我是傲夫靠斯,欢迎关注我的公众号【前端工程师的自我修养】,搜索
f2ef2e,每天更新。
在每天写代码的时候,改变一个编辑器的主题风格,是一件很开心的事情。在WebStorm或其他编辑器中,更换主题可能是一个很麻烦的事情,但这在VS Code中,一切都变得那么简单,只需要一个快捷键就可以更换,而且在选择过程中还可以看到实时的展示效果。下面是我常用的比较喜欢的20个主题风格。
如何给VS Code更换主题
- Mac用户
- ⌘K 然后 ⌘T,会显示出所有的主题列表,按上下键可修改主题
- ⌘ + ⇧ + P , 在输入框中
color theme,然后回车,同样也会进入主题列表
- Windows用户
- Ctrl + Shift + P

1)Ayu
有三种主题模式,Light、Mirage、Dark,我比较喜欢它的Mirage、Dark,非常酷。

2)Cobalt2 Theme Official
只有一种主题,非常的经典,也很不错

3)Material Theme
有五种主题模式,默认、Darker、Lighter、Ocean、Palenight,我比较喜欢Palenight。

4)Dainty
这个就比较狠了,它有很多预设主题
- Andromeda (
andromeda) - Ardent (
ardent) - Ayu Mirage (
ayu-mirage) - City Lights (
city-lights) - Dark+ (
dark-plus) - Dark+ Reimagined (
dark-plus-reimagined) - Fluent (
fluent) - Material Theme Ocean (
material-theme-ocean) - Material Theme (
material-theme) - Minimal (
minimal) - Mirage (
mirage) - Monokai Night (
monokai-night) - Monokai (
monokai) - Nord (
nord) - Oceanic Next (
oceanic-next) - Panda Theme (
panda-theme) - Pivot (
pivot) - Purple Haze (
purple-haze) - Snazzy Theme (
snazzy-theme) - Timbre (less chroma) (
timbre-less-chroma) - Timbre (
timbre) - Tomorrow Night Eighties (
tomorrow-night-eighties)
大家可以挑喜欢的选吧

