###问题:
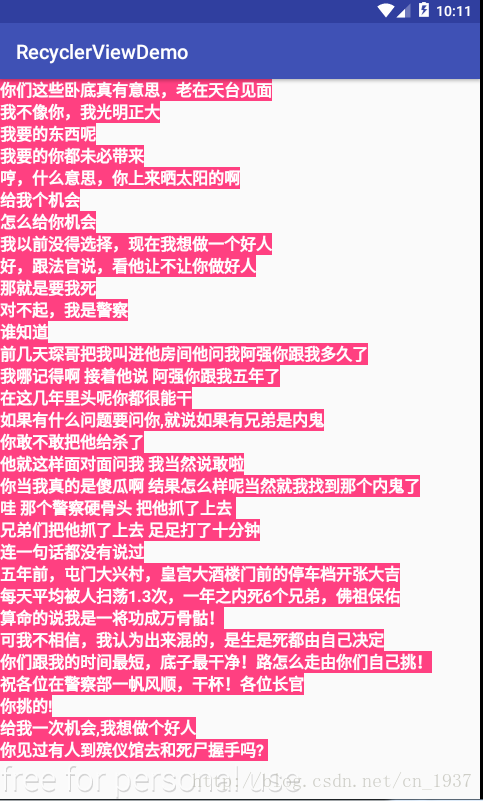
我们在使用RecyclerView的过程中,发现在item的根不具中设置一些Layout_XXX属性,没有起到作用,比如layout_width=“match_parent”。下面是我的RecyclerView的item的布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="80dp"
app:cardElevation="3dp"
app:cardCornerRadius="5dp"
android:layout_margin="5dp"
>
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorAccent"
android:text="defew "
android:textSize="16sp"
android:textColor="#FFFFFF"
android:textStyle="bold"
android:gravity="center"/>
</android.support.v7.widget.CardView>
可以看到,宽度match_parent,高度80dp, 甚至layout_margin的5dp也没有体现出来。跟预期的完全不一样。
解决方式
下面是RecyclerView的Adapter中的代码
class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_rv, null); // 重点是这句
return new MyViewHolder(inflate);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.mTv_text.setText(strs[position]);
}
@Override
public int getItemCount() {
return strs.length;
}
class MyViewHolder extends RecyclerView.ViewHolder{
TextView mTv_text;
public MyViewHolder(View itemView) {
super(itemView);
mTv_text = (TextView) itemView.findViewById(R.id.textview);
}
}
}
我们在打气item布局的时候,用的是
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_rv, null);
return new MyViewHolder(inflate);
}
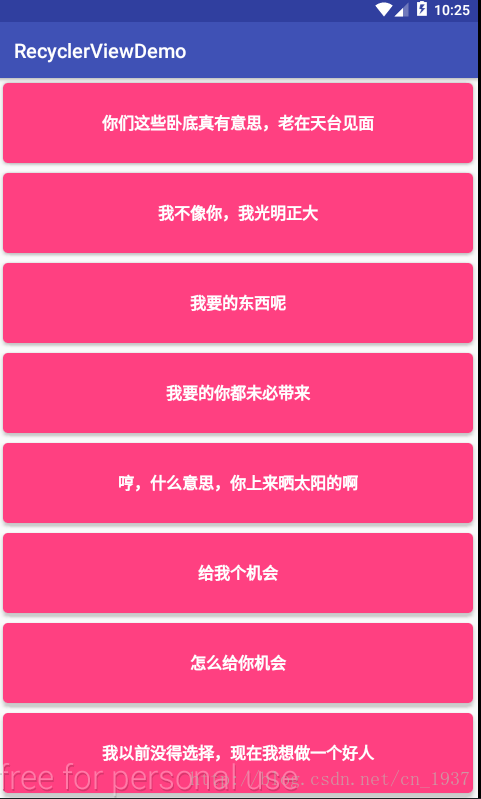
我们把上面的代码换成如下方式去打气一个item布局
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_rv, parent, false);
return new MyViewHolder(inflate);
}
可以看到,问题得到解决。
问题的原因分析
public View inflate(int resource, ViewGroup root, boolean attachToRoot)
我们看看这个方法的三个参数
- **int resource:**需要填充的View的资源id。
- ViewGroup root:附加到resource中的跟控件。inflate方法返回了一个View对象,如果第三个参数attachToRoot为true,就将这个root作为根布局返回。(即把resource中定义的布局作为root的孩子),如果attachToRoot为false,则仅仅将这个root对象的LayoutParams属性附加到resource对象的根布局对象上,也就是布局文件resource的最外层的View上。 如果root为null则会忽略view根对象的LayoutParams属性。
- **boolean attachToRoot:**是否将root附加到布局文件的根视图上
下面我们查看源代码来看看
LayoutInflater.from(mContext).inflate(R.layout.item_rv, null)
为何上面的代码忽略了我们设置的LayoutParams属性
inflate方法最终都回去执行public View inflate(XmlPullParser parser, ViewGroup root, boolean attachToRoot)
在内部有这样一段代码
if (root != null) {
if (DEBUG) {
System.out.println("Creating params from root: " +
root);
}
// Create layout params that match root, if supplied
params = root.generateLayoutParams(attrs);
if (!attachToRoot) {
// Set the layout params for temp if we are not
// attaching. (If we are, we use addView, below)
temp.setLayoutParams(params);
}
}
代码中可以发现:当root为null的时候是不会执行params = root.generateLayoutParams(attrs),这段代码就是把xml里的布局配置转为LayoutParams,换句说就是加载我们配置的布局属性,以供布局类(FrameLayout等)在onLayout的时候控制View的大小、位置、对齐等等
























 1284
1284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








