简介
基于react、ant-ui、typescript的前端微服务框架。欢迎star。
在线地址
项目介绍
沉淀了几个月的时间,这款框架终于正式的和大家见面了!
先说一下我做这个项目的初衷,其实市面上已经有几款类似的产品了,但是总结起来就是:乱,杂。所以自己打算重新写一个类似的项目。本着简约至上的原则,加上react带给我的方便,开发了这个项目。
本人做公司的项目也快三年,期间大部分时间在写业务项目,也有一些时间在做基础服务。所以我也算是了解在实际开发中我们的需求是什么,我们真正会用到的组件会有哪些,针对这些痛点,我在这个项目中也有注意到。
我们在写项目的时候最怕的是什么?无非就是维护难,代码乱。针对这个,我对项目做了一些基础配置,一个页面无需手动开发,只需要添加一些配置文件即可,也符合我们设计原则的开闭原则,即对扩展开放,对修改关闭。
深情不及久伴,厚爱无需多言。简单介绍过后我也不废话了,直接上图介绍一下这个项目:
登录页采用了渐变色

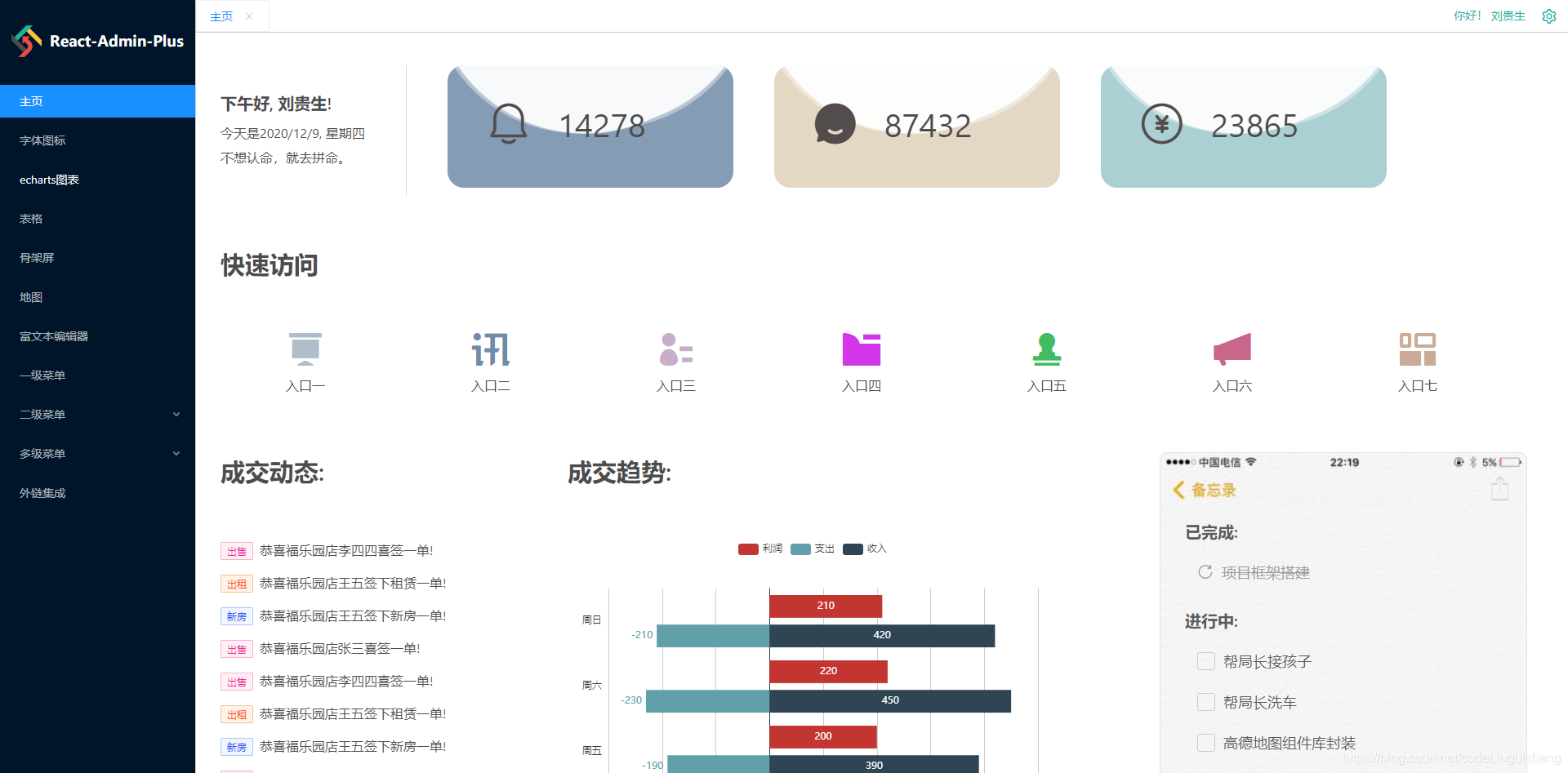
密码账号随便输入,我们就进入了主页:
