1、建立js文件test.js
function bindCaptchaBtnClick(){
$("#captcha-btn").click(function(){
alert("告警框");
})
}
$(function() {
bindCaptchaBtnClick();
});
2、建立html文件test.html
<head>
<script src="{{url_for('static',filename='jquery.js')}}"></script>
<script src="{{url_for('static',filename='test.js')}}"></script>
</head>
<body>
<form action="{{ button }}" method="post">
<div class="form-group">
<label>邮箱</label>
<input type="email" class="form-control" name="email">
</div>
<div class="form-group">
<button type="button" id="captcha-btn">获取验证码</button>
</div>
</form>
</body>
设置button的id传入js文件,例中设置为captcha-btn;将js文件传入html文件的head位置;引入jquery。
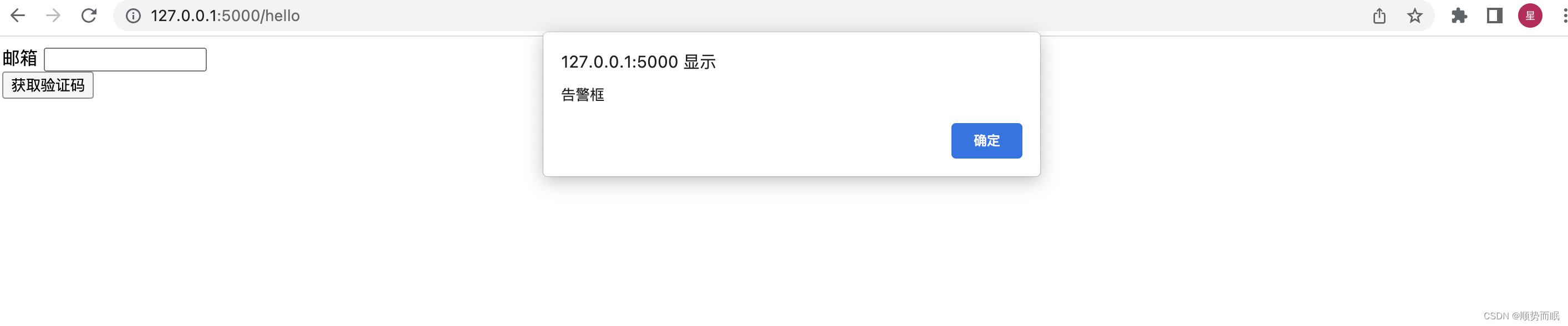
实现效果如下:





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








