实现多次搜索,或者键入值改变等需求,需要利用键盘使用el-input 中的 change 事件只有当value值改变或者不同时才会再次触发,所以可以利用keyup.enter.native
代码如下:
<el-input
v-model="searchValue"
placeholder="请输入关键字查询"
@keyup.enter.native="handleEnterSearch"
clearable
></el-input>解释:el-input keyup.enter.native是一个Vue.js指令,用于监听el-input组件上的 "enter "按键事件。.native修饰符被用来表示该事件应该被绑定到组件的根元素。这个指令通常用于在用户在输入框中输入文本后按下回车键时触发搜索或提交动作。
不论value值是改变与否,只要敲击回车就会调用
函数代码:
handleEnterSearch(e) {
let keyCode = window.event ? e.keyCode : e.which;
if (keyCode == 13 && this.searchValue) {
this.changeCurrentPage(1); //自行改变逻辑代码
}
}然后用键值符进行改变即可,判断处的 this.searchValue 为v-model双向绑定值,对应更改为自己的值即可
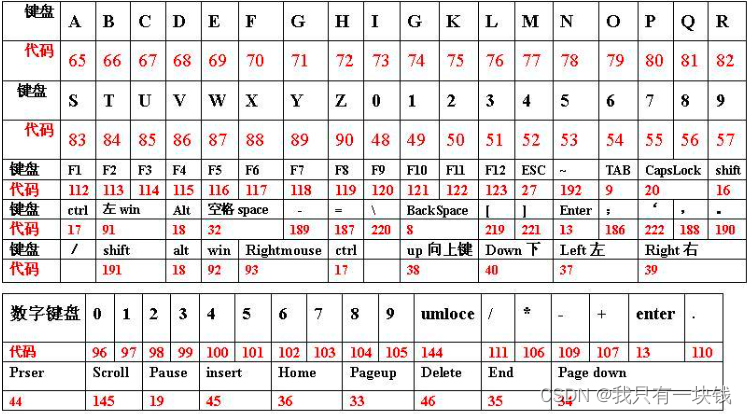
最后附上键值表























 2959
2959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








