上一节中讲了GDI对象之画刷CBrush,至此图形图像的入门知识就讲完了。从本节开始将为大家带来Ribbon界面开发的有关内容。本文先来说说如何创建Ribbon样式的应用程序框架。
Ribbon界面就是微软从Office2007开始引入的一种为了使应用程序的功能更加易于发现和使用、减少了点击鼠标的次数的新型界面,从实际效果来看,不仅外观漂亮,而且功能直观,用户操作简洁方便。
将以图文结合的方式来说明利用MFC向导创建Ribbon样式的单文档应用程序框架的过程,其实Ribbon应用程序框架的创建有很多地方与普通单文档应用程序类似,所以如果有些步骤的选项不太明白,可以参见VS2010/MFC编程入门之二(利用MFC向导生成单文档应用程序框架)。下面是具体步骤:
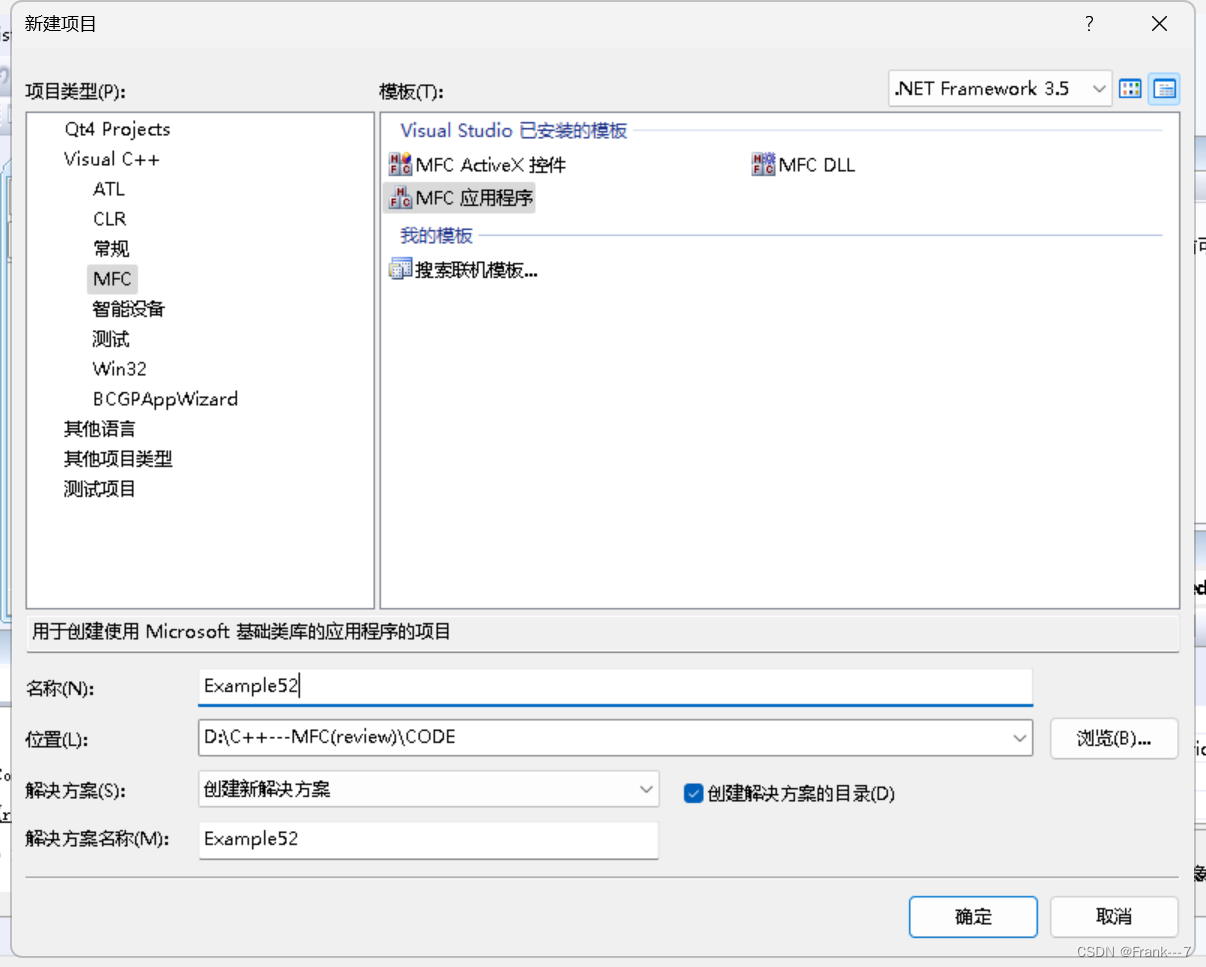
1、打开VS2010,在菜单中选择File->New->Project,弹出标题为“New Project”的对话框。在此对话框左侧面板中选择Installed Templates->Visual C+±>MFC,然后在中间区域中选择“MFC Application”。
选择了工程类型后,可以看到对话框下边有三个设置项,分别是Name–工程名、Location–解决方案路径、Solution Name–解决方案名称。鸡啄米在这里将Name设为“Example52”,Location设为“桌面”的路径,Solution Name默认与Name一样,我们这里不作修改。如下图:

