1、设置menu收起图标颜色,就是那三个点的图标 ,默认的如果使用light style 就是 黑色的,如果使用 dark style 就是白色的。
,默认的如果使用light style 就是 黑色的,如果使用 dark style 就是白色的。
如何能够自定义颜色?
<!
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!
<item name="android:textColorSecondary">
</style>
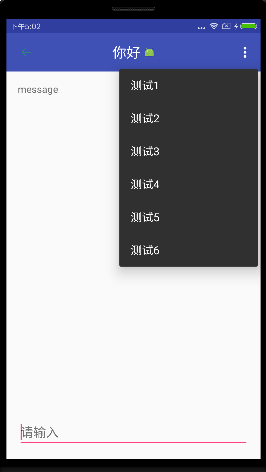
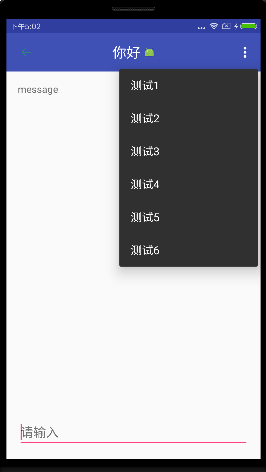
2、一般情况下,点击收起menu的按钮,popwindow会覆盖在toolbar上,不美观,如何能够让popwindow在toolbar下方显示呢?
<style name="ToolbarPopupTheme" parent="@style/ThemeOverlay.AppCompat.Dark">
<!
<item name="actionOverflowMenuStyle">@style/OverflowMenuStyle</item>
</style>
<style name="OverflowMenuStyle" parent="Widget.AppCompat.Light.PopupMenu.Overflow">
<item name="overlapAnchor">false</item> <!
</style>
然后在toolbar中设置app:popupTheme
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:actionBarSize"
android:background="?attr/colorPrimary"
app:navigationIcon="@mipmap/back"
app:popupTheme="@style/ToolbarPopupTheme">
</android.support.v7.widget.Toolbar>
效果如下

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








