90度,如果不用竖直的进度条可以不实现(但是vtrack不能删)
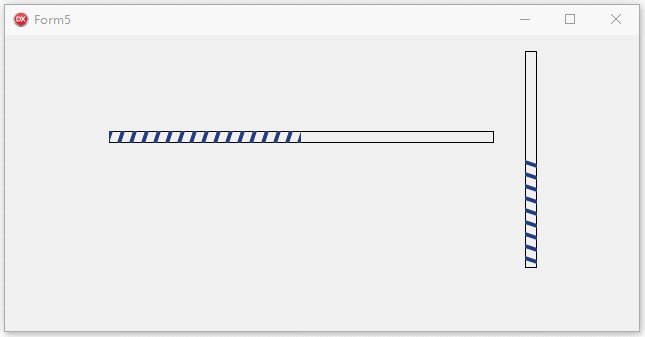
最终效果:
























 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








