上干货!!!
假设父元素撑开整个页面背景色为蓝色,子元素背景色为粉色,高度撑开了父元素,出现滚动条,此时父元素背景色无法铺满,会出现白边
出现的问题请看代码和图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
*{margin: 0;
padding: 0;}
body,html {
width: 100%;
height: 100%;
}
.fbox {
background-color: aquamarine;
width: 100%;
height: 100%;
}
.zbox {
width: 50%;
height: 1400px;
background-color: pink;
}
</style>
<body>
<div class="fbox">
<div class="zbox"></div>
</div>
</body>
</html>
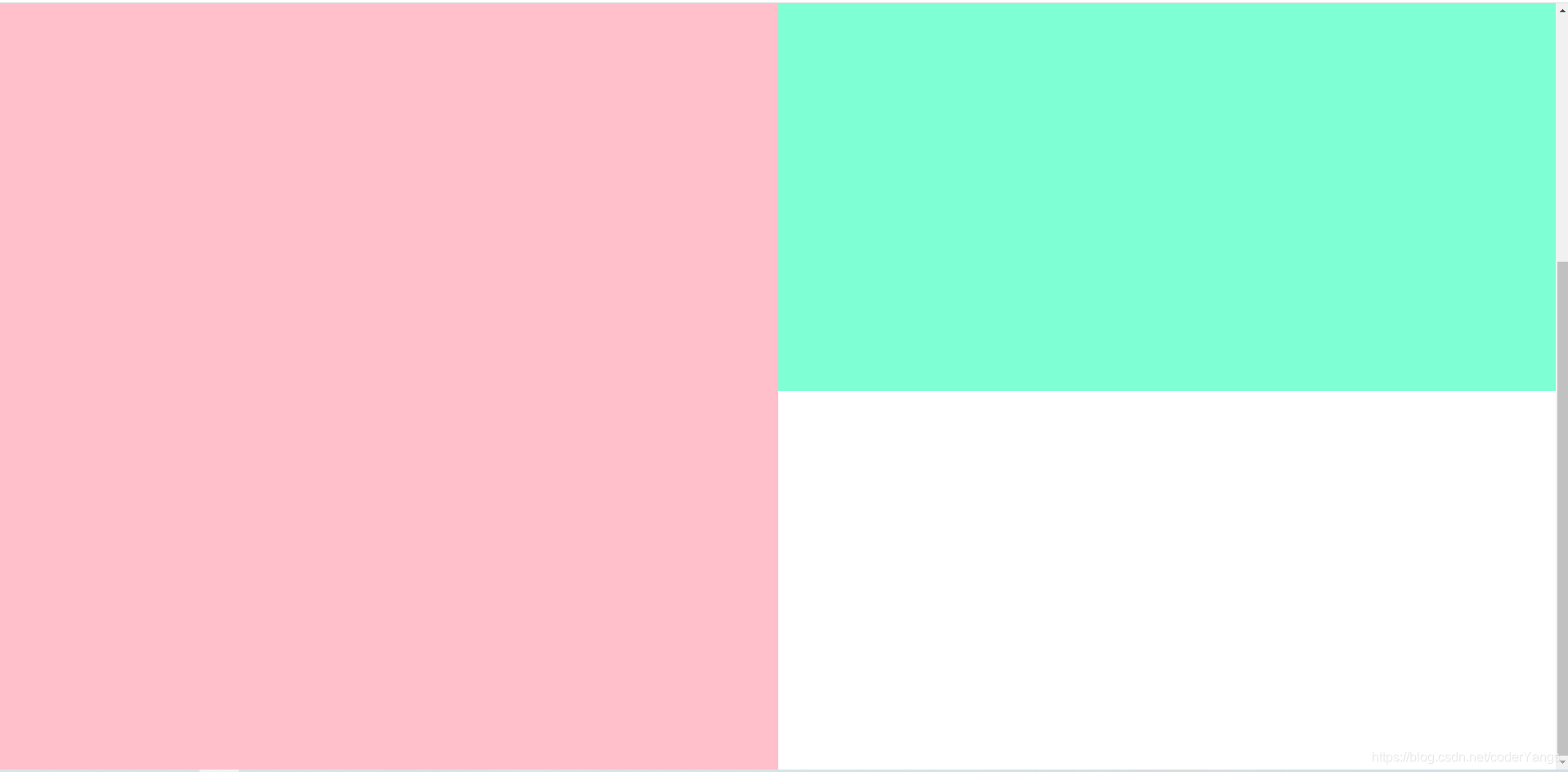
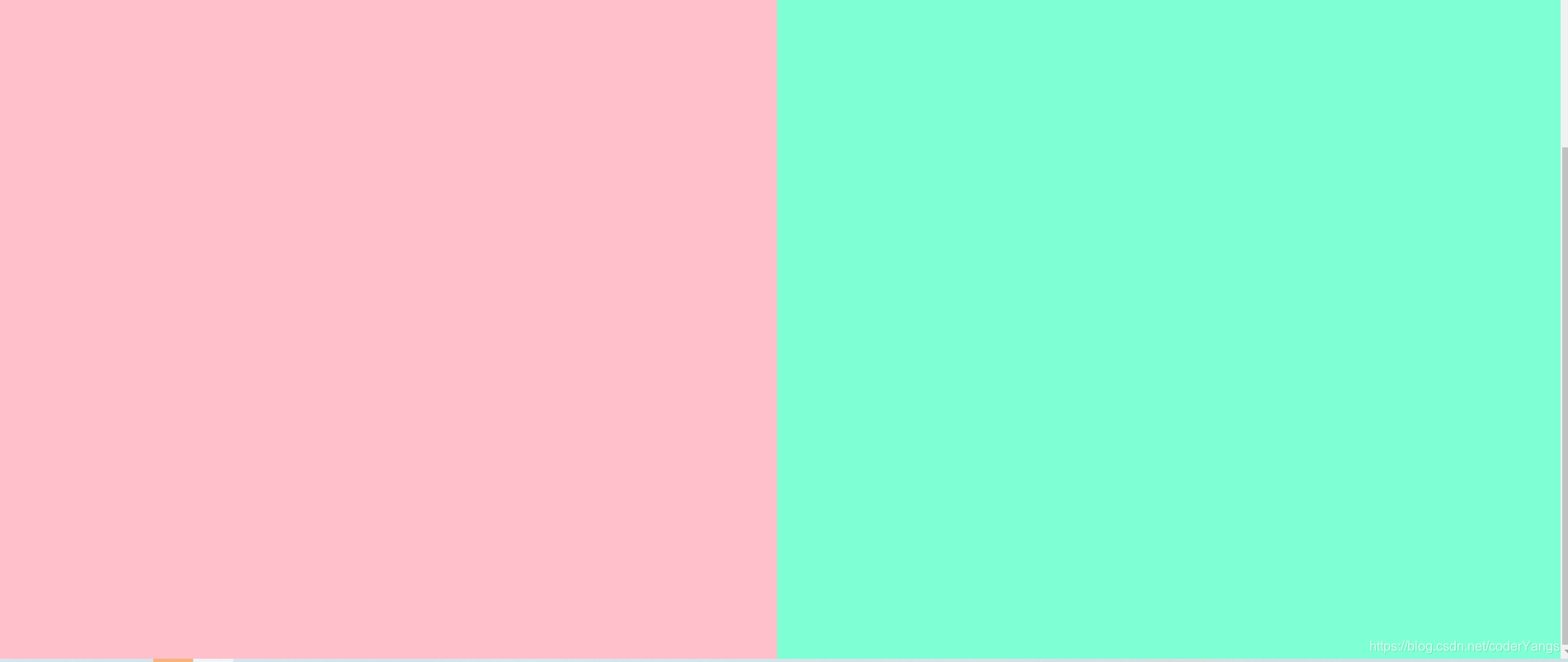
效果图如下:

这明显不是我们想要的结果,现在来解决它, 让父元素的背景色始终会铺满全屏,不管子元素撑开多高