点“OK”按钮。
2、这时会弹出“MFC Application Wizard”对话框,上部写有“Welcome to the MFC Application Wizard”,下面显示了当前工程的默认设置。第一条“Tabbed multiple document interface (MDI)”是说此工程是多文档应用程序。如果这时直接点下面的“Finish”按钮,可生成具有上面列出设置的多文档程序。但我们此例是要建立Ribbon样式的单文档应用程序,所以点“Next”按钮再继续设置吧。
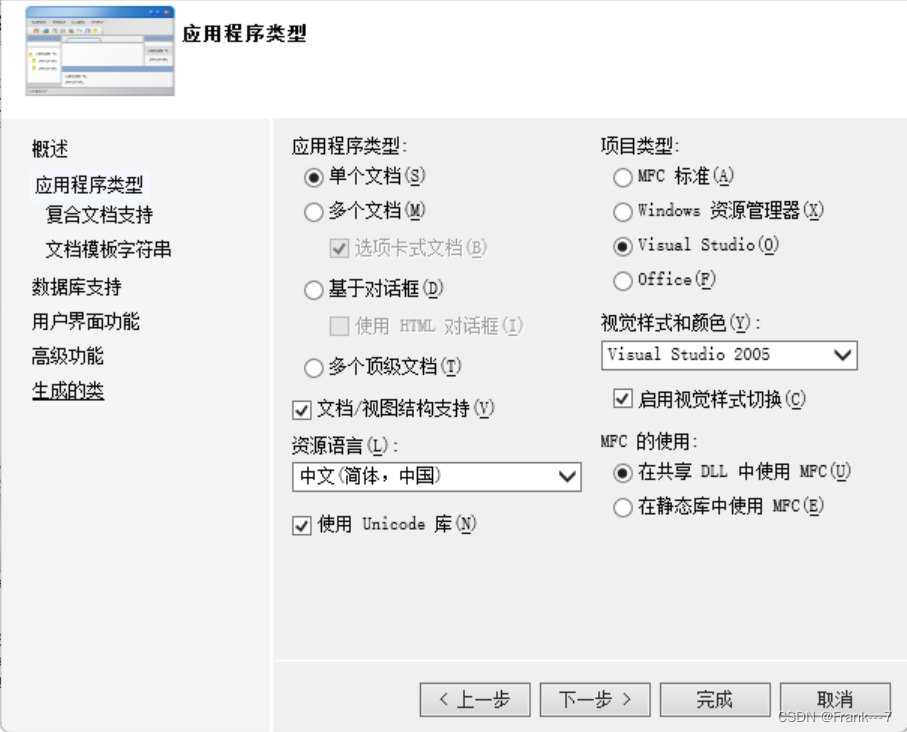
3、接下来弹出的对话框上部写有“Application Type”,当然是让选择应用程序类型,我们选择“Single document”,说明要创建的是单文档应用程序框架。另外,在“Project Type”下选择“Office”,表示此应用程序为Office风格。如下图:

