对于云服务器,程序员一般不会陌生,如果项目需要发布到现网,那么服务器是必不可缺的一项硬性条件,那么如何在云服务器上部署一个项目,需要做哪些配置准备,下面就由本文档为大家讲解,本篇以IIS服务器发布ASP.NET项目为例。

1、本地用VS2019发布一个可运行的ASP.NET项目,并复制到在服务器上。
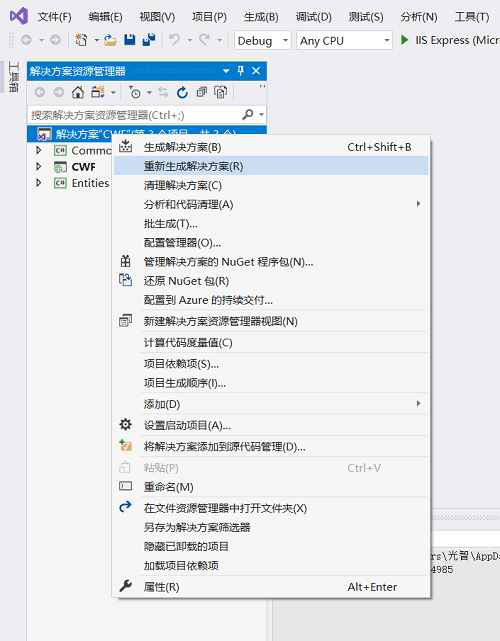
用vs打开项目,右键解决方案清理解决方案=>重新生成解决方案

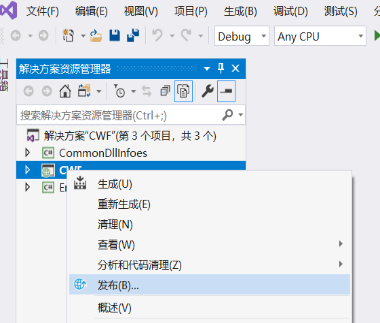
右键项目名称,发布


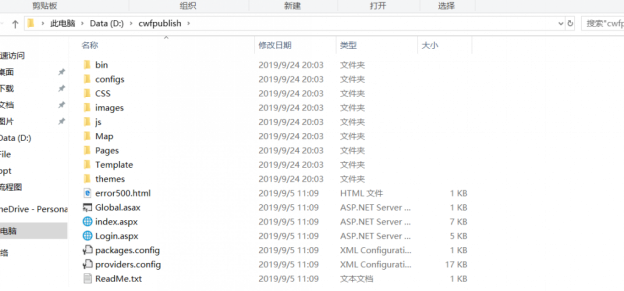
记住目标位置,发布完打开

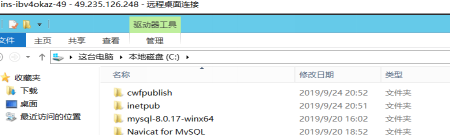
把整个文件夹(这里是cwfpublish)复制到云服务器上

2、服务器上安装IIS
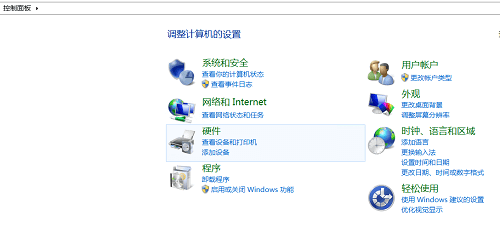
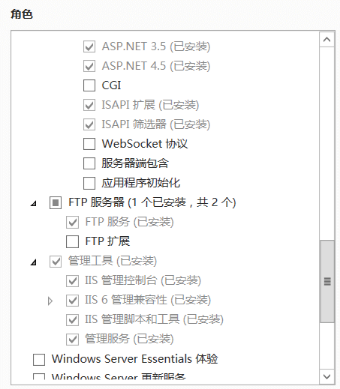
控制面板=>程序里启动或关闭Windows功能

