另外还开发了java、ssm、springboot版本
开发过程及问题在此记录一下
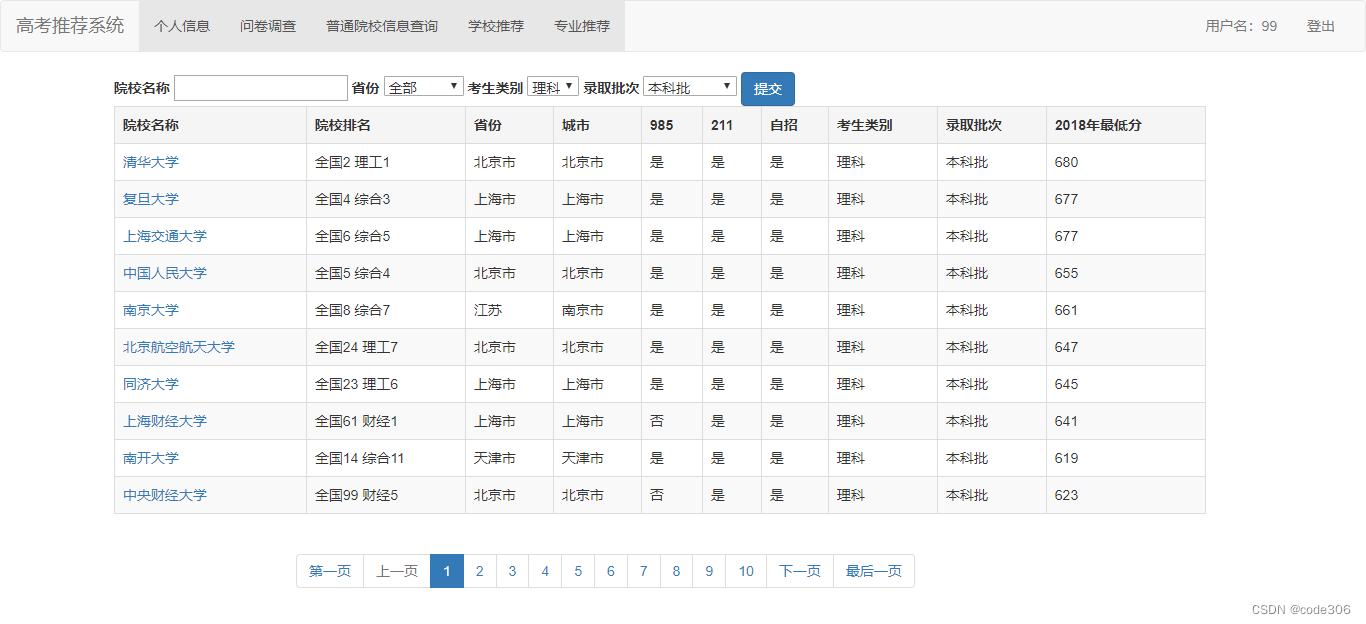
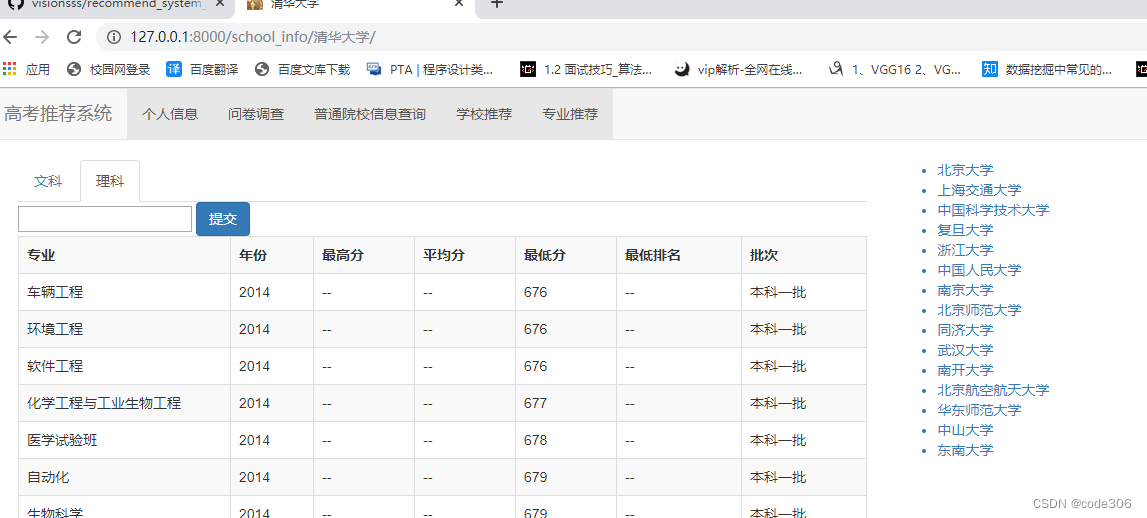
学校推荐,根据个人信息的高考分数推荐相关的学校。
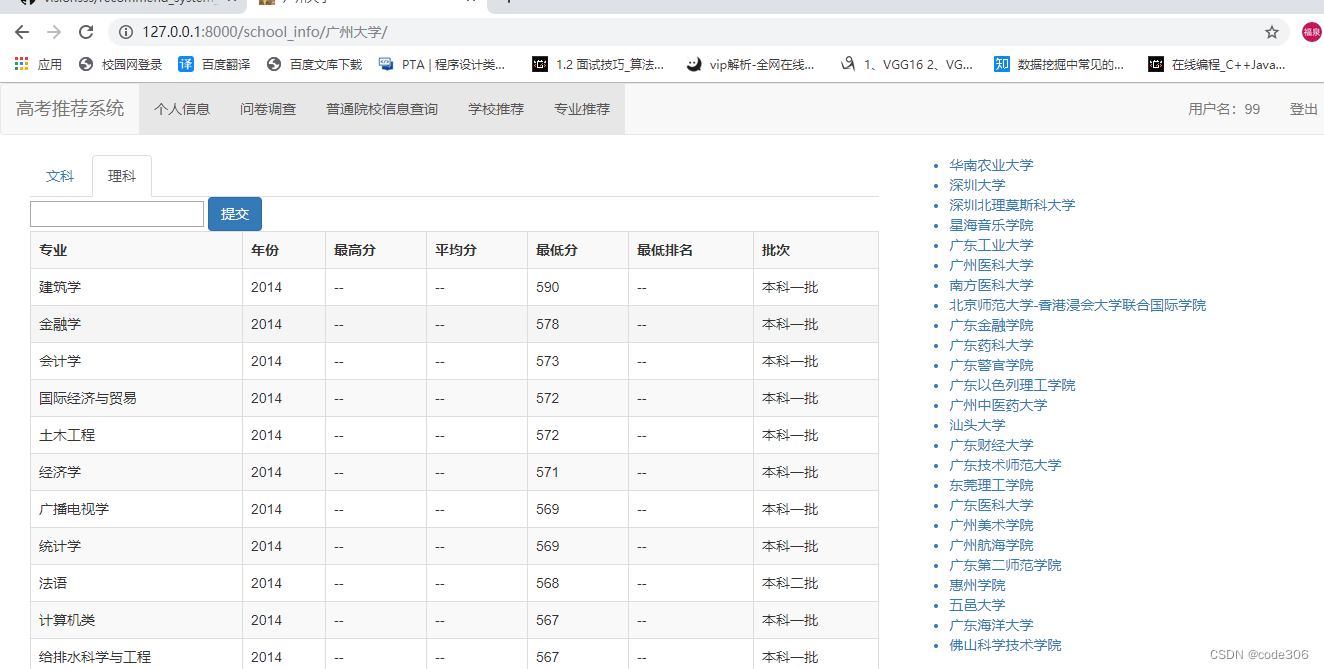
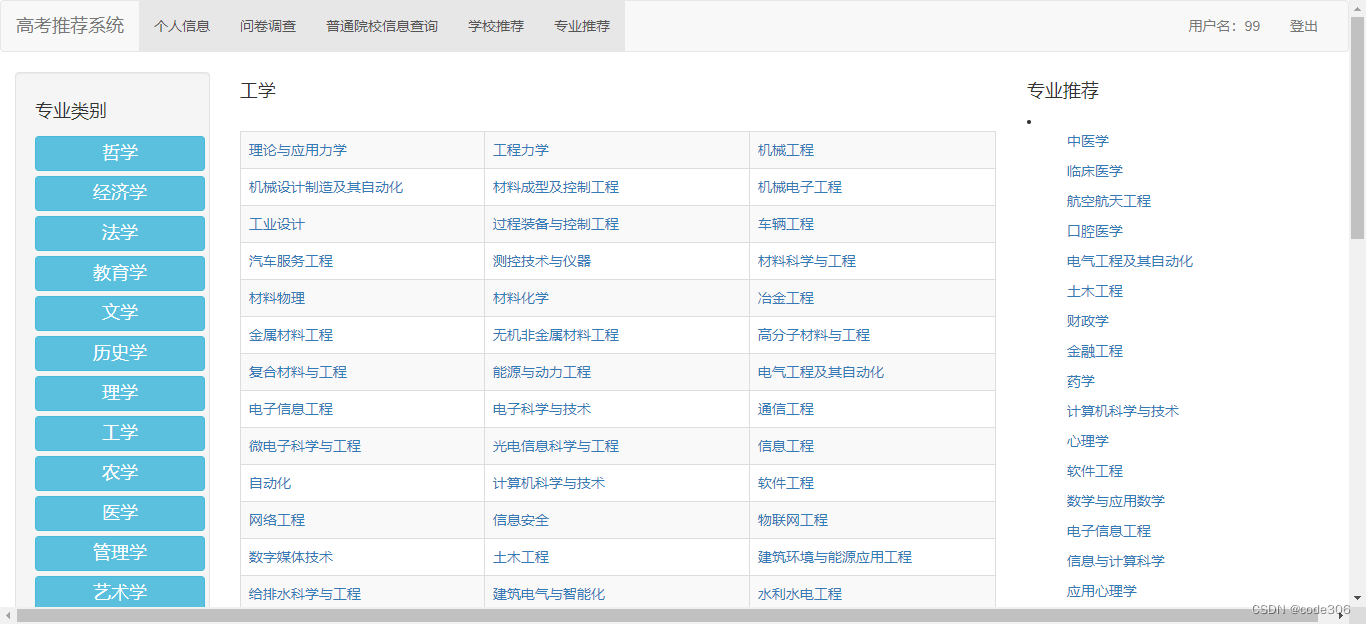
根据问卷调查中的人格类型筛选符合的专业,根据专业热度排名,如果点击哲学这一专业后,与哲学相关的专业就会出现在专业推荐的表里面。
有问题的童鞋可以扣扣我交流哈 3060912346







python版本关键代码
from django.shortcuts import render, redirect
from django.views.decorators.csrf import csrf_exempt # 取消csrf
from . import forms
from . import models
# Create your views here.
@csrf_exempt
def index(request):
title = '首页'
return render(request, 'base.html', locals())
@csrf_exempt
def login(request):
title = '登录'
error = ''
login_form = forms.LoginForm()
