代码精炼是每个有追求的程序所向往的,本文总结了JavaScript的简写技术,其中包括三元操作符、短路求值简写方式、声明变量简写方法等等,希望对你有帮助。
1.三元操作符
当想写if...else语句时,使用三元操作符来代替。

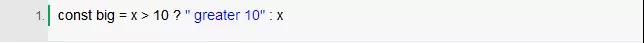
简写:

也可以嵌套if语句:

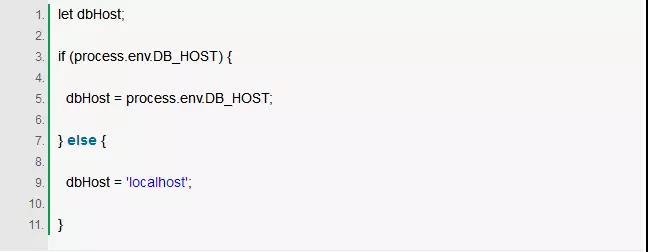
2.短路求值简写方式
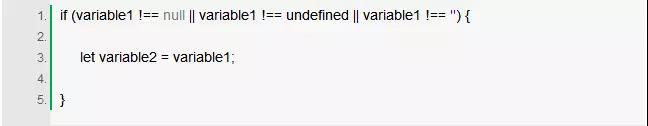
当给一个变量分配另一个值时,想确定源始值不是null,undefined或空值。可以写撰写一个多重条件的if语句。

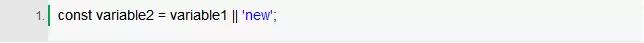
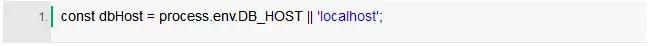
或者可以使用短路求值方法:

3.声明变量简写方法

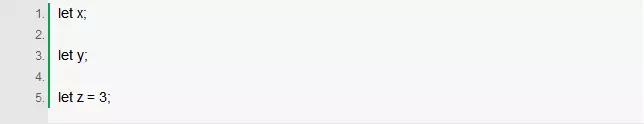
简写:

4.if存在条件简写方法

简写:

只有likeJavaScript是真值时,二者语句才相等,如果判断值不是真值,则可以这样:

简写:

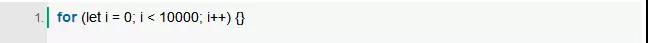
5.JavaScript循环简写方法

简写:

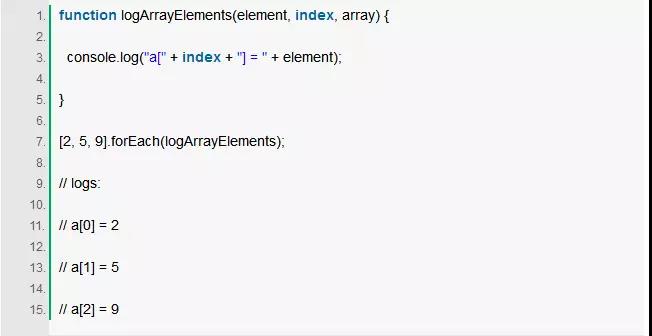
也可以使用Array.forEach:

6.短路评价
给一个变量分配的值是通过判断其值是否为null或undefined,则可以:

简写:

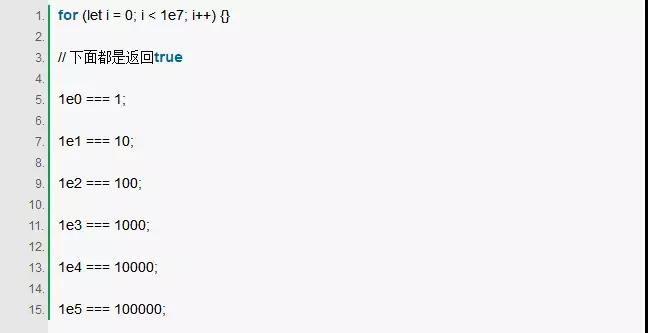
7.十进制指数
当需要写数字带有很多零时(如10000000),可以采用指数(1e7)来代替这个数字:

简写:

8.对象属性简写
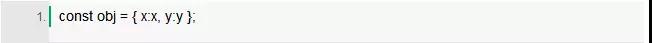
如果属性名与key名相同,则可以采用ES6的方法:

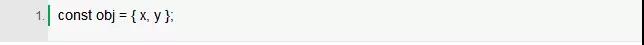
简写:

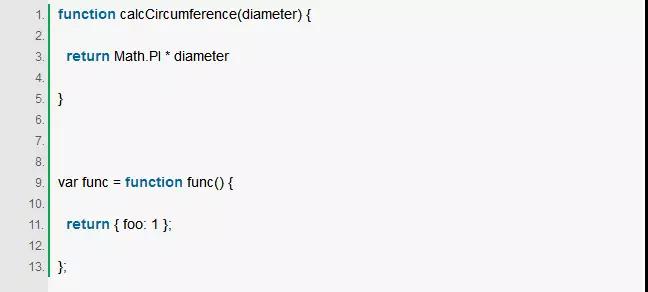
9.箭头函数简写
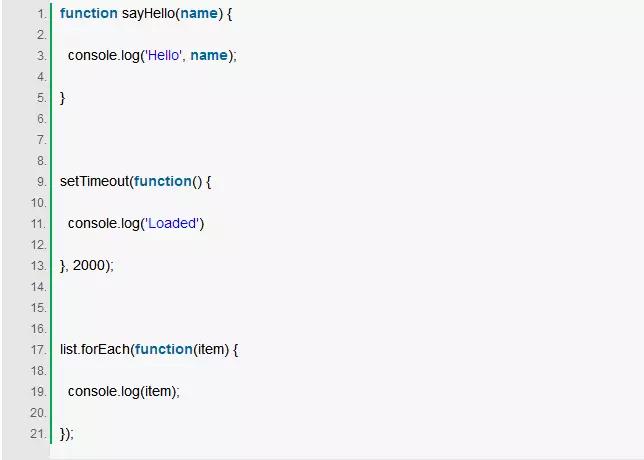
传统函数编写方法很容易让人理解和编写,但是当嵌套在另一个函数中,则这些优势就荡然无存。

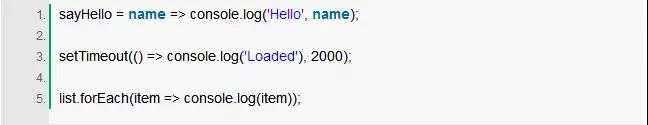
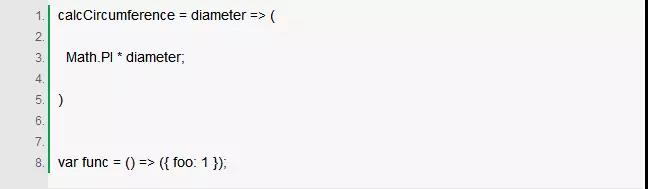
简写:

10.隐式返回值简写
经常使用return语句来返回函数最终结果,一个单独语句的箭头函数能隐式返回其值(函数必须省略{}为了省略return关键字)为返回多行语句(例如对象字面表达式),则需要使用()包围函数体。

简写:

























 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