点“Next”按钮。
4、弹出上部写有“Compound Document Support”的对话框,可以通过它向应用程序加入OLE支持,这里使用默认值“None”。点“Next”按钮。
5、弹出的新对话框上部写有“Document Template Properties”。这里都使用默认设置,点“Next”按钮。
6、此时弹出的对话框主题是“Database Support”。用于设置数据库选项。依然使用默认值,点“Next”。
7、这时弹出的对话框是关于“User Interface Features”,即用户界面特性的。由于我们要使用Ribbon界面,所以要确保“Command bars (menu/toolbar/ribbon)”下的单选按钮“Use a ribbon”选中。其他设置使用默认值。
点“Next”按钮。
8、此时弹出“高级特性”对话框。可以设置的高级特性包括有无打印和打印预览等。保持默认值不变,点“Next”。
9、弹出最后一个“Generated Classes”(生成类)向导对话框,列出了要生成的四个类。这里不作修改,点“Finish”。
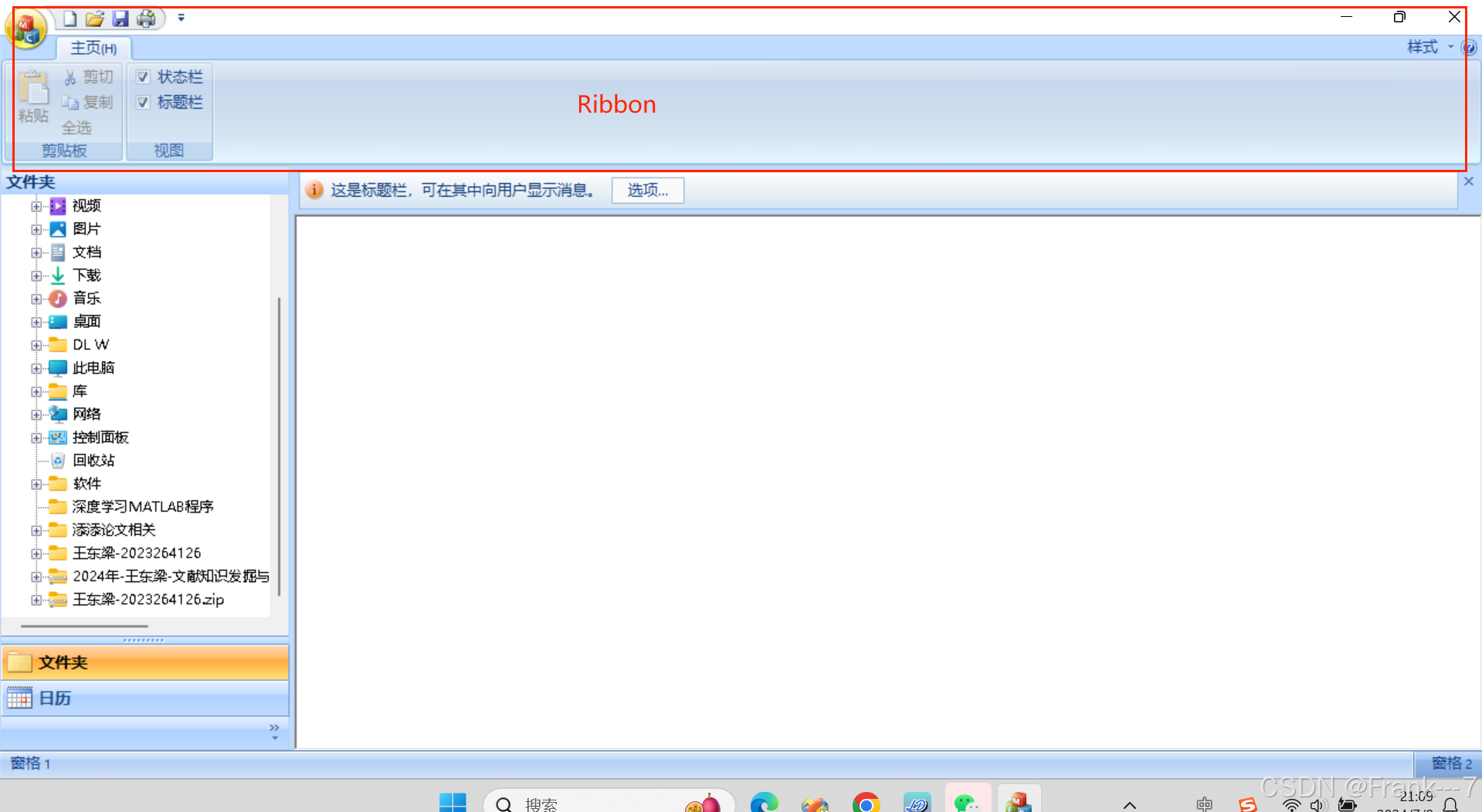
这样我们就完成了创建Ribbon样式的应用程序框架的全部设置。编译运行程序,得到如下的的Ribbon界面(Office 2007(Blue Style)):
在Ribbon界面的右上角位置有个“Style”下拉菜单,我们可以选择不同的Style,在Office 2007 (Blue Style)、Office 2007 (Black Style)、Office 2007 (Silver Style)、Office 2007 (Aqua Style)、Windows 7等5中风格之间切换。
关于Ribbon样式的应用程序框架的创建就讲到这里了,有了以前的基础,这些操作可以说都是小菜一碟。

