目录
- 🌟前言
- 🌟浏览器支持
- 🌟Flex简介
- 🌟Flex基本概念
- 🌟容器属性
- 🌟项目排列方向
- 🌟项目包裹方式
- 🌟项目水平对齐方式
- 🌟项目的垂直对齐方式
- 🌟多行对齐方式
- 🌟项目的属性
- 🌟项目的顺序
- 🌟项目占比(放大)
- 🌟项目占比(缩小)
- 🌟项目所占空间大小
- 🌟项目自己的对齐方式
- 🌟案例
- 🌟推荐
- 🌟写在最后
🌟前言
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
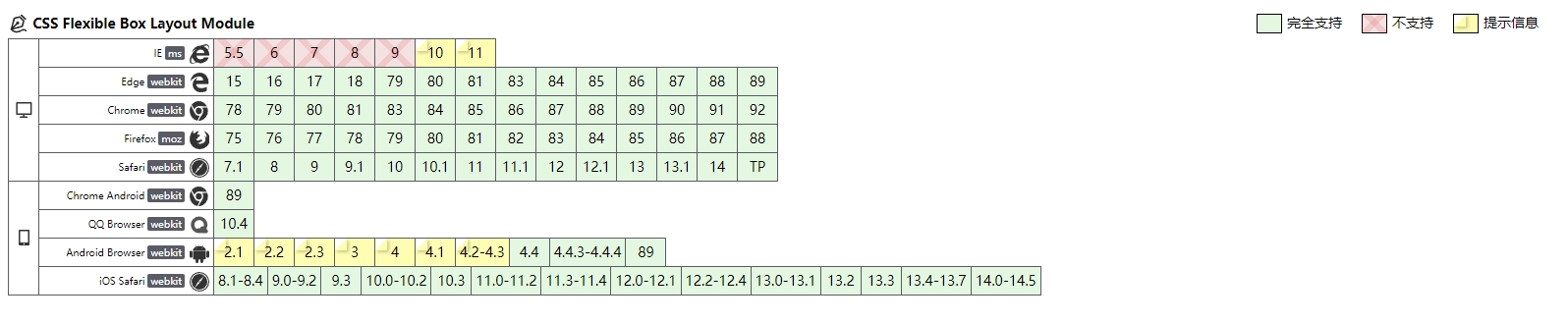
🌟浏览器支持

🌟Flex简介
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
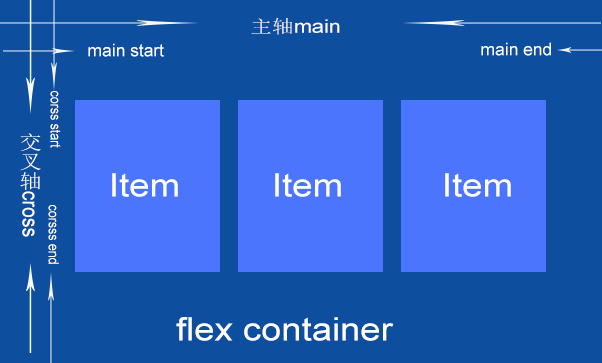
🌟Flex基本概念
- 采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。
- 它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”
- 主轴:容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end; 交叉轴的开始位置叫做cross start,结束位置叫做cross end。
- 交叉轴:项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

