使用JavaScript有多种方式来隐藏元素:
方式一、使用HTML 的hidden 属性,隐藏后不占用原来的位置
hidden 属性是一个 Boolean 类型的值,如果想要隐藏元素,就将值设置为 true,否则就将值设置为false
【HTML hidden 属性(Attribute):https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/hidden 】
var t = document.getElementById('test'); //选取id为test的元素
t. hidden = true;// 隐藏选择的元素
t. hidden =false;//显示
下面是使用方式一的示例源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示与隐藏方式一</title>
</head>
<body>
<button type="button" onclick="show()">显示文本区域</button>
<button type="button" onclick="hide()">隐藏文本区域</button>
<br>
<textarea id="output" cols="70" rows="6" >雪景</textarea>
<h3>使用HTML 的hidden 属性,文本区域隐藏后不占用原来的位置</h3>
<img id="pic" src="./雪景.jpg">
<script>
function show(){
var t = document.getElementById('output');//选取id为test的元素
t.hidden=false;
}
function hide(){
var t = document.getElementById('output');//选取id为test的元素
t.hidden=true; // 设置隐藏元素
}
</script>
</body>
</html>
保存文件名为:元素(标签)的显示与隐藏方式一.html,用浏览器打开效果:

方式二、使用元素style 对象的display属性,隐藏后不占用原来的位置
style 对象代表一个单独的样式声明(style statement)。
【Style display 属性(Property):https://developer.mozilla.org/en-US/docs/Web/CSS/display或https://www.w3schools.cn/jsref/prop_style_display.asp 提示,将网址中的cn改为com就变成英文页面】
var t = document.getElementById('test'); //选取id为test的元素
t.style.display = 'none';// 隐藏选择的元素
t.style.display = 'block';// 以块级样式显示
下面是使用方式二的示例源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示与隐藏方式二</title>
</head>
<body>
<button type="button" onclick="show()">显示文本区域</button>
<button type="button" onclick="hide()">隐藏文本区域</button>
<br>
<textarea id="output" cols="70" rows="6" >雪景</textarea>
<h3>使用元素style 对象的display属性,文本区域隐藏后不占用原来的位置</h3>
<img id="pic" src="./雪景.jpg">
<script>
function show(){
var t = document.getElementById('output');//选取id为test的元素
t.style.display = 'block';
}
function hide(){
var t = document.getElementById('output');//选取id为test的元素
t.style.display = 'none';// 隐藏选择的元素
}
</script>
</body>
</html>
保存文件名为:元素(标签)的显示与隐藏方式二.html,用浏览器打开效果:

方式三、使用元素style 对象的visibility属性,隐藏后其位置和大小仍被占用(只是显示为空白)
【Style visibility 属性(Property):https://developer.mozilla.org/en-US/docs/Web/CSS/visibility或https://www.w3schools.cn/jsref/prop_style_visibility.asp 】
var t = document.getElementById('test'); //选取id为test的元素
t.style.visibility = 'hidden';// 隐藏元素
t.style.visibility = 'visible';// 显示元素
下面是使用方式三的示例源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示与隐藏方式三</title>
</head>
<body>
<button type="button" onclick="show()">显示文本区域</button>
<button type="button" onclick="hide()">隐藏文本区域</button>
<br>
<textarea id="output" cols="70" rows="6" >雪景</textarea>
<h3>使用元素style 对象的visibility属性,文本区域隐藏后其位置和大小仍被占用(只是显示为空白)</h3>
<img id="pic" src="./雪景.jpg">
<script>
function show(){
var t = document.getElementById('output');//选取id为test的元素
t.style.visibility = 'visible';
}
function hide(){
var t = document.getElementById('output');//选取id为test的元素
t.style.visibility = 'hidden';// 隐藏元素
}
</script>
</body>
</html>
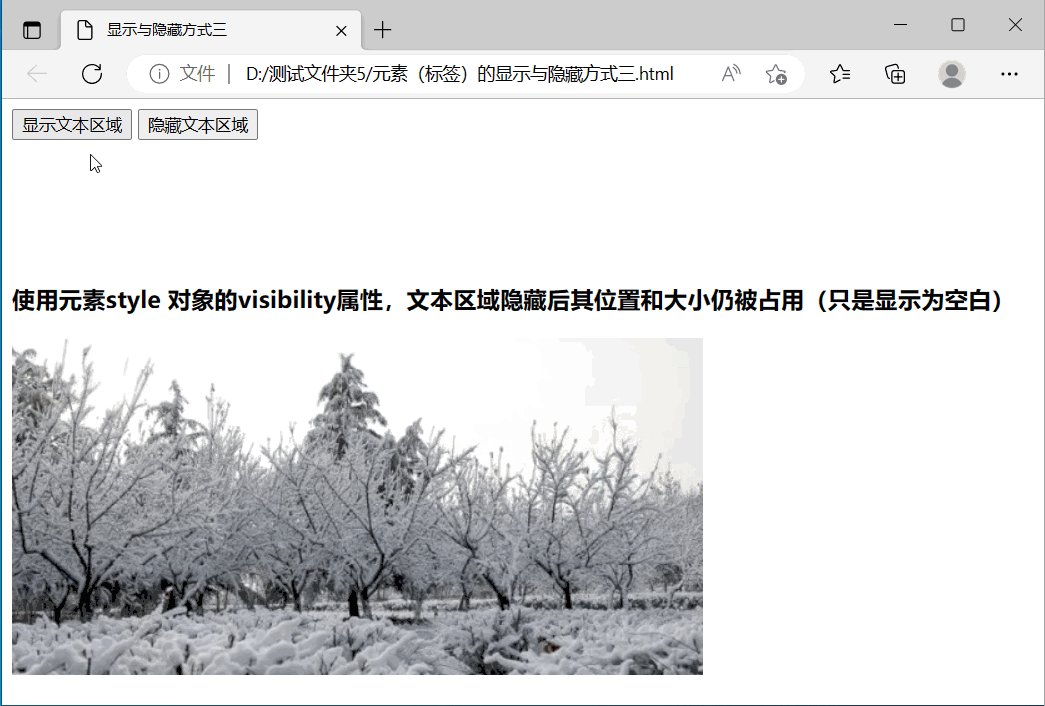
保存文件名为:元素(标签)的显示与隐藏方式三.html,用浏览器打开效果:

小结:这三种方式的区别效果体现在:
方式一和方式二隐藏后不占用原来的位置,方式三进行隐藏后元素位置和大小仍被占用(只是显示为空白)。



























 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