前面一节中为大家简单介绍了如何创建Ribbon样式的应用程序框架,本节教程就来初步讲讲怎样为Ribbon Bar添加Ribbon控件。
VS2010为Ribbon界面开发提供了Ribbon Designer,通过它我们可以为Ribbon Bar添加各种Ribbon控件、设置控件属性和进行界面布局。
Ribbon的界面元素可以分为类别、面板和基本控件(按钮、文本编辑框等),类别由面板组成,面板又由按钮、文本编辑框等基本控件组成。
以实例的方式讲解Ribbon控件的添加方法和属性,这样比较直观。此实例还是在上一节中创建的Example52工程的基础上进行修改。
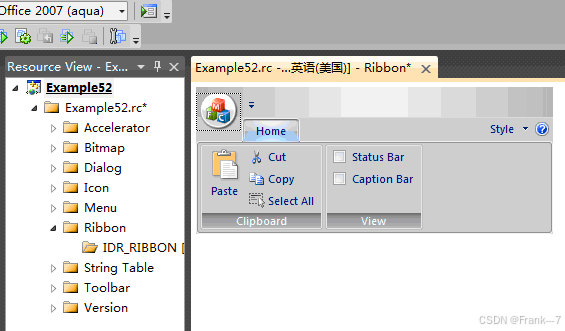
1、打开Example52工程,在资源视图Resource View中,展开Example52->Example52.rc->Ribbon,在Ribbon节点下,我们看到有一个系统自动生成的IDR_RIBBON,双击IDR_RIBBON节点,就可以在中间区域打开Ribbon Designer,如下图:

上图中,Home标签下的整个界面就是类别,Clipboard和View对应的就是面板,每个面板都有一些按钮、复选框等基本控件。
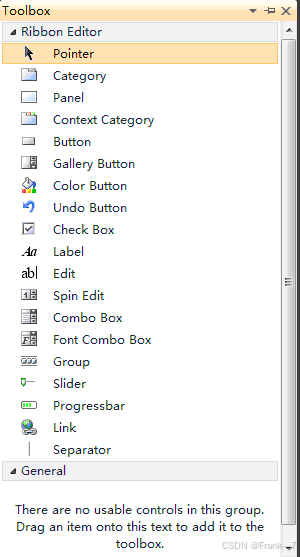
2、我们要向Ribbon界面中添加控件的话,也需要从Toolbox给出的Ribbon控件列表中选择控件拖入Ribbon bar。点击View菜单下的Toolbox,就会显示出Toolbox视图。下图就是Ribbon Designer的Toolbox:

虽然与以前我们用的Toolbox有些不同,但还是很相似的。上图的Toolbox中的Category就是类别,Panel就是面板,其他的大部分都是基本控件。
3、在Toolbox中选择Category拖入Ribbon bar,放到Home类别的后面,可以看到它的默认名称为“Category1”,并且默认带了一个面板“Panel1”。这里我们选择“Category1”标签,右键点击“Properties”,在显示出的属性页中,修改Caption属性为“Function”。然后选择“Panel1”面板,以同样的方法修改其Caption属性为“Big Button”。
4、接下来我们再为“Function”类别添加一个新面板。在Toolbox中选择Panel拖到“Function”类别下,放到“Big Button”面板后面,Caption属性修改为“Small Button”。
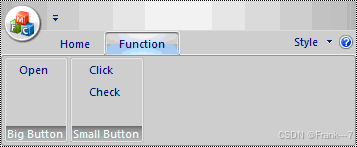
5、再往“Big Button”面板中添加一个按钮控件。在Toolbox中选择Button拖入“Big Button”面板中,Caption修改为“Open”。以同样的方式往“Small Button”面板中添加两个按钮控件,Caption分别修改为“Click”和“Check”。此时的Ribbon bar如下图所示:

6、通过与Home下的按钮对比我们发现,新添加的几个按钮不太美观,因为没有加图片。那么怎样为按钮加图片呢?
观察发现,Home下的按钮的图标有两种:大图标和小图标。实际上大图标是像素为32×32的图标,小图标是像素为16×16的图标。鸡啄米为三个按钮制作了两套图像序列,每个图像序列都由三个图标组成,第一个图像序列由三个大图标组成,第二个图像序列由三个小图标组成。如下面的两个图:

要得到这样的图像序列,可以先找到每个图标,然后使用IconWorkshop等工具制作成图像序列即可。
将两个图片都复制到目录…\Example52\Example52\res下,然后在工程中Resource View资源视图的Example52.rc->Bitmap上点右键,选择“Add Resource”,弹出Add Resource对话框,在Add Resource对话框左侧的树中选择“Bitmap”,然后点击“Import”按钮,选择newicons-32.bmp文件后就成功导入了大图标文件,ID默认为IDB_BITMAP1。以同样的方式导入小图标文件newicons-16.bmp,ID默认为IDB_BITMAP2。
在“Function”类别的属性页中可以看到有Large Images和Small Images两个属性,它们就是用来设置本类别下控件所要使用的大图标序列和小图标序列的。这里我们将Large Images属性设为IDB_BITMAP1,Small Images属性设为IDB_BITMAP2。
然后我们为Open按钮设置图片。在Open按钮的属性页中有Image Index和Large Image Index两个属性,分别是其小图标在小图标序列中的索引和其大图标在大图标序列中的索引,这里我们设置其图标为大图标,且为大图标序列中的第一个,那么直接设置Large Image Index属性为0,也可以通过在选择Large Image Index属性的编辑框后出现的浏览按钮上点击,弹出Image Collection对话框来选择图标。
再为Click按钮和Check按钮设置小图标。将Click按钮的Image Index属性设置为1,Large Image Index属性仍为-1,Check按钮的Image Index属性设置为2,Large Image Index属性也保持为-1。
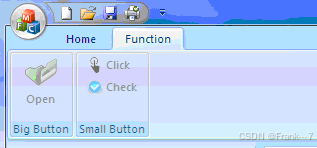
7、编译运行程序,最终界面的Function类别视图如下:

