在获取元素的高宽等属性时,Dom提供了这些API提供给我们下面进行介绍(只能查看,无法修改,修改用 .style.css):
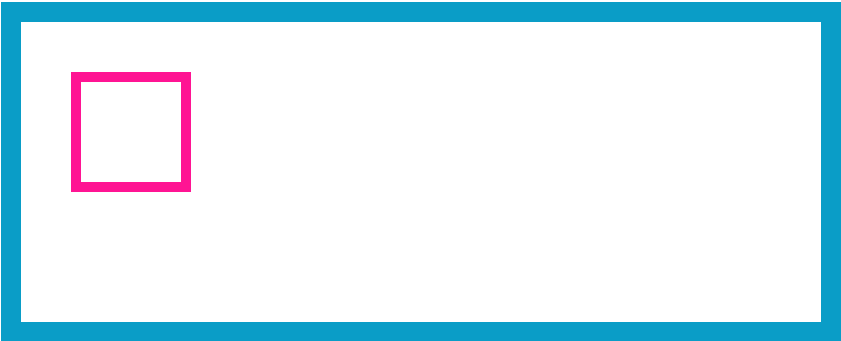
这是我创建的样例,方便查看
.box{
position: absolute;
left: 100px;
top: 100px;
width: 800px;
height: 300px;
border: 20px solid #0a9dc7;
}
.box p{
position: absolute;
left: 50px;
top: 50px;
width: 100px;
height: 100px;
border: 10px solid deeppink;
}<div class="box">
<p></p>
</div>现在利用js语言对Dom定义的offset进行测试
var oBox = document.querySelector(".box");//蓝色边框的盒子
var oP = document.querySelector(".box p");//粉红色边框的p
1.1.offsetParent
是指自己祖先元素中,离自己最近的已经定位的元素,如果自己的祖先元素中,没有任何盒子进行了定位,那么offsetParent对象就是body。
console.log(oP.offsetParent); //<div class="box">...</div>1.2.offsetLeft
一个元素的offsetLeft值,就是这个元素左边框外,到自己的offsetParent对象的左边框内的距离。
console.log(oP.offsetLeft);//501.3.offsetTop
一个元素的offsetTop值,就是这个元素上边框外,到自己的offsetParent对象的上边框内的距离。
console.log(oP.offsetTop);//502.offsetWidth offsetHeight
offWidth是自己的width+左右padding+左右border的宽度
offHeight是自己的height+上下padding+上下border的宽度
console.log(oP.offsetHeight);//120
console.log(oP.offsetWidth);//120 console.log(oBox.offsetHeight);//340
console.log(oBox.offsetWidth);//8403.clientWidth 和 clientHeight
clientWidth值与offsetWidth区别是width + padding,相比与offsetWidth少计算了border
clientHeight同样是这样
4.scrollHeight
获取元素内容实际高度,也就是内容的实际高度。有没有隐藏都没关系
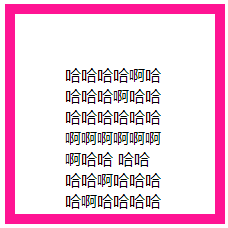
p{
width: 100px;
height: 100px;
padding: 50px;
margin: 10px;
border: 10px solid deeppink;
overflow: hidden;//超出部分隐藏
} <p>哈哈哈哈啊哈哈哈哈啊哈哈哈哈哈哈哈哈啊啊啊啊啊啊啊哈哈
哈哈哈哈啊哈哈哈哈啊哈哈哈哈哈哈哈哈啊啊啊啊啊啊啊哈哈
哈哈哈哈啊哈哈哈哈啊哈哈哈哈哈哈哈哈啊啊啊啊啊啊啊哈哈
哈哈哈哈啊哈哈哈哈啊哈哈哈哈哈哈哈哈啊啊啊啊啊啊啊哈哈
</p> var oP = document.querySelector("p");
console.log(oP.offsetWidth);//220
console.log(oP.clientWidth);//200
console.log(oP.scrollHeight);//449







 本文详细介绍了DOM中的offset系列属性,包括offsetParent、offsetLeft、offsetTop、offsetWidth、offsetHeight等,以及clientWidth、clientHeight和scrollHeight的区别与应用场景。
本文详细介绍了DOM中的offset系列属性,包括offsetParent、offsetLeft、offsetTop、offsetWidth、offsetHeight等,以及clientWidth、clientHeight和scrollHeight的区别与应用场景。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