主页

整个项目的ui组件采用了ant,并没有进行主题后编译,维持原来的蓝色主题
字体图标

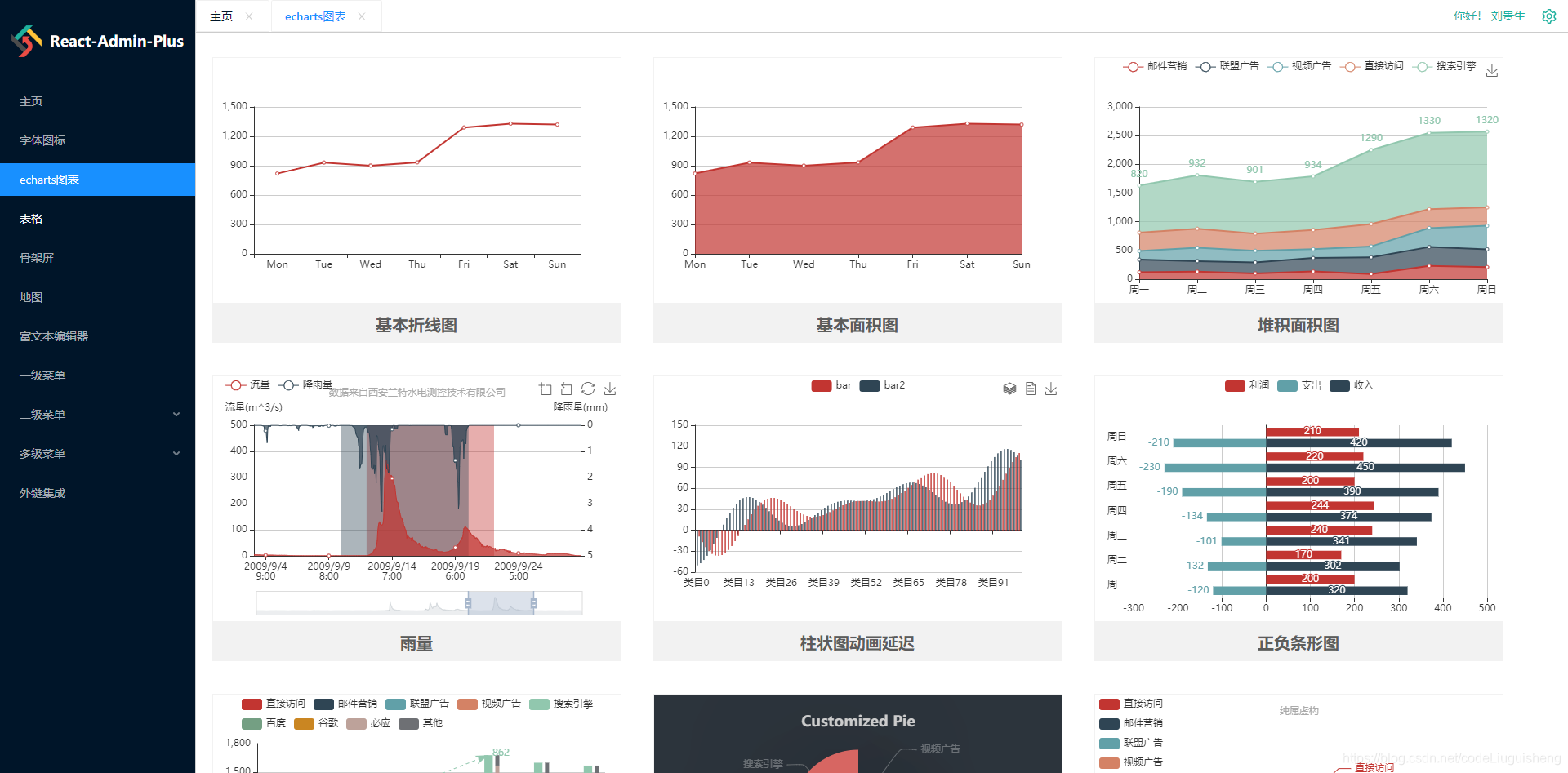
echarts图表

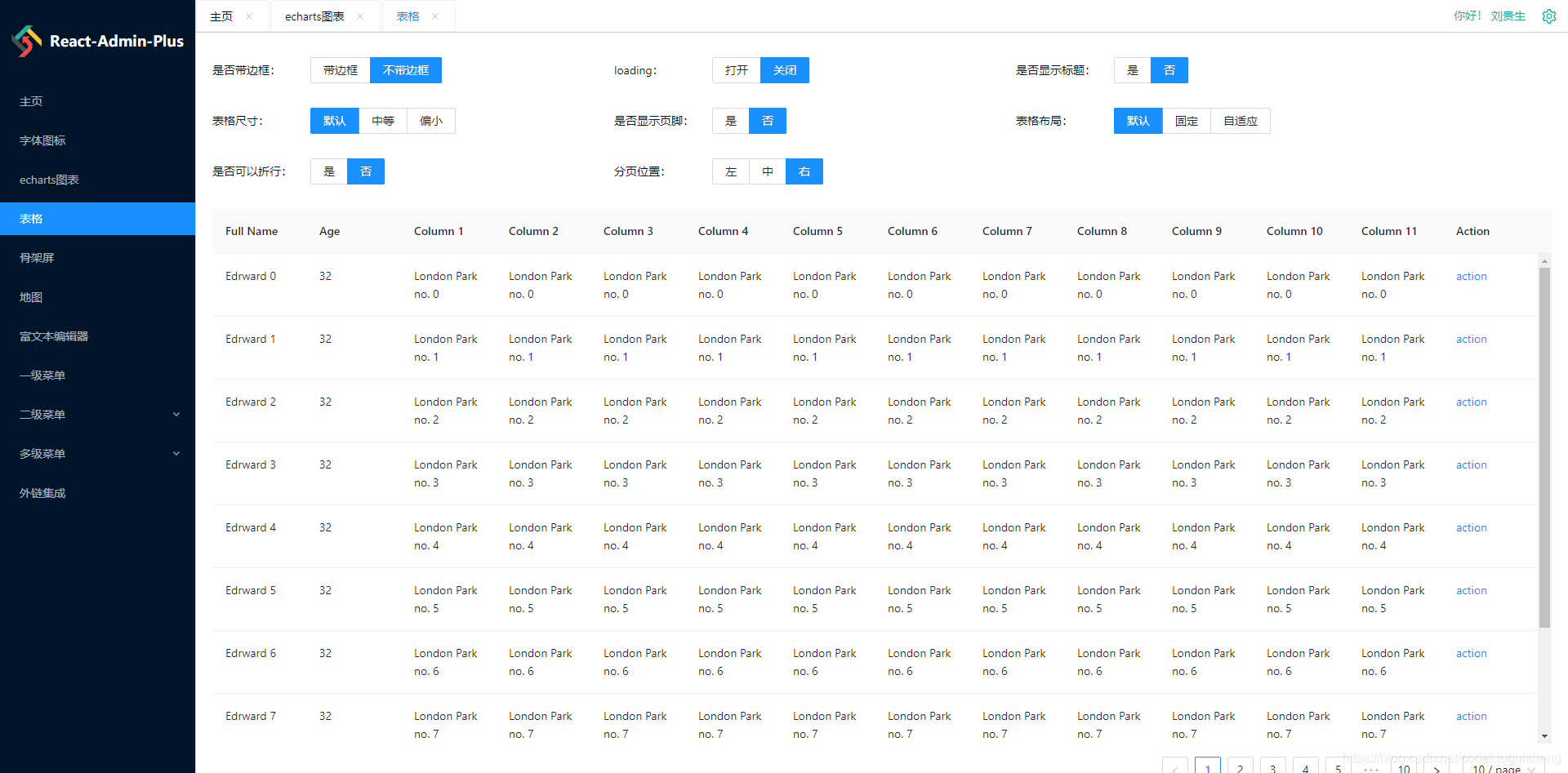
表格

