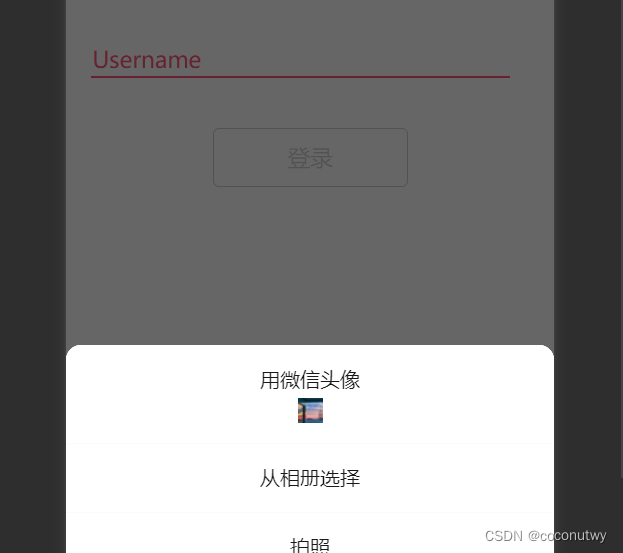
看看效果

开始吧!
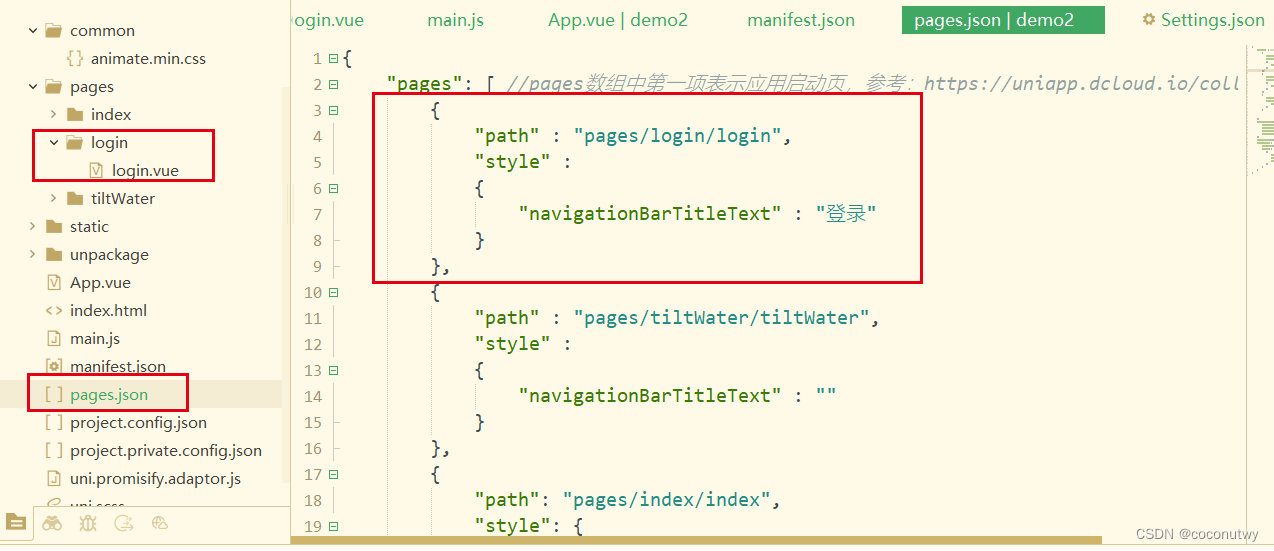
先创建一个login页面,在page.json里配置就好,我就先弄个登录页好了,这个pages数组中第一个页面就是启动页!

遇到第一个难题:别人的自动收集头像昵称是如何做到的 利用GPT跟csdn猛猛学习发现
在2022年十月以前 wx平台有getUserInfo接口 之后修改成为wx.getUserProfile 会自动下方弹窗获取用户信息 也不可以使用了

我很想用这个功能!现在居然没有了!我看有人通过修改小程序开发版本解决,也是一种思路
现在基本上都是通过头像自动填入组件跟nickname会在输入法上弹一个微信的名称
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
}
})这样也是可以获取到头像跟昵称! fine 能用就行 这样小程序就可以一键登录授权 简洁!