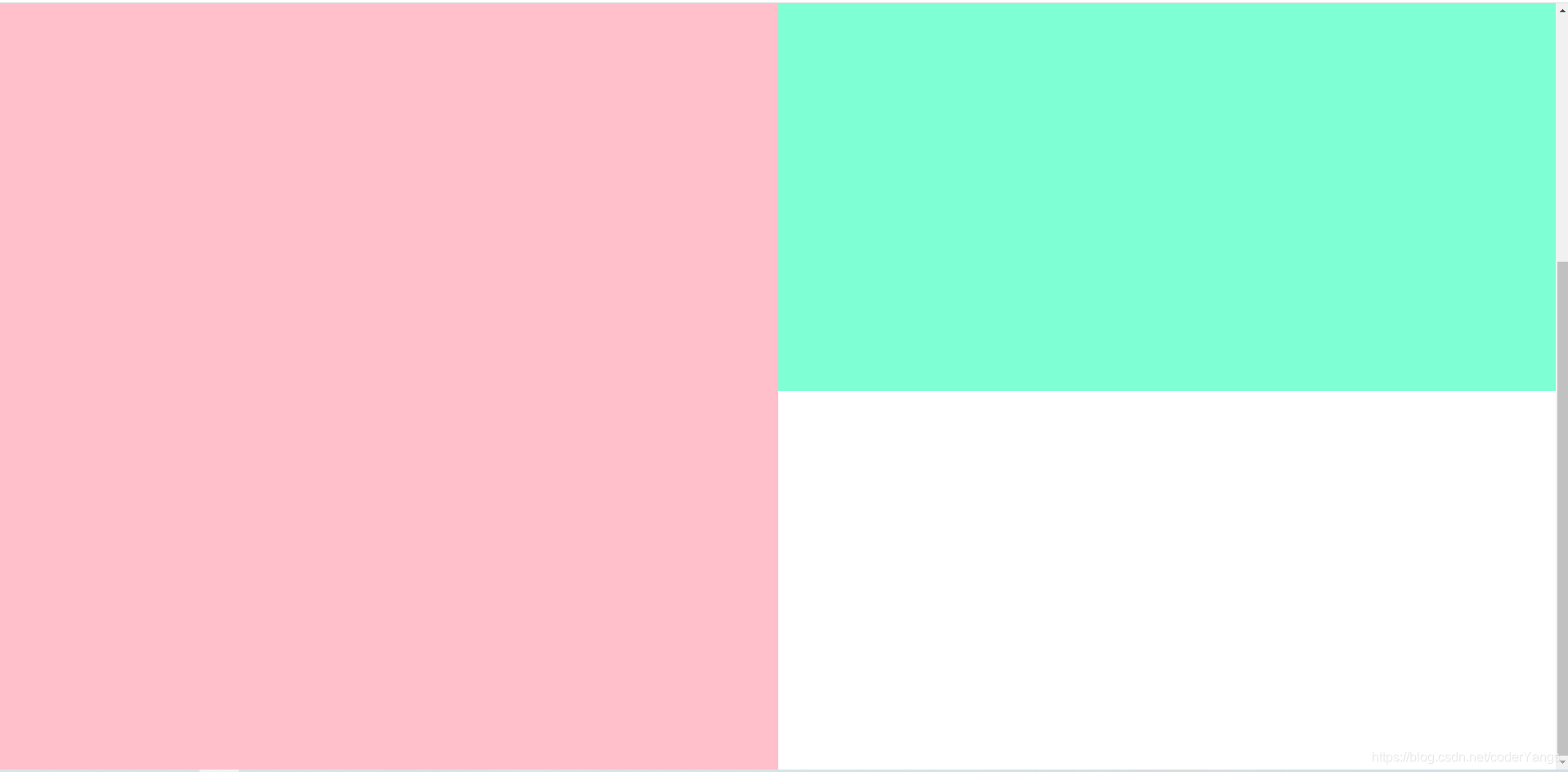
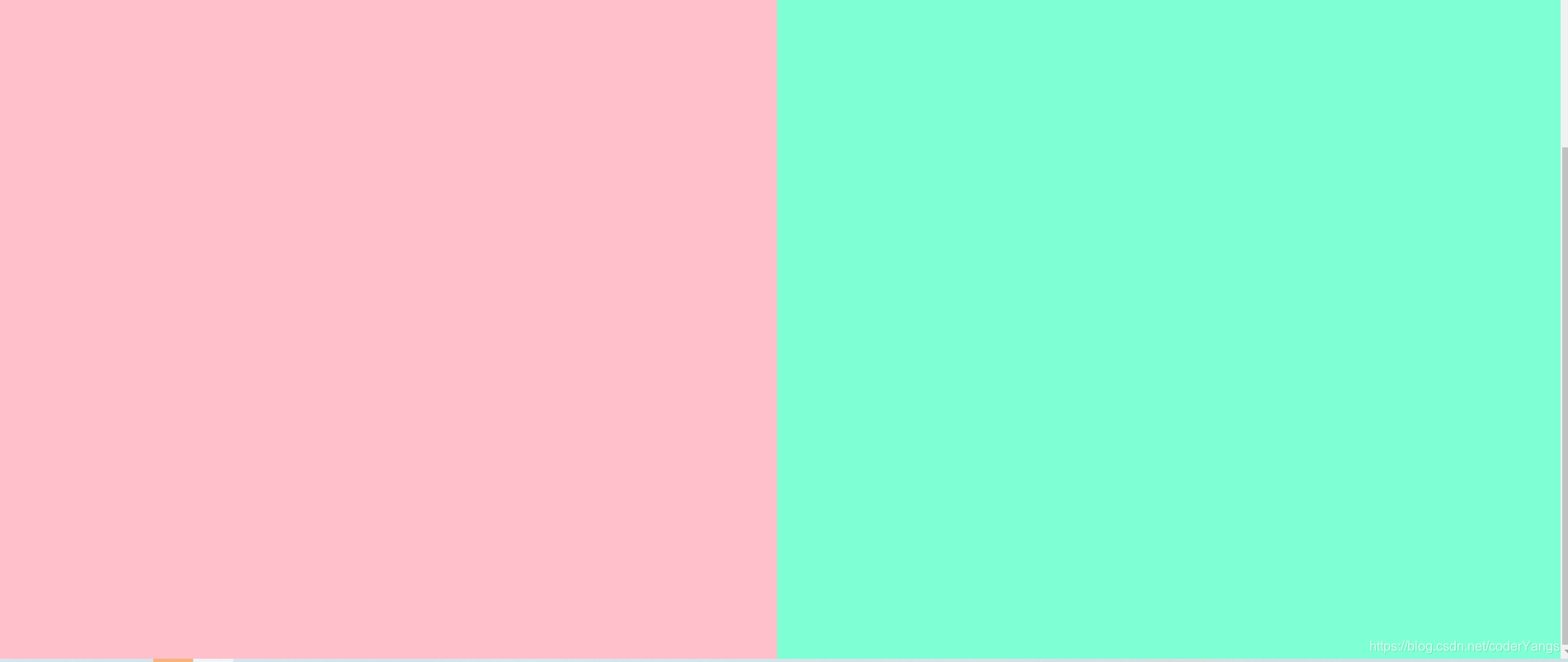
很简单,只需要把父元素高度设置为最小高度100%即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
*{margin: 0;
padding: 0;}
body,html {
width: 100%;
height: 100%;
}
.fbox {
background-color: aquamarine;
width: 100%;
min-height: 100%;
}
.zbox {
width: 50%;
height: 1400px;
background-color: pink;
}
</style>
<body>
<div class="fbox">
<div class="zbox"></div>
</div>
</body>
</html>
























 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