if request.method == 'POST':
login_form = forms.LoginForm(request.POST)
if login_form.is_valid(): # 判断是否填写完成
user = login_form.cleaned_data # 清理数据
request.session['is_login'] = True
request.session['username'] = user['username']
request.session['school_name'] = ''
request.session['province'] = ''
return redirect('/')
else:
# 获取全局的error信息,只显示第一个
if login_form.errors.get('__all__'):
error = login_form.errors.get('__all__')[0]
return render(request, 'login.html', locals())
java版本关键代码
onShareAppMessage: function( options ){
var that = this;
// 设置菜单中的转发按钮触发转发事件时的转发内容
var shareObj = {
title: "转发的标题",
path: '/pages/share/share', // 默认是当前页面,必须是以‘/'开头的完整路径
imageUrl: '', //自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:4
success: function(res){
// 转发成功之后的回调
if(res.errMsg == 'shareAppMessage:ok'){
}
},
fail: function(){
// 转发失败之后的回调
if(res.errMsg == 'shareAppMessage:fail cancel'){
// 用户取消转发
}else if(res.errMsg == 'shareAppMessage:fail'){
// 转发失败,其中 detail message 为详细失败信息
}
},
complete: fucntion(){
// 转发结束之后的回调(转发成不成功都会执行)
}
};
// 来自页面内的按钮的转发
if( options.from == 'button' ){
var eData = options.target.dataset;
console.log( eData.name ); // shareBtn
// 此处可以修改 shareObj 中的内容
shareObj.path = '/pages/btnname/btnname?btn_name='+eData.name;
}
// 返回shareObj
return shareObj;
}





















 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