5)Dracula Official
只有一种主题,非常经典

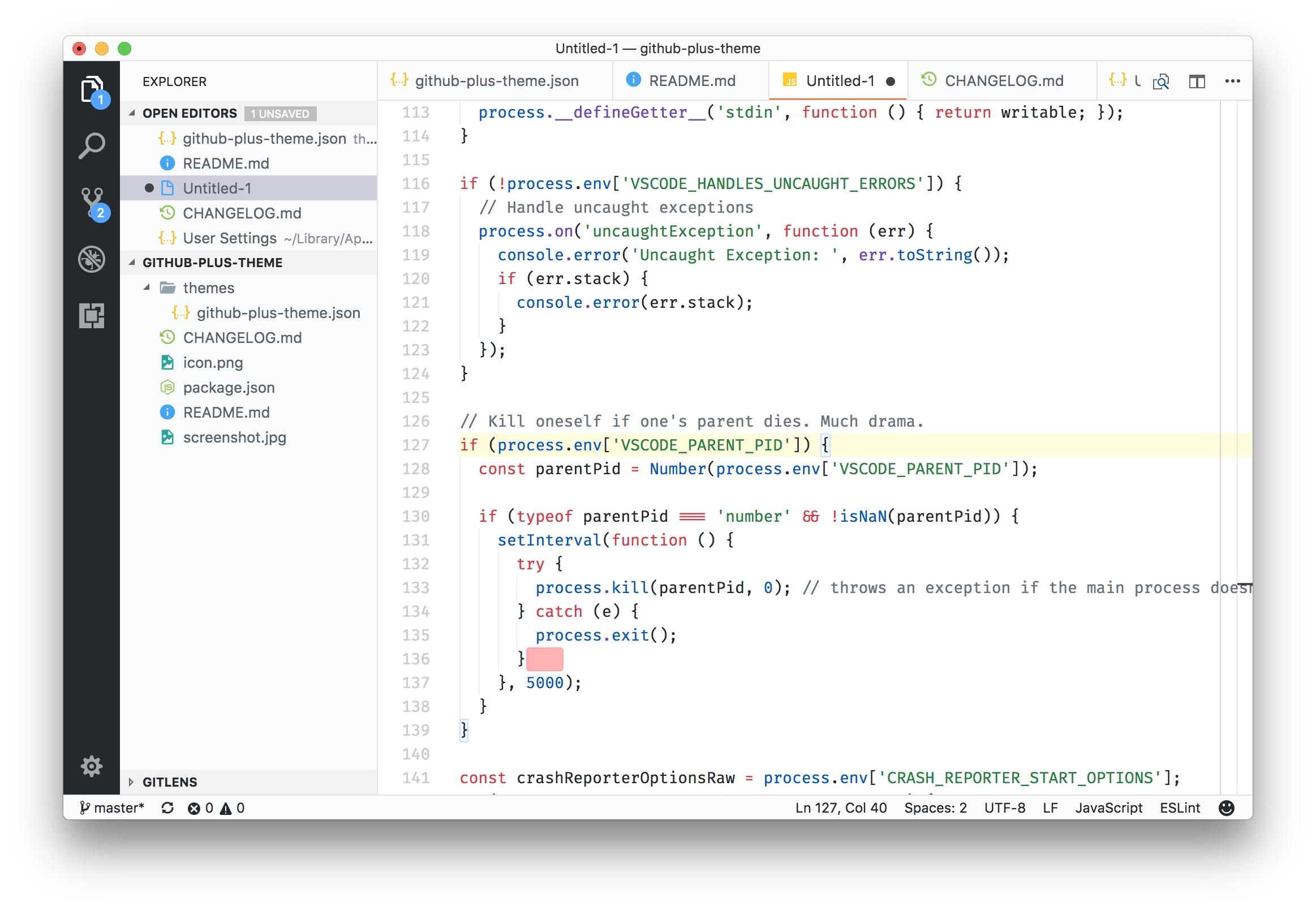
6)GitHub Plus Theme
只有一种主题,很Github的风格

7)Horizon Theme
两种主题风格,Horizon Bright粉粉的风格,特别适合女孩子

8)Min Theme
两种主题风格,Dark和Light

9)Nebula Theme
一种主题风格

10)Night Owl
两种主题风格,Dark和Light


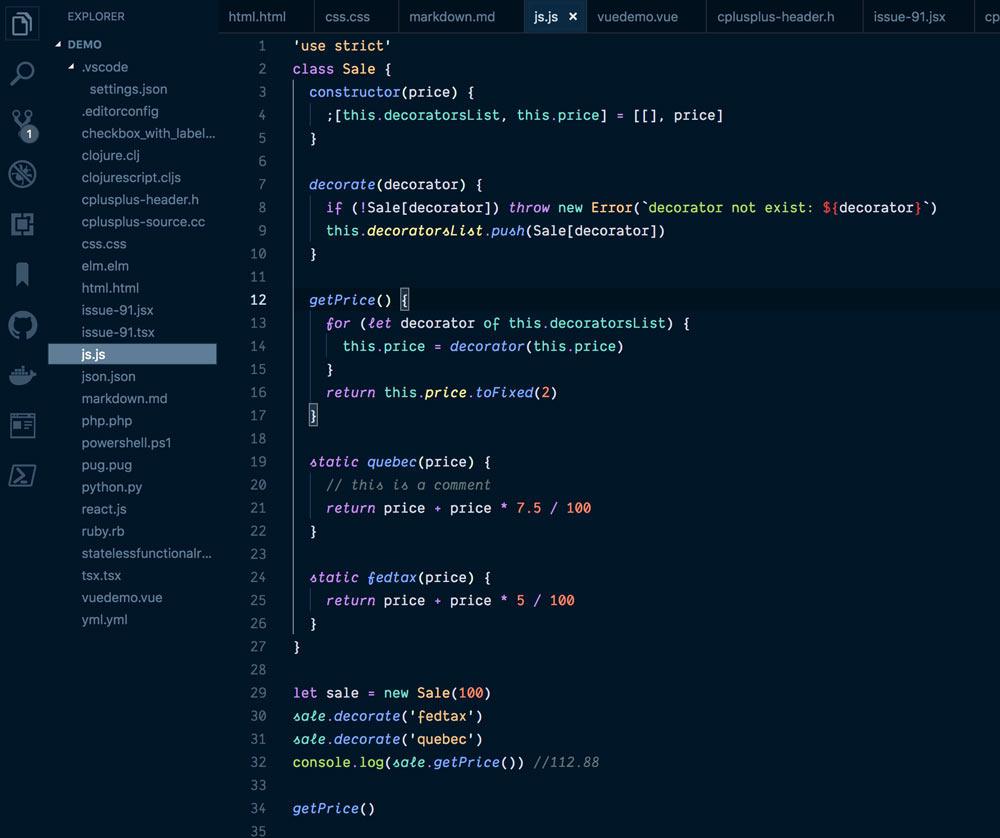
11)Noctis
有11种主题,8个是暗色风格,3个是亮色风格

12)One Dark Pro
一种风格,也是很经典耐用风格

13)One Monokai Theme
一种风格,也是很经典耐用风格

14)Slack Theme
