点击蓝色字关注我们!
一个努力中的公众号
长的好看的人都关注了

冬天来了,又到了男生送礼物的季节了。这可是让大多数男生头疼的问题 😶。
无意中发现了国外的一个项目 Awtrix[1]。项目可以完成一个矩阵显示器,来展示数据,例如时间日期,Github Followers 等。
先上个效果图
最后的效果
瞬间让你的女友惊呆了 😏!
材料
精品 WS2812B 全彩 8x32 显示可编程像素软屏 x1
-ESP8266 带 CP2102 WIFI 模块 x 1
杜邦线,母对公 x 3
服务器或者其他可以跑 jar 的环境
胶水,胶带,双面胶,剪刀,刀等
上述材料淘宝就可以购买,也是必要材料。下面的材料为可选材料,网站上提供有 3d 打印材料,问了一下淘宝有点小贵,你可以用其他材料替代。

① 背后的亚克力板,中间镂空 325x85x9.5 mm
② 前面的亚克力板,茶黑色,透光 325x85x2 mm
上述材料淘宝都可以定制,我的做的尺寸有点略小,组合的时候有点麻烦,如果你要做可以适当调整一下尺寸,宽一点和长一点。
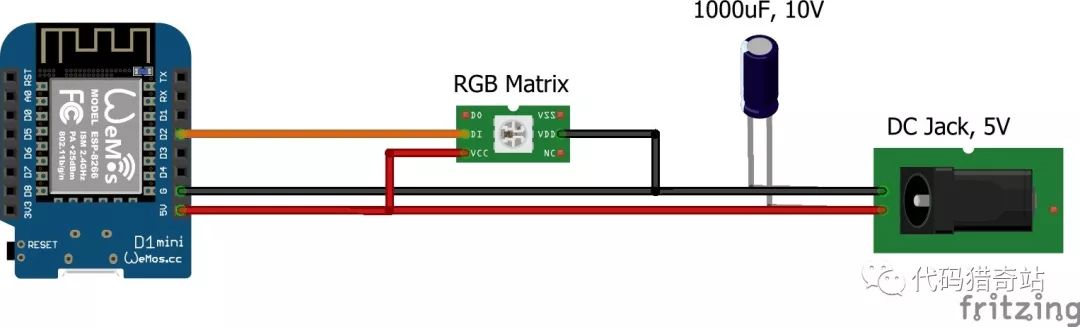
连接线路
这个是Awtrix 官网-电路连接[2]上的线路连接图,但是我们可以将电阻去掉,也不需要电源接口。

我们的开发板上没有 5v 接口,只有 3v 电源。按照图上所示将电路连接好。
安装服务器程序
首先确保服务器上安装了 Java 环境。
然后输入下面命令
sudo mkdir /usr/local/awtrix
cd /usr/local/awtrix
sudo wget https://blueforcer.de/downloads/awtrix.jar配置程序自动启动
sudo vim /etc/systemd/system/awtrix.service
[Unit]
Description=AWTRIX SERVER
After=network.target
[Service]
Type=simple
WorkingDirectory=/usr/local/awtrix/
ExecStart=/usr/bin/java -jar /usr/local/awtrix/awtrix.jar
[Install]
WantedBy=multi-user.target如果上述配置正确,接下来就可以启动了。
sudo systemctl enable awtrix运行 awtrix
sudo systemctl start awtrix停止 awtrix
sudo systemctl stop awtrix重启 awtrix
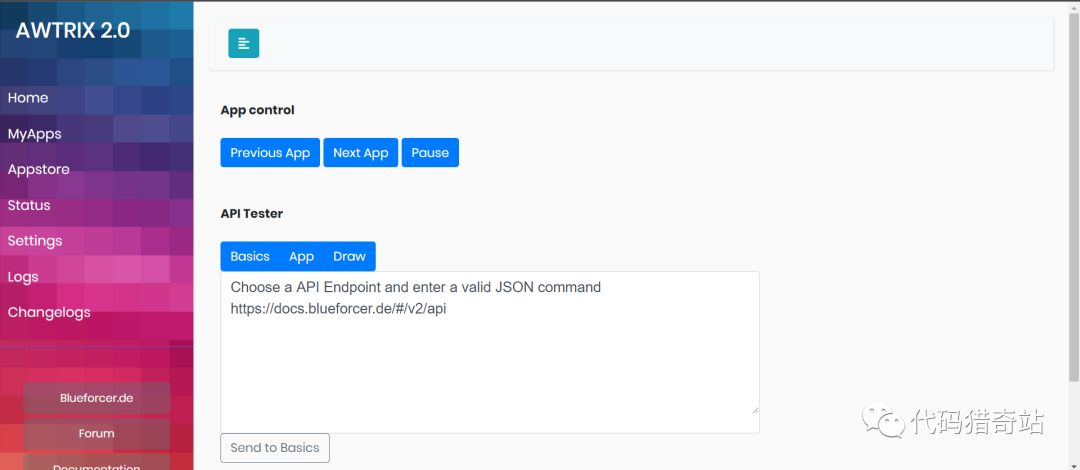
sudo systemctl restart awtrix此时打开我们的网站 http://[IP]:7000,会看到下面的画面

此刻已经完成了安装。
烧录程序
首先按照 vscode,在插件中搜索 platformio-ide,按照插件之前确保你的系统中有 python 环境。
从 Github 上 clone Awtrix2.0-Controller[3] 程序。
git clone https://github.com/awtrix/AWTRIX2.0-Controller.git
通过 vscode 打开。打开文件 src/awtrix-config.h 里面定义了 ssid,password,awtrix_server,分别是 wifi 名称,wifi 密码,服务器地址。
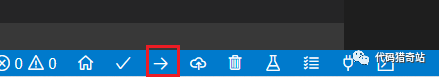
配置好这些就可以点击下面的 → 进行烧录程序了。