OK!第二个对我来说的难题!既然我想做一个美美的程序,UI不能使用默认的吧!自己写高超前端的水平还是太欠缺了 那我抄!get到一个美美网站
321上链接!
https://uiverse.io/elements
问题又又又又来了 这个网站全是电脑端的代码 全是hover跟foucs伪类 还不能直接抄 (这个问题还是在咖啡馆抓耳挠腮一下午才意识到 我还以为移动端不能用呢)幸好 小小利用一下GPT(给了一万年的提示词) 终于是整出来了 基本上就是处理div span标签 然后css的hover改掉 有指针的地方都改掉
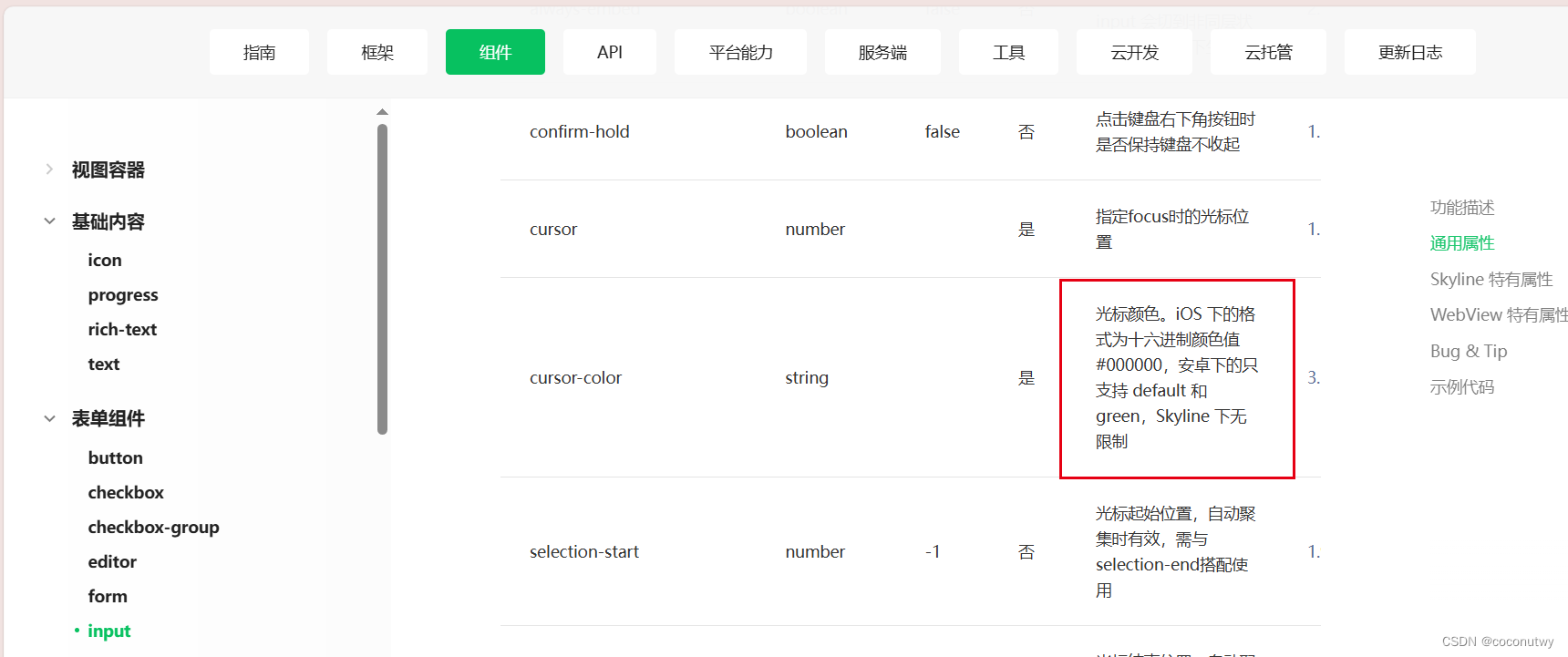
在我辛辛苦苦改成移动端css后看效果 电脑上编译老丝滑了 真机测试就慢半拍 一查vx文档 发现它建议不要加些乱七八糟的样式!难怪真机测试有延迟!所以为了视觉上好一些 我把光标变成背景色了 input标签 vx自带有改变光标颜色的样式哦 我在css里改反正是不生效的

第三个难题就是登录的逻辑!这就要跟后端交互啦,思路就是使用wx.login()获取到用户一次性的code,然后在后端通过openid跟sessionkey校验来着,这个等之后写后端再继续吧!





















 3330
3330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








