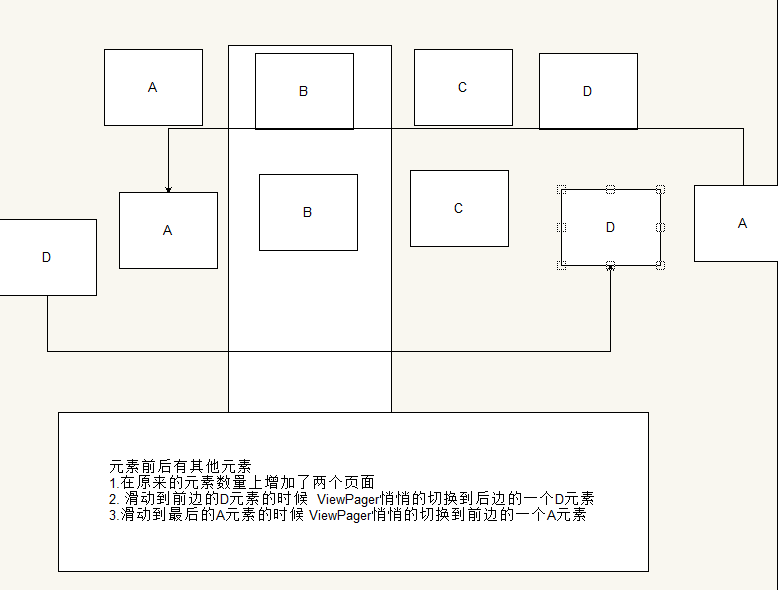
原理图:

代码实现
public class CyclerViewPager extends ViewPager {
public CyclerViewPager(Context context) {
super(context);
}
public CyclerViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public void addOnPageChangeListener(OnPageChangeListener listener) {
MyPageChangeListener myPageChangeListener = new MyPageChangeListener(listener);
super.addOnPageChangeListener(myPageChangeListener);
}
@Override
public void setAdapter(PagerAdapter adapter) {
// 修正 adapter 中position
MyAdapter myAdapter = new MyAdapter(adapter);
addOnPageChangeListener(null); //手动增加一个监听
super.setAdapter(myAdapter);
setCurrentItem(1);
//开启自动轮播
startScroll();//自动轮播
}
@Override







 本文详细介绍了Android中使用ViewPager实现Banner轮播图的原理,并提供了具体的代码实现,通过示例代码帮助开发者理解如何创建便捷的轮播效果。
本文详细介绍了Android中使用ViewPager实现Banner轮播图的原理,并提供了具体的代码实现,通过示例代码帮助开发者理解如何创建便捷的轮播效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 556
556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