如果程序烧录成功,那么此刻的显示屏上会显示当前时间和日期。
我在这里出现个问题, lib/ota 报错,我把这个包删除后,才可以完成烧录。
如开头的图。
美化
最后我们用亚克力板/3d 打印模型将屏幕电路板等进行封装,美化一下,太棒了是不是!
我们可以在 web 页面上进行 app 安装,但是需要注意一点,比如 Facebook 等国外的服务 App,需要服务器可以连接上这些服务,否则无法使用,而且屏幕只能显示英文和数字,无法显示汉字。
但是骚年,你以为这样就结束了?
too young,too simple
首先,官方给的 web 页面太难用了,不相信你体验一下。还有就是无法直观的给显示屏上绘制自定义图案,虽然官方给了接口,但是都是 json。不至于我每次都有写一大段 json 吧。
下面才是重头戏!
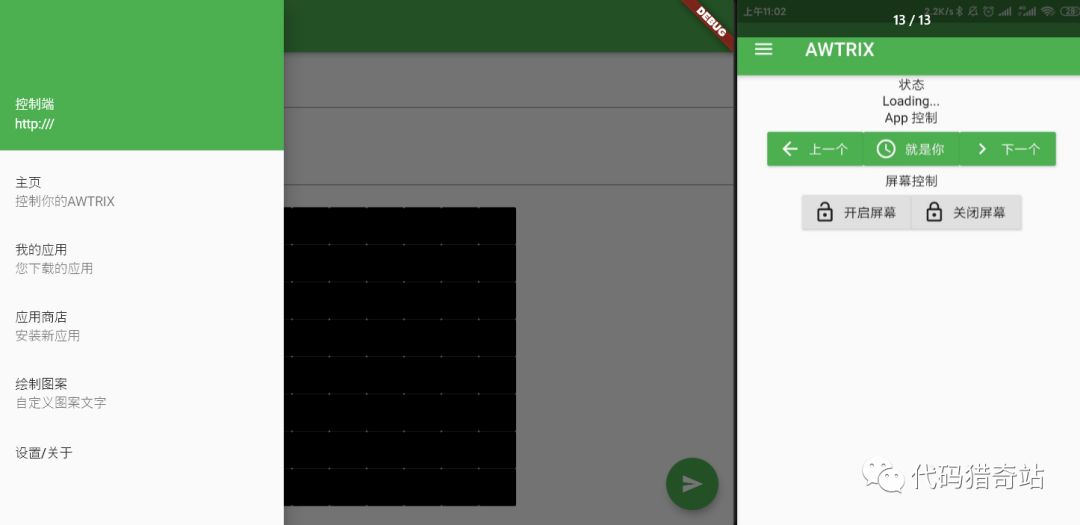
编写我们的 APP
首先感谢 flutter,强大的跨平台技术使我开发出来 Windows、 Android、 ios(未验证)、macOS(未验证),Linux(未验证)程序。是的,你没有看错。
先上图

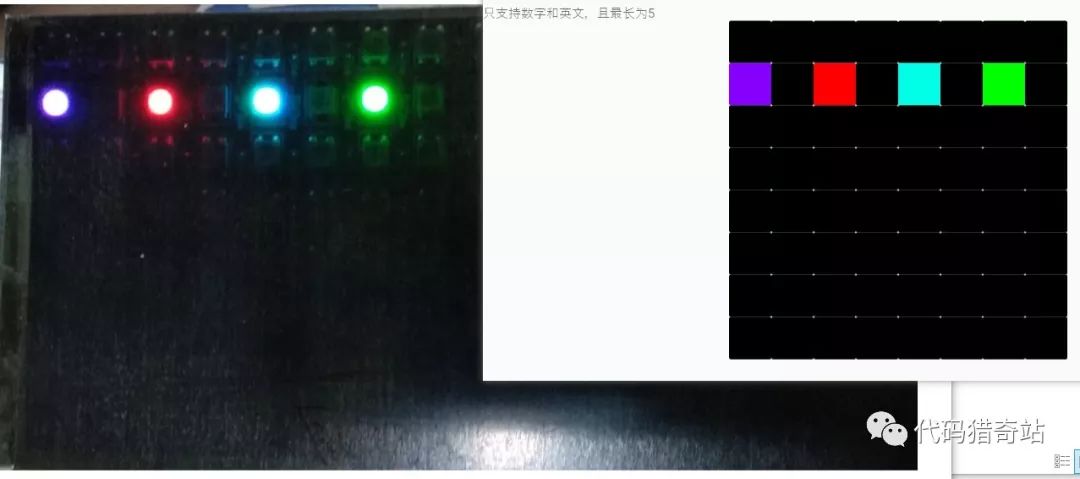
目前 App 可以控制显示屏开关、App 切换、App 配置(目前适配 4 个,日后再慢慢适配)、应用安装,自定义图案和文字。

只需要在 App 上绘制,就可以在显示屏上绘制。
程序在日后整理后会开源。

参考资料
[1]
Awtrix: https://docs.blueforcer.de/#/v2/
[2]Awtrix官网-电路连接: https://docs.blueforcer.de/#/v2/electronics
[3]Awtrix2.0-Controller: https://github.com/awtrix/AWTRIX2.0-Controller

好看的人才能点





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