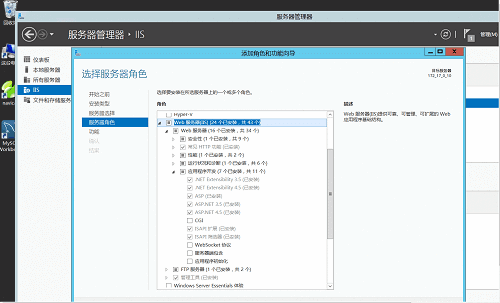
服务器会自动跳到如下页面

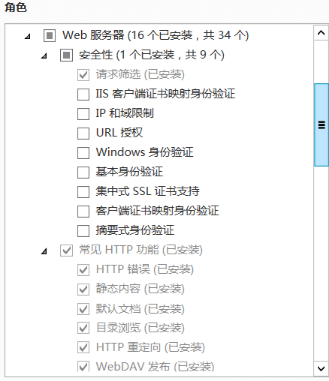
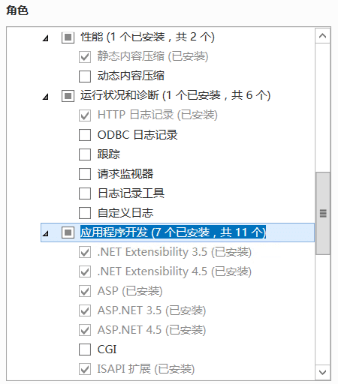
把我选的都勾了



然后安装。
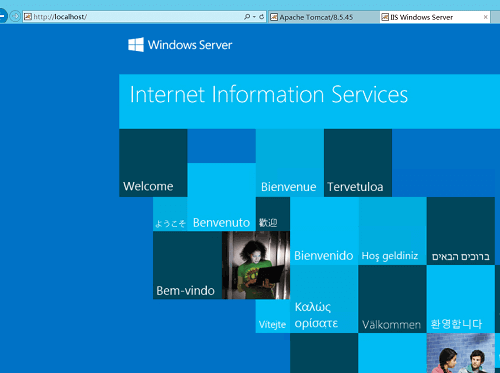
安装好以后,调试浏览器,输入localhost访问,出现IIS说明安装成功

3、发布项目
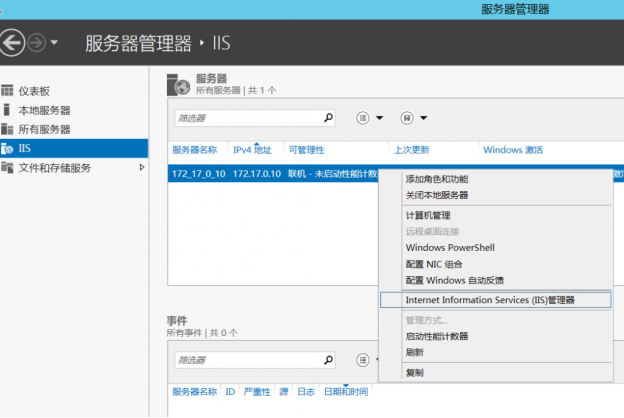
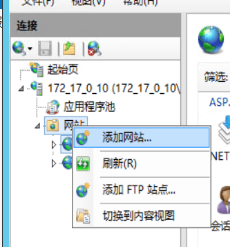
进入服务器管理器,右键进入IIS管理器


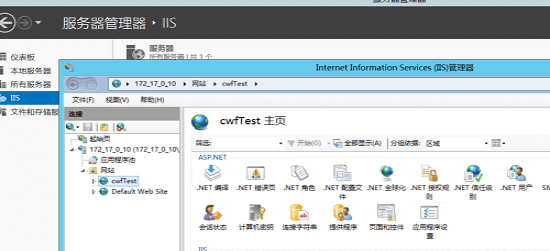
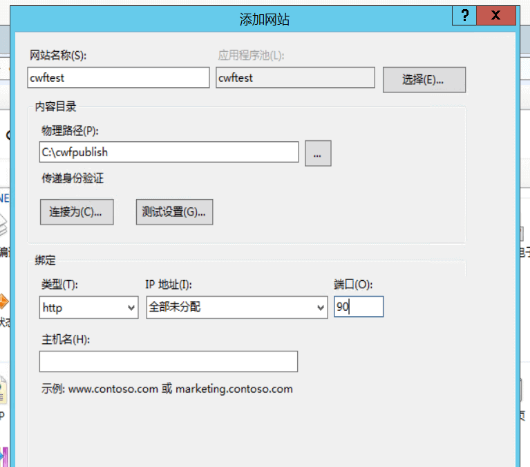
添加网站


注意这里端口和tomcat的端口类似,我tomcat端口教70,这里使用90避免端口冲突;物理路径就是刚刚asp文件发布的位置;网站名称随意;
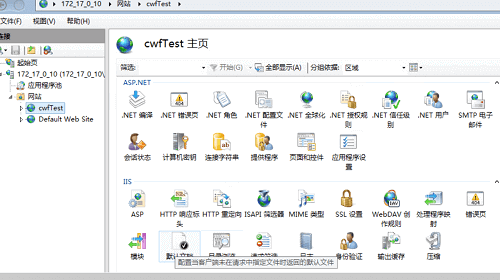
到此网站基本发布完成

