<template>
<div>
<el-dialog
append-to-body
title="计时器"
:visible.sync="showTimer"
v-if="showTimer"
:before-close="timerClose"
>
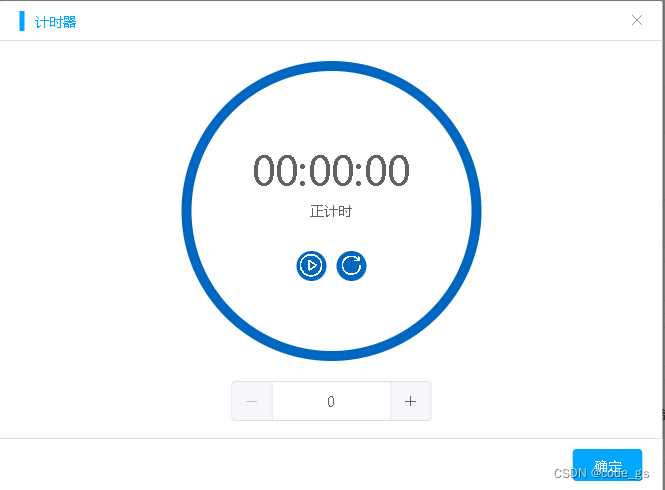
<div v-if="zx.show">
<div class="zx">
<div class="number">{{formatTime(zx.num)}}</div>正计时
<div class="icons">
<span>
<i @click="fn_zxplay" v-if="timerStatus == 'pause'" class="el-icon-video-play"></i>
<i @click="fn_zxpause" v-if="timerStatus == 'play'" class="el-icon-video-pause"></i>
</span>
<span>
<i @click="fn_zxreset" class="el-icon-refresh-right"></i>
</span>
</div>
</div>
<div style="margin: 20px auto;width: 200px;">
<el-input-number type="number" v-model="zx.number" :min="0"></el-input-number>
</div>
<div class="ciic-form-btn">
<el-button @click="fn_timesave(zx)" plain size="small" type="warning">确定</el-button>
</div>
</div>
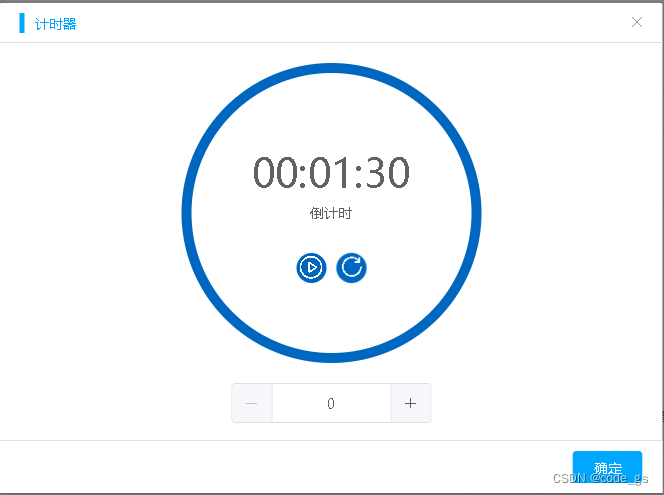
<div v-if="nx.show">
<div class="nx">
<div class="number">{{formatTime(nx.num)}}</div>倒计时
<div class="icons">
<span>
<i @click="fn_nxplay" v-if="timerStatus == 'pause'" class="el-icon-video-play"></i>
<i @click="fn_nxpause" v-if="timerStatus == 'play'" class="el-icon-video-pause"></i>
</span>
<span>
<i @click="fn_nxreset" class="el-icon-refresh-right"></i>
</span>
</div>
</div>
<div style="margin: 20px auto;width: 200px;">
<el-input-number type="number" v-model="nx.number" :min="0"></el-input-number>
</div>
<div class="ciic-form-btn">
<el-button @click="fn_timesave(nx)" plain size="small" type="warning">确定</el-button>
</div>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data(){
showTimer: false,
timerStatus: 'pause',
zx: {
show: false,
timer: null,
num: 0,
number: 0,
index: 0,
},
nx: {
show: false,
timer: null,
num: 0,
number: 0,
index: 0,
bfNum: '',
},
}
methods: {
fn_zxplay(){
this.timerStatus = 'play';
this.zx.timer = setInterval(() => {
this.zx.num++;
}, 1000);
},
fn_zxpause(){
this.timerStatus = 'pause';
clearInterval(this.zx.timer);
},
fn_zxreset(){
clearInterval(this.zx.timer);
this.timerStatus = 'pause';
this.zx.num = 0;
},
fn_nxplay(){
this.timerStatus = 'play';
this.nx.timer = setInterval(() => {
this.nx.num--;
if(this.nx.num == 0) {
clearInterval(this.nx.timer);
this.$message.warning('倒计时结束请输入结果')
}
}, 1000);
},
fn_nxpause(){
this.timerStatus = 'pause';
clearInterval(this.nx.timer);
},
fn_nxreset(){
clearInterval(this.nx.timer);
this.timerStatus = 'pause';
let arr = this.nx.bfNum.split(':');
this.nx.num = Number(arr[0] * 360) + Number(arr[1] * 60 + Number(arr[2]))
},
}
}
<script>
<style scoped lang="scss">
.zx, .nx {
margin: 0 auto;
width: 300px;
height: 300px;
border: 10px solid rgb(0,103,192);
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
flex-direction: column;
.number {
font-size: 40px;
}
.icons {
margin-top: 30px;
width: 100%;
text-align: center;
span {
margin: 0 5px;
display: inline-block;
width: 30px;
height: 30px;
text-align: center;
line-height: 36px;
border-radius: 50%;
background-color: rgb(0,103,192);
cursor: pointer;
transition: all 0.2s;
&:hover {
transform: scale(1.1);
}
i {
font-size: 26px;
color: #fff
}
}
}
}
</style>

























 807
807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