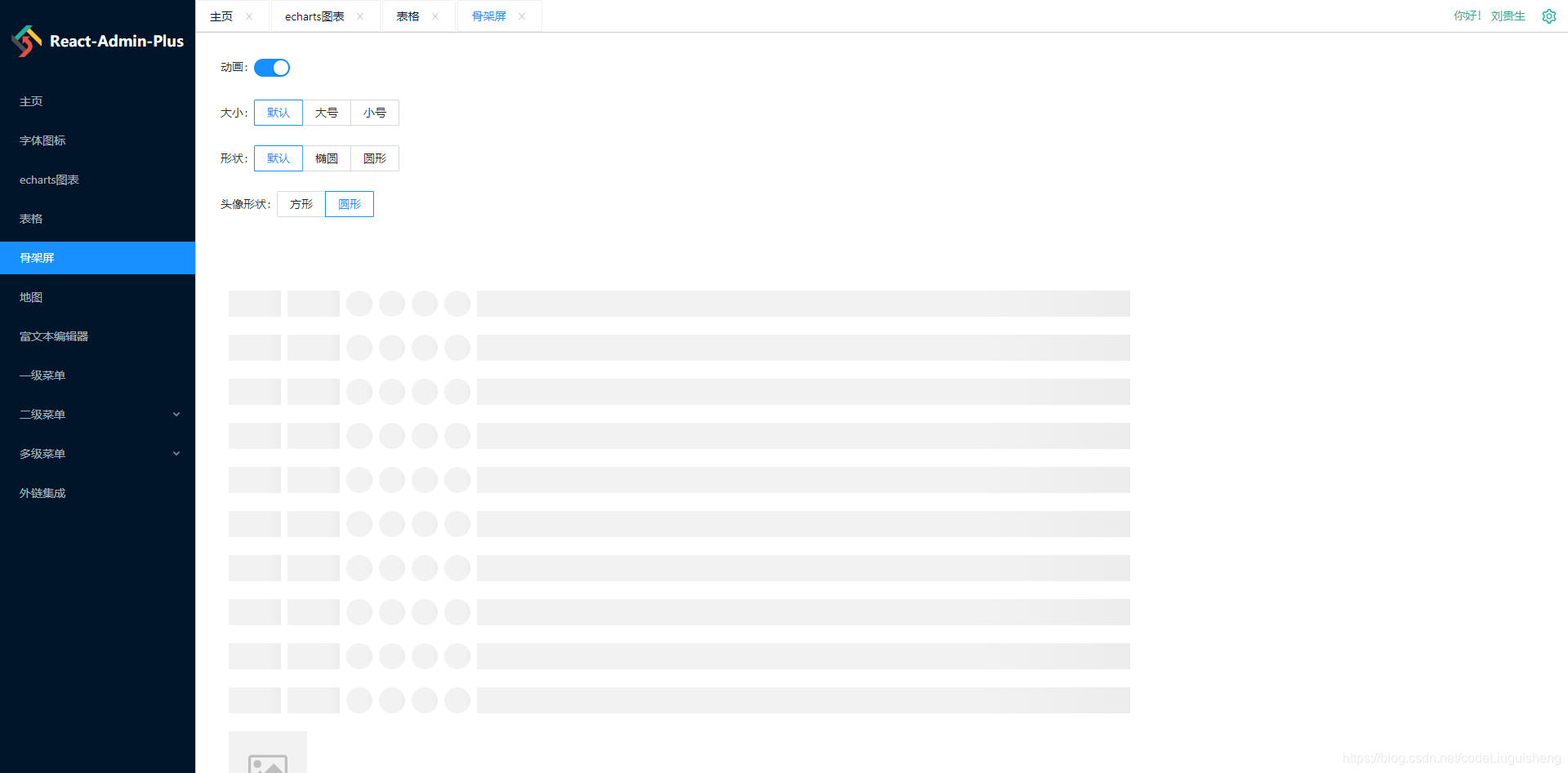
骨架屏

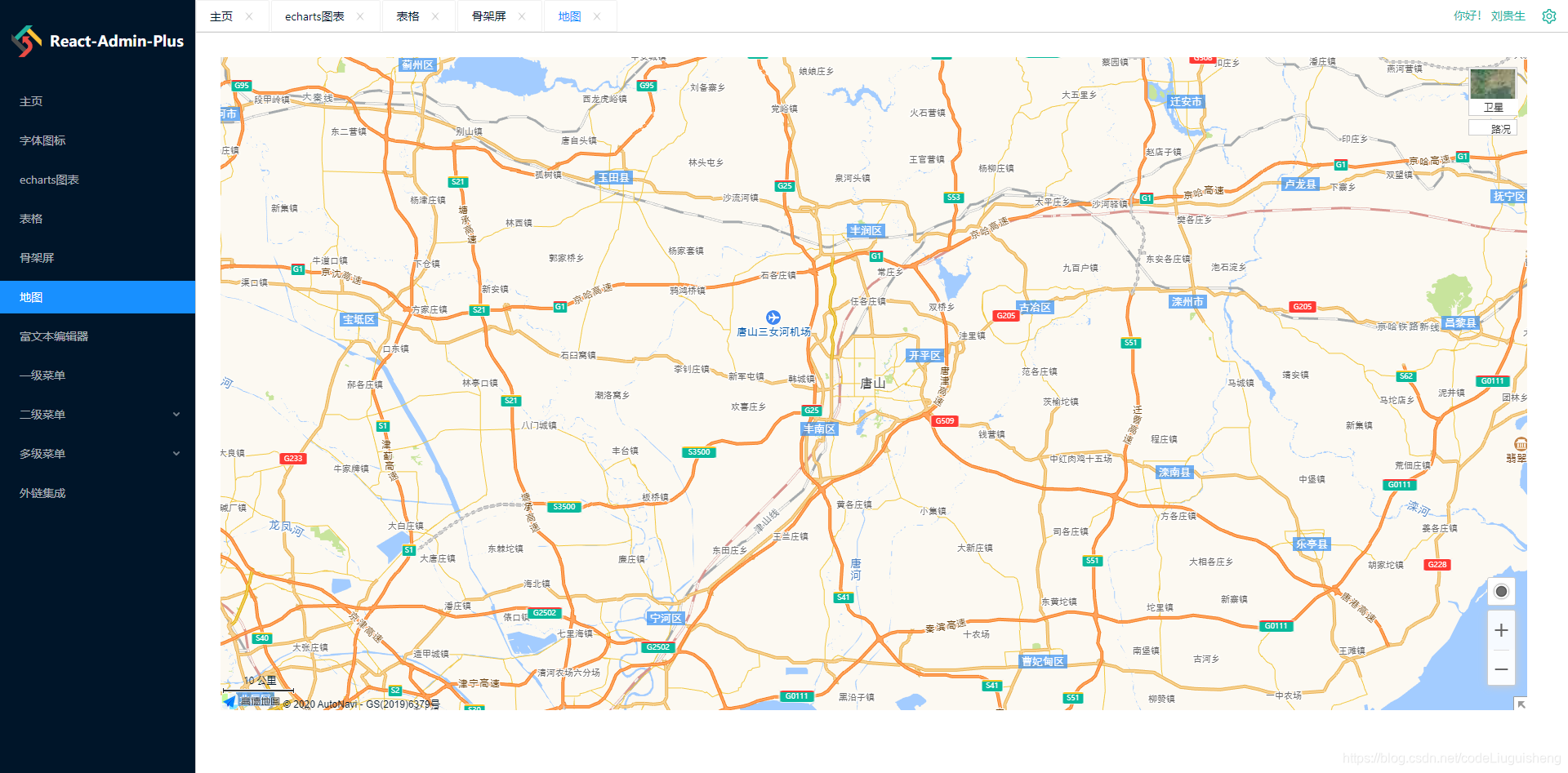
高德地图

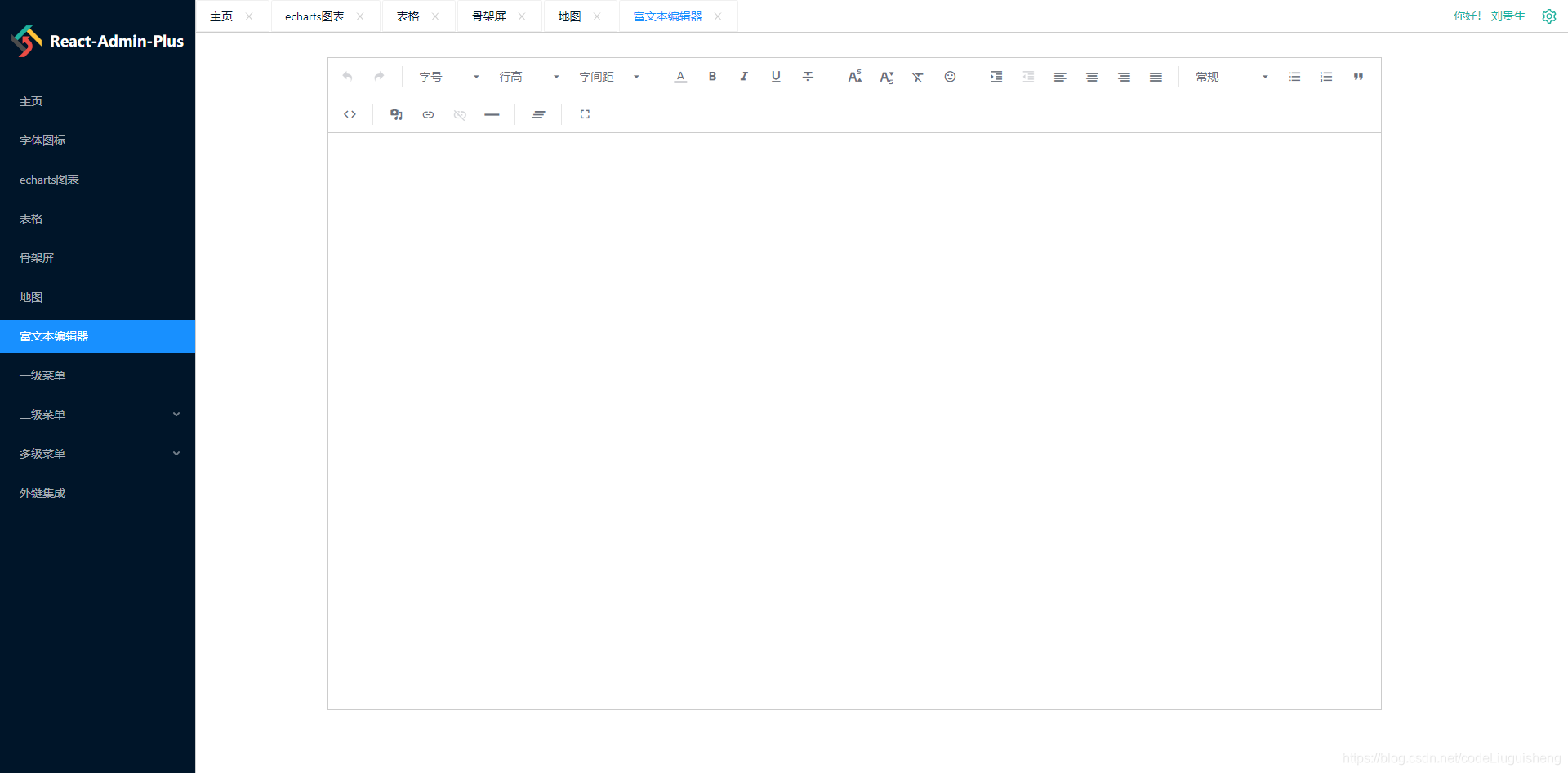
富文本编辑器

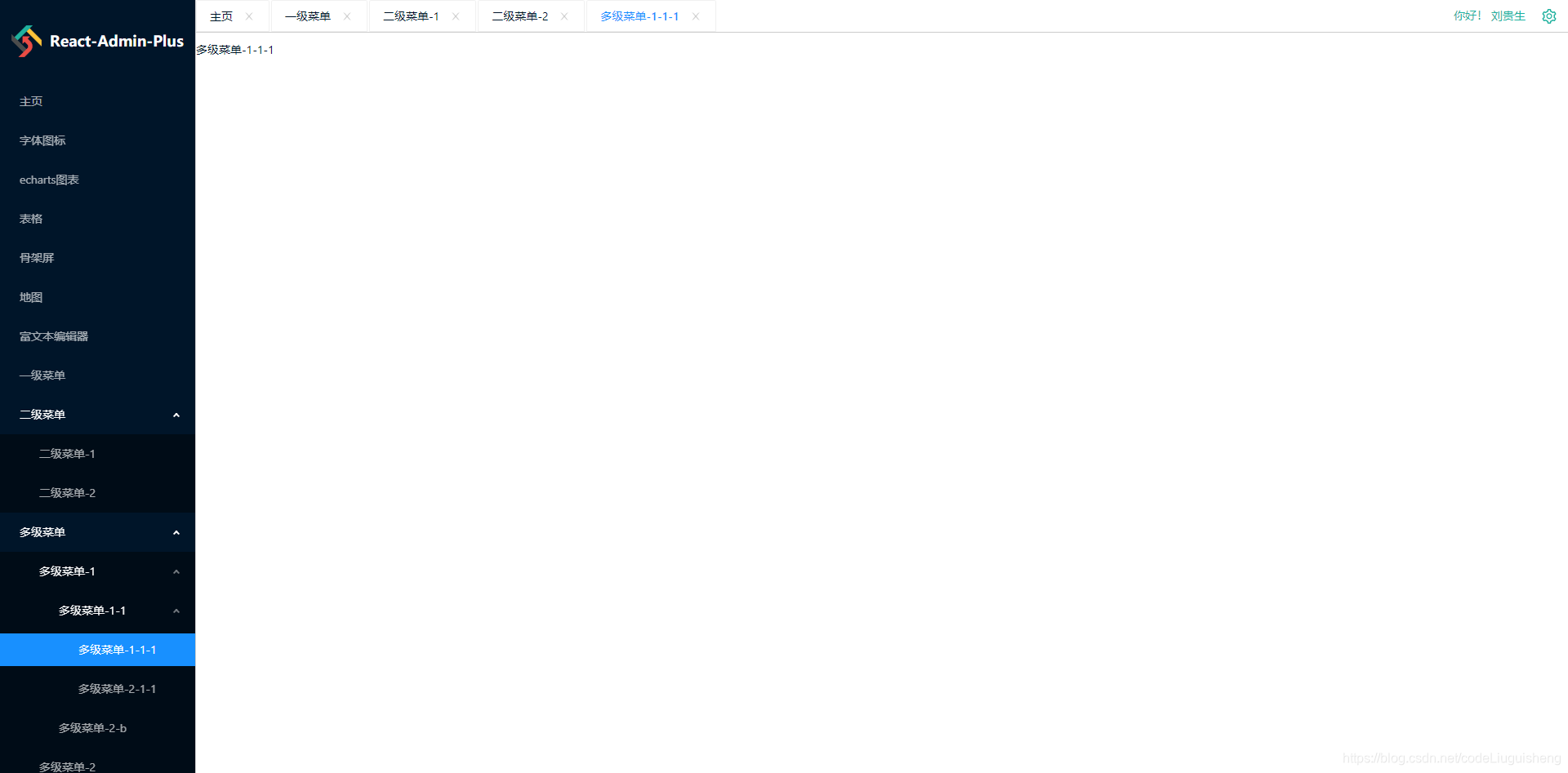
多级菜单

集成外链

好了,目前就这么多功能,后续会有更新,可以看项目下的TODO.md,里边有我对这个项目所有的规划。
开源不易,给个star吧。
技术栈
- TypeScript
- react
- react-router-dom
- ant-ui
- mobx
- sass
- gh-pages
- echarts
- echarts-for-react
- copy-to-clipboard
- react-amap
- braft-editor
衷心的感谢以上所有插件的作者






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








