好久没有更新博客了,主要是最近太忙了。其实ConstraintLayout这个布局早都有了,一直没有使用过,所以看到有很多网站都有介绍。但是,感觉很多都是写的很乱或者写的很模糊让人看的好像使用起来很麻烦的样子。所以自己想写一篇博客介绍一下它的使用方法,其实真的好用又简单。
- 使用之前你的Android studio 的版本必须是2.3以上的才可以使用这个布局控件,否则你发现你无论怎么在build.gradle文件中添加官方依赖
compile 'com.android.support.constraint:constraint-layout:1.0.2'
都是没有什么用的。so,如果你想体验这个控件那么就先升级一下你的Android studio吧。(现在的最高版本好像是3.0的) - 好了,就像我刚才说的如果你的AS是2.3版本以上的话,你新创建一个项目的时候AS就会自动帮你引入这个依赖。并且如果你是从项目中直接创建一个Activity的话,默认的根部局就是这个ConstraintLayout。废话不多说,接下来就具体说一下怎么使用:
- 你跟这个我看这个布局就可以很快的入门这个布局的时候。感觉这个布局最重要的一点就是你一定要懂得约束力这个词。“约束力”是这篇博客也是这个布局最重要的点。
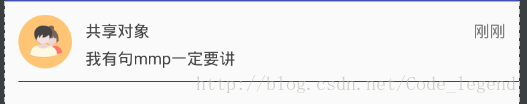
- 先让我们看一个布局:
当我们看到这个布局的时候一般都会想到这里面肯定用布局嵌套。如果你使用ConstraintLayout布局的话就不需要布局嵌套,只用一个父布局就可以了。
- Ok,ConstraintLayout这个布局的重点就是约束力,首先如果你想让最左边的头像(ImageView)放到中间的时候。那么约束它的就是它父布局的上面和下面。所以你需要在ImageView的属性里面添加这两行代码,它的含义就是自己的顶部依赖父布局的顶部,自己的底部依赖父布局的底部。这样刚好就能够是ImageView在父布局的中间了。
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"然而你心中会有疑问了,这样这个头像只是在父布局的上下约束,但是它却在布局的左边。很好,这个时候要给ImageView的左边一个约束,也是相对于父布局的。这句代码的意思就是ImageView的左边和父布局的左边有一个约束。这样ImagView就在父布局的左边了。
app:layout_constraintLeft_toLeftOf="parent"此时你还会有疑问,我是把ImageView的左边依赖父布局,但是为什么会左边的间距。因为此时,ImageView左边有父布局的约束,所以给ImageView设置android:layout_marginLeft这个属性是起作用的。我们设置ImageView距离左边距为10dp。新手刚使用ConstraintLayout的时候设置这个margin属性会不起作用,那是因为你没有给他margin方向的约束,只有先有了约束margin才会起作用。
android:layout_marginLeft="@dimen/dp_10" <ImageView
android:id="@+id/iv_mine_friend_avatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/dp_10"
android:src="@mipmap/img1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="@dimen/dp_10"/>接下来就是显示用户的名字了,它需要在头像的上面(ImageView)的右边,并且要在ImageView的头部的上面,所以只用给它两个约束就可以了。名字的左边需要在头像的右边
app:layout_constraintLeft_toRightOf="@+id/iv_mine_friend_avatar"
名字的上面需要和头像的上面齐app:layout_constraintTop_toTopOf="@+id/iv_mine_friend_avatar"
因为有了左边的约束所以可以设置左边的margin值android:layout_marginLeft="@dimen/dp_10"
也可以设置上面的margin值android:layout_marginTop="@dimen/content_small"其他的布局基本上都是一样的,下面重点说一下下面item的那一条黑的线。如果你想在ConstraintLayout设置一个控件的宽度match_parent那是不允许这样写的。你只能这样写:
app:layout_constraintLeft_toLeftOf="parent"
android:layout_width="0dp"你首先要设置layout_width=”0dp”,这个是必须的,然后你要让这个控件左边或者右边要约束到父布局里面。就像这条线一样,我想让它margin左边,我就只用设置这个属性就可以。app:layout_constraintLeft_toLeftOf="parent"
如果你不这样设置话,那么总是会报错。
上面的布局代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_60"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_mine_friend_avatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/dp_10"
android:src="@mipmap/img1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="@dimen/dp_10"/>
<TextView
android:id="@+id/tv_mine_friend_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp_10"
android:layout_marginTop="@dimen/content_small"
tools:text="共享对象"
android:textColor="#404040"
android:textSize="@dimen/myedit_right_textsize"
app:layout_constraintLeft_toRightOf="@+id/iv_mine_friend_avatar"
app:layout_constraintTop_toTopOf="@+id/iv_mine_friend_avatar"
android:layout_marginStart="@dimen/dp_10"/>
<TextView
android:id="@+id/tv_mine_friend_motto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp_10"
tools:text="我有句mmp一定要讲"
android:textColor="#404040"
android:textSize="@dimen/myedit_right_textsize"
app:layout_constraintBottom_toBottomOf="@+id/iv_mine_friend_avatar"
app:layout_constraintLeft_toRightOf="@+id/iv_mine_friend_avatar"
android:layout_marginStart="@dimen/dp_10"/>
<TextView
android:id="@+id/tv_mine_friend_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/dp_10"
tools:text="刚刚"
android:textSize="@dimen/myedit_right_textsize"
app:layout_constraintBottom_toBottomOf="@+id/tv_mine_friend_name"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/tv_mine_friend_name"
android:layout_marginEnd="@dimen/dp_10"/>
<View
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_width="0dp"
android:layout_height="0.5dp"
android:layout_marginLeft="@dimen/dp_10"
android:background="#404040"/>
</android.support.constraint.ConstraintLayout>






















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