多达11种风格,每一种都很经典,我最喜欢Slack Theme Aubergine

15)Snazzy Plus
两种风格,耐看系列

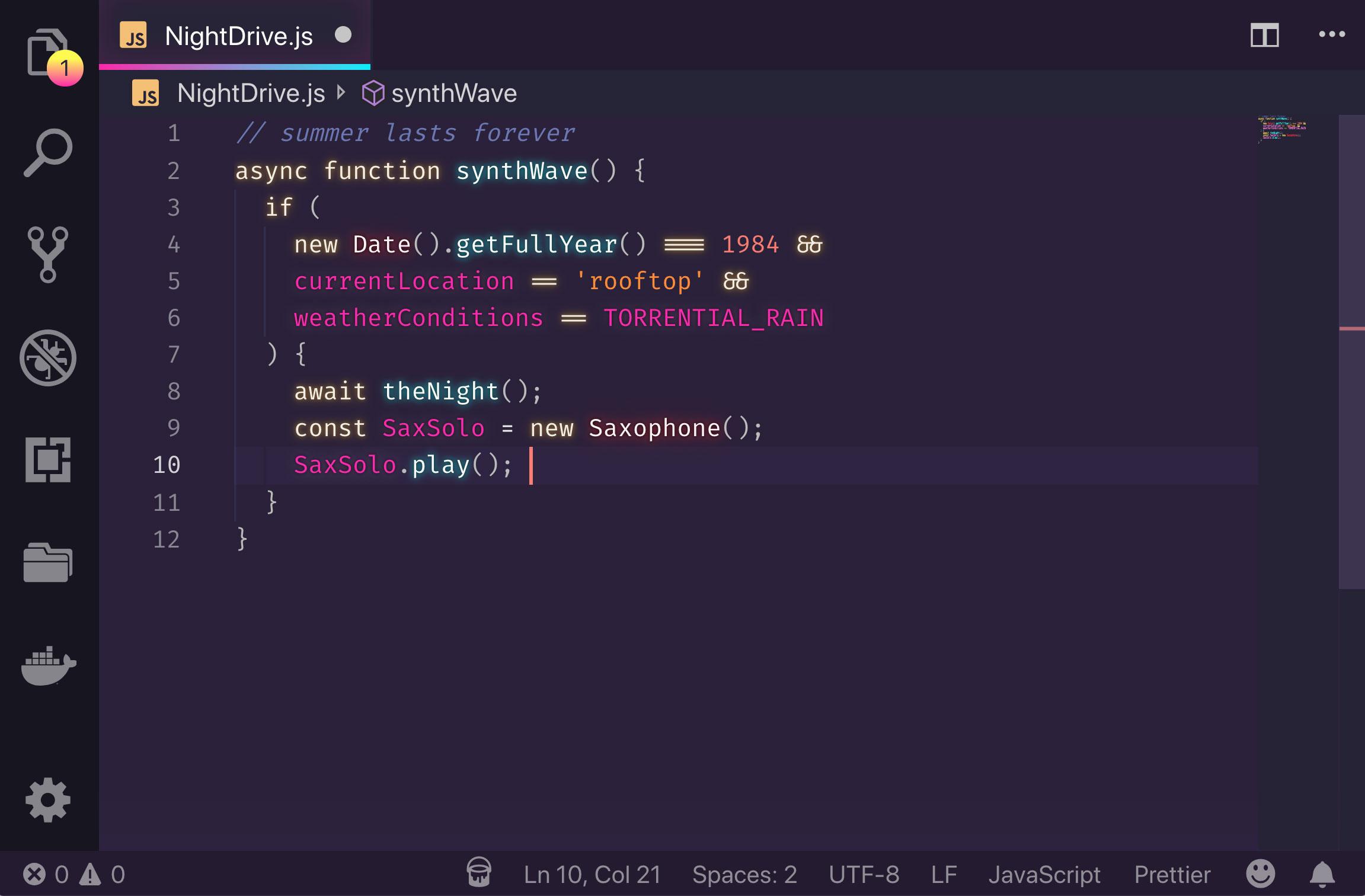
16)SynthWave '84
一种风格,很有特色,代码像发光一样

17)Shades of Purple
一种风格,十分有特色

18)Winter is Coming Theme
十分酷的蓝色风格

19)LaserWave
是一个很好看的,简洁的风格

20)Firefox Theme
两种Firefox风格,非常有特色,非常显眼的边框

更多干货内容,欢迎关注我的公众号【前端工程师的自我修养】,搜索
f2ef2e,每天更新。
























 4114
4114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








