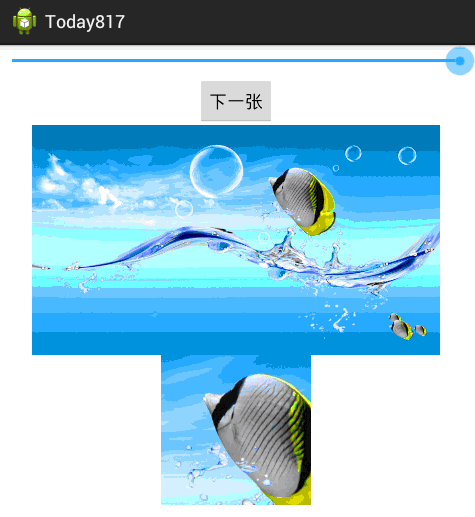
简单的做了增加了2个ImageView,一个显示整体图片,一个用来放大局部图片,顺道用下SeekBar拖动条改变透明度,复习下这些简单的控件。
<SeekBar
android:id="@+id/sb1_page4"
android:max="255"
android:progress="255"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/bt1_page4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:onClick="myclick"
android:text="下一张" />
<ImageView
android:id="@+id/iv1_page4"
android:layout_width="match_parent"
android:layout_height="230dp"
android:scaleType="fitCenter"
android:src="@drawable/cool2" />
<ImageView
android:id="@+id/iv2_page4"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:src="@drawable/cool2" />为了方便复制粘贴,所以我起名字都是iv1,iv2,就为了偷懒下
SeekBar sb;
Button btnext;
ImageView iv1;
ImageView iv2;
//图片资源
int[] image={R.drawable.p1,R.drawable.p2,R.drawable.p3,R.drawable.p12,};
private int index=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.page4);
sb=(SeekBar) findViewById(R.id.sb1_page4);
btnext=(Button) findViewById(R.id.bt1_page4);
iv1=(ImageView) findViewById(R.id.iv1_page4);
iv2=(ImageView) findViewById(R.id.iv2_page4);
iv1.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
BitmapDrawable bitmapDrawable=(BitmapDrawable) iv1.getDrawable();
Bitmap bitmap=bitmapDrawable.getBitmap();
//缩放比列
double scale=bitmap.getHeight()/230.0;
//通过缩放比例获取原图的坐标位置
int x=(int) (event.getX()*scale);
int y=(int) (event.getY()*scale);
//150为iv2的大小,高宽都我们都设置的150,下边是判断如果坐标越界的话,我们就取原图的最大边界值
//然后再判断下,如果左边界为负的,那就取0坐标。反正我们的起始坐标值肯定得在原图的范围之内
if(x+150>bitmap.getWidth()){
x=bitmap.getWidth()-150;
if(x<0) x=0;
}
if(y+150>bitmap.getHeight()){
y=bitmap.getHeight()-150;
if(y<0) y=0;
}
iv2.setImageBitmap(Bitmap.createBitmap(bitmap, x, y, 150, 150));
return false;
}
});
sb.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
if(fromUser){
//iv1.setAlpha(progress);参数为int类型好像过时了,现在用float类型的
iv1.setAlpha((float)progress/255);
}
}
});
}
//点击换图片
public void myclick(View v){
if(index>3) index=0;
iv1.setImageResource(image[index++]);
}
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