🌟容器属性
🌟项目排列方向
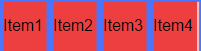
flex-direction 属性决定主轴的方向
属性 | 表现 | 表现图示 |
row(默认值) | 从左到右 |
|
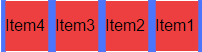
row-reverse | 从右到左 |
|
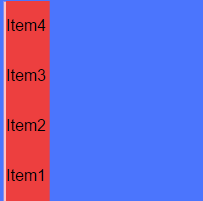
column | 从上到下 |
|
column–reverse | 从下到上 |
|
兼容写法
属性 | 表现 |
horizontal | 水平方向 |
vertical | 垂直方向 |
normal | 顺序正常 |
reverse | 反向 |
🌟项目包裹方式
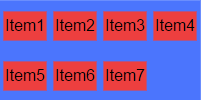
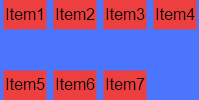
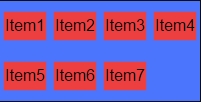
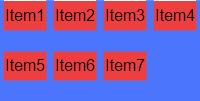
flex-wrap 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
属性 | 表现 | 表现图示 |
nowrap(默认) | 不换行 |
|
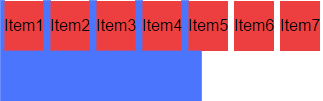
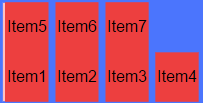
wrap | 换行 |
|
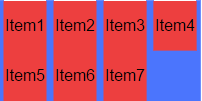
wrap-reverse: | 换行,第一行在下方 |
|
🌟项目水平对齐方式
justify-content属性定义了项目在主轴上的对齐方式。它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
属性 | 表现 | 表现图示 |
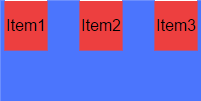
flex-start(默认值) | 左对齐 |
|
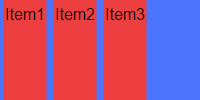
flex-end | 右对齐 |
|
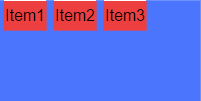
center | 居中 |
|
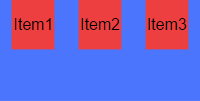
space-between | 两端对齐,项目之间的间隔都相等。 |
|
space-around | 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。 |
|
兼容写法
属性 | 表现 |
start | 左对齐 |
end | 右对齐 |
center | 居中 |
justiry | 两端对齐 |
🌟项目的垂直对齐方式
align-items属性定义项目在交叉轴上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
属性 | 表现 | 表现图示 |
stretch(默认值) | 如果项目未设置高度或设为auto,将占满整个容器的高度。 |
|
flex-start | 交叉轴的起点对齐 |
|
flex-end | 交叉轴的终点对齐 |
|
center | 交叉轴的中点对齐。 |
|
baseline | 项目的第一行文字的基线对齐。 |
|
兼容写法
属性 | 描述 |
start | 顶对齐 |
end | 底对齐 |
center | 居中对齐 |
🌟多行对齐方式
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
属性 | 表现 | 表现图示 |
flex-start | 交叉轴的起点对齐 |
|
flex-end | 交叉轴的终点对齐 |
|
center | 交叉轴的中点对齐。 |
|
space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布。 |
|
space-around | 每根轴线两侧的间隔都相等。轴线之间的间隔比轴线与边框的间隔大一倍 |
|
stretch(默认值) | 轴线占满整个交叉轴。 |
|
🌟项目的属性
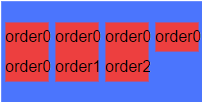
🌟项目的顺序
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

兼容写法
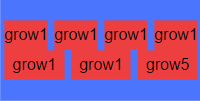
🌟项目占比(放大)
- flex-grow
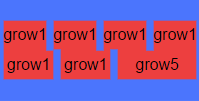
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍


- 兼容写法
🌟项目占比(缩小)
- flex-shrink
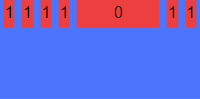
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效

🌟项目所占空间大小
- flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main
size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
🌟项目自己的对齐方式
优先级高于容器的 align-items
- align-self
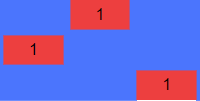
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

🌟案例
🌟推荐
最后推荐大家看看阮一峰老师的Flex实例教程
🌟写在最后
更多前端知识请大家持续关注,尽请期待。各位小伙伴让我们 let’s be prepared at all times!
✨原创不易,还希望各位大佬支持一下!👍 点赞,你的认可是我创作的动力!⭐️ 收藏,你的青睐是我努力的方向!✏️ 评论,你的意见是我进步的财富!












































 1139
1139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