此处默认文档是用来决定网站的主页
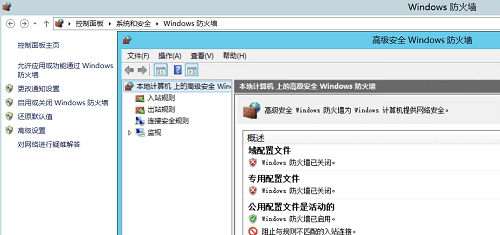
下面是打开IIS服务器外网防火墙(打开了才可以访问到)

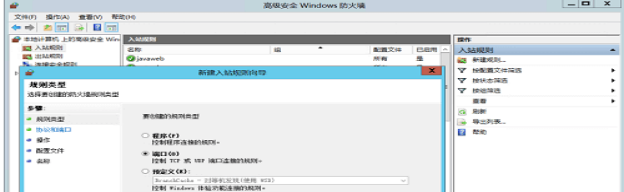
控制面板=>系统和安全=>Windows防火墙=>高级设置=>入站规则=>新建规则
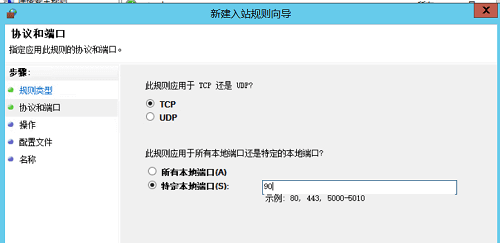
选择端口

开放90端口,因为我这个网站上面设定的是90端口

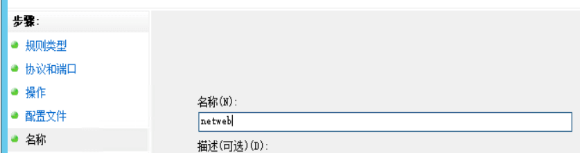
后面一直点到完成,名称我起的是netweb

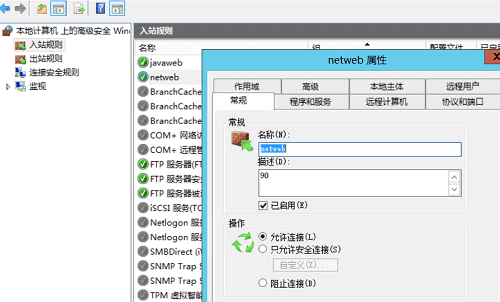
完成之后我们可以在入站规则里看到我们刚刚设置的端口,双击可以看到我们的配置

防火墙开启完成
我们在服务器用浏览器调试localhost:90
启动成功。
4、常见问题与解决
我们再进行本地调试,也遇到了几个问题
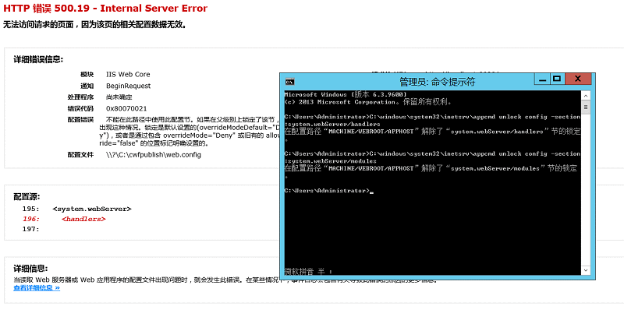
问题一:

因为 IIS 7 采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改。
解决方法:
以管理员身份运行命令行
C:\windows\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers 。
C:\windows\system32\inetsrv\appcmd unlock config -section:system.webServer/modules
其中的 handlers、是错误信息中红字显示的节点名称,一般modules也会锁,不妨两条都解锁一下。
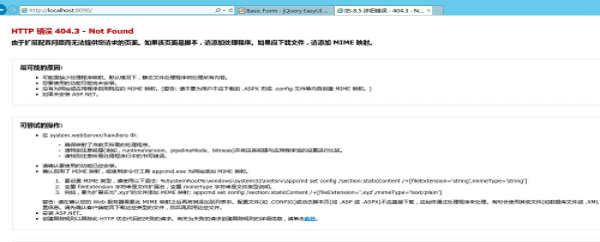
问题二:

问题二出现的原因,一般是你看了别人家的教程,没有在我前面那样添加全面的服务器功能,回到我上面讲的地方,把该安装的都装了。
问题三:本地可以访问,外网无法访问
应该是腾讯云的安全组忘记开放90端口了,打开即可。

至此,ASP.NET的云端发布教程结束。





















 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








