本来Jerry觉得这个知识点太简单了完全不值得写成微信公众号文章,但转念一想,可能网络上有一些刚刚初学UI5的朋友们可能会问到,所以还是写了。
今天一个成都同事问我这个问题,因为SAP WebIDE可以非常方便地将开发好的UI5应用一键部属到SAP的其他系统,比如On-Premises环境的SAP gateway系统;但对于SAP Cloud Platform之外的其他云平台,比如AWS或者阿里云,SAP官方文档讲得不多。
其实如果已经在WebIDE里完成了UI5应用的开发,要让它运行在其他IaaS云平台上比如AWS或者阿里云上,步骤也是比较简单的。
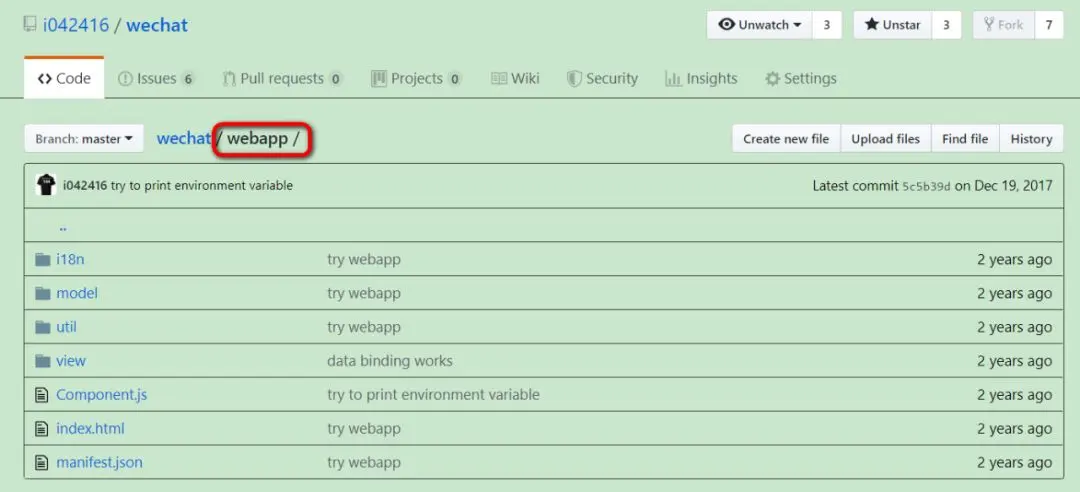
Jerry已经做好了一个简单的SAP UI5 Hello World应用,上传到了我的github上:
https://github.com/i042416/wechat
这个UI5应用的源代码,在该Github仓库的webapp文件夹下面:

这里面全是标准的UI5应用开发资源。
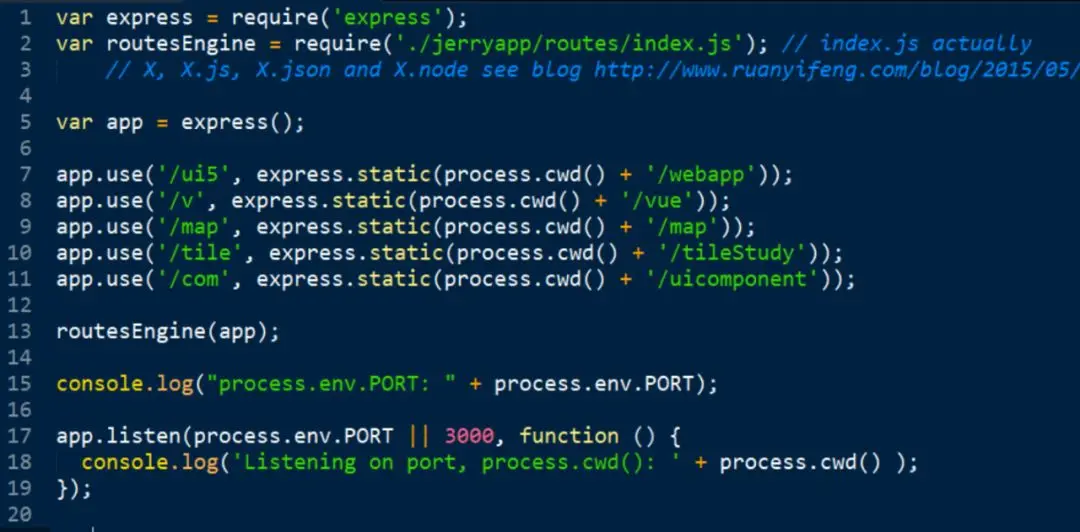
在这个项目的根目录即webapp文件夹的外层,多了两个文件:server.js和package.json, 分别是nodejs应用的入口文件和项目描述文件。

server.js的实现很简单,用nodejs的express module起一个server,把来自url "/ui5"的请求路由到文件夹webapp里,最后监听在环境变量PORT指定的端口号或者3000这个端口上。

最后登录阿里云,git clone把这个仓库克隆到阿里云上,npm install安装package.json文件里描述的依赖:

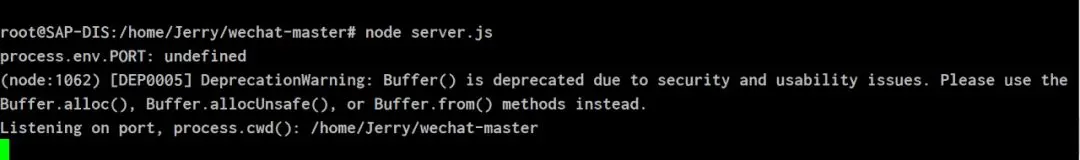
然后使用命令行 node server.js 启动服务器,

就可以通过<阿里云服务器的IP地址>:3000这个url访问这个UI5应用了。

如果想以守护进程的方式启动server, 也可以用 pm2 , 一个开源的nodejs进程管理工具。
用命令pm2 start server.js启动服务器即可, 这样即使阿里云服务器的SSH终端关闭,该UI5应用依然可以通过url <阿里云服务器的IP地址>:3000访问。

其实啰嗦了这么多,用一句话概括就是,在IaaS级别的云平台上启动Web服务器(nodejs express, Tomcat, Nginx等都行),运行在上面的UI5应用就能通过云平台被各种终端访问到了。
感谢阅读。
Jerry原创的关于SAP Fiori和UI5的更多文章
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/24475491/viewspace-2649477/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/24475491/viewspace-2649477/





















 540
540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