因为上述三个按钮都没有添加任何事件的响应函数,所以都是灰色的。
这一节就讲到这里了。大家可以试着添加其他控件看看效果。
上一节中讲了为Ribbon Bar添加控件的方法。本节教程鸡啄米将继续完善前面的实例,讲解一些稍复杂的控件的添加方法,及如何为它们添加消息处理函数。
一、为Ribbon Bar添加更多Ribbon控件
将在上一节实例的基础上,继续添加下拉菜单、Check Box、Combo Box等Ribbon控件。
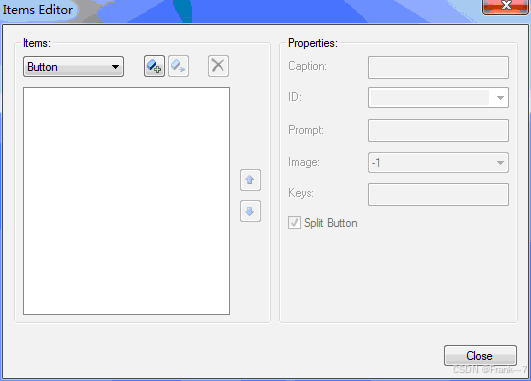
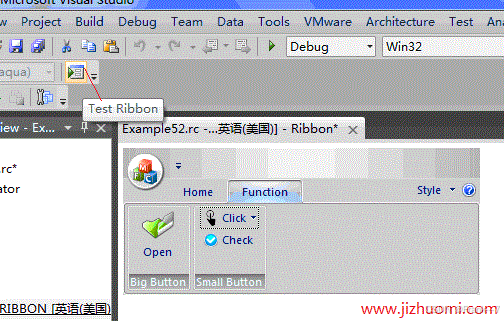
1、首先把“Small Button”面板上的“Click”按钮改造成一个下拉菜单。“Click”按钮有一个Behavior属性Menu Items,默认为Empty,选中它右侧会出现一个浏览按钮,点击浏览按钮会弹出“Items Editor”对话框,如下图:

我们可以在上图Items下的组合框中选择按钮、分割线等,点击组合框右侧的Add按钮将其添加到下拉菜单中,添加按钮后在Properties分组中可以设置Caption(标题)、ID、Image(图片)等属性。鸡啄米这里添加两个按钮,Caption属性分别为One Click、Double Click,ID分别为ID_ONE_CLICK、ID_DOUBLE_CLICK,Image等属性就不设置了。此时的Ribbon Bar如下图:

“Click”右侧多了一个向下的箭头,运行程序后点击此箭头会显示包含One Click和Double Click按钮的下拉菜单。另外,上图中有一个按钮鸡啄米用红线指示了其提示信息-“Test Ribbon”,点击了此按钮我们就可以不运行程序而直接查看Ribbon界面效果。
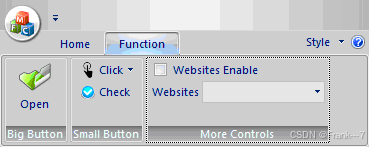
2、在Small Button面板的右侧再添加一个面板“More Controls”,然后在Toolbox工具中找到Check Box和Combo Box控件拖入新面板,Check Box的Caption属性设为“Websites Enable”,Combo Box的属性设为“Websites”。效果图如下:

我们为Websites组合框(Combo Box)添加两个下拉选项,方法是,右键点击Websites组合框,选择“Properties”,显示出其属性页,修改Data属性为“www.jizhuomi.com;www.jizhuomi.com/android”,这样就为此Combo Box添加两个网址选项。
二、为Ribbon控件添加消息处理函数
前面控件都添加好了,接下来我们就为控件添加消息处理函数。
1、首先为Open按钮添加单击事件的消息处理函数,其ID修改为ID_OPEN_BUTTON,然后右键点击Open按钮,选择“Add Event Handler”,弹出Event Handler Wizard对话框,右侧的Class list中选择“CMainFrame”,左侧的Message Type中选择“COMMAND”,最后点击“Add and Edit”按钮,CMainFrame类中就添加了void CMainFrame::OnOpenButton()成员函数。
大家可能感觉到了,其实消息处理函数的添加过程与以前的普通控件是类似的。最后修改void CMainFrame::OnOpenButton()函数的函数实现如下:
因为只是为了讲解按钮的消息处理函数的添加,所以没有写复杂的代码,只写了一个弹出MessageBox的语句。运行程序,在结果界面的Function类别的Big Button面板中,点击Open按钮就会弹出一个对话框,并显示“Open Button!”。
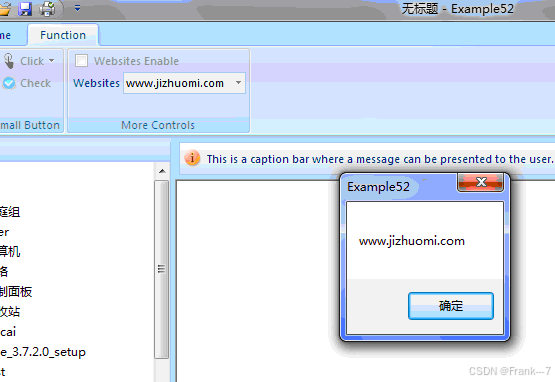
2、我们再为Websites组合框添加消息处理函数(方法同上),同样也为其在CMainFrame类中添加COMMAND消息处理函数–void CMainFrame::OnWebsitesCombo(),修改此函数实现如下:
运行程序,在结果界面中,改变WebSites组合框的选中项,则会弹出对话框显示选中项的信息。如下图:

3、然后我们为Websites Enable复选框添加消息处理函数。默认情况下Check Box控件不会因为用户的点击而改变状态,这就需要我们通过代码来实现正常的复选功能。
我们需要一个变量保存Check Box的当前选中状态,所以在MainFrm.h文件中为CMainFrame类添加一个BOOL型的成员变量m_bWebsitesEnable,并在CMainFrame类的构造函数中为其初始化:
接下来仍然采用1中的方法为Websites Enable复选框在CMainFrame类中添加COMMAND消息处理函数,并修改其函数体如下:
但是现在复选框的状态只是保存到了变量中,我们还要根据变量值改变复选框的显示状态,这就需要再为Check Box添加一个UPDATE_COMMAND_UI消息处理函数,方法仍旧是右键点击Check Box,选择“Add Event Handler”,在弹出的Event Handler Wizard对话框的Class list中选择“CMainFrame”,Message type中则选择UPDATE_COMMAND_UI,最后点“Add and Edit”,这样就添加了UPDATE_COMMAND_UI消息处理函数,修改此函数实现如下:
这时你可以试着运行下程序,点击Website Enable复选框,它已经能成功的改变状态了。
4、除了以上功能,我们还要实现一个稍复杂的功能,就是如果选中Websites Enable复选框则激活Websites组合框,而如果取消选中则禁用Websites组合框。这就需要我们为Websites组合框添加UPDATE_COMMAND_UI消息处理函数了,添加方法同上,鸡啄米这里不再赘述。修改函数实现为:
运行程序,试着改变Websites Enable复选框的状态,Websites组合框的使能状态也会跟着改变。
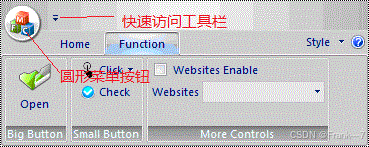
最后,再简单讲讲如何为Ribbon Bar左上角的圆形菜单按钮和快速访问工具栏添加新项。

圆形菜单按钮的属性页中有一个Buttons属性,可以点击其右侧浏览按钮弹出Items Editor对话框,使用该对话框可以在菜单按钮的弹出菜单窗口中添加右下角的按钮。还有一个Main Items属性,点其右侧浏览按钮也会弹出Items Editor对话框,通过它可以为圆形菜单按钮添加菜单项。
快速访问工具栏的属性页中有一个QAT Items属性,点击其右侧浏览按钮弹出QAT Items Editor对话框,使用该对话框可以在快速访问工具栏中添加新项。
本节内容有点多,不过并不复杂,很多都与之前的知识类似。





















 3971
3971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








