文字是网页信息传递的主要载体,虽然使用图像、动画或视频等多媒体信息可以表达情意,但是文字所传递的信息是最准确的,也是最丰富的。
网页字体样式包括类型、大小、颜色基本效果,另外还包括一些特殊的样式,如字体粗细、下划线、斜体、大小写样式等。
一、设置字体样式
1.定义字体类型
CSS使用font-family属性来定义字体类型,另外使用font属性也可以定义字体类型。
font-family:name
name表示字体名称,可指定多种字体,多个字体将按照优先顺序排列,以逗号隔开。如果字体名称包含空格,则应使用引号括起。
font是一个复合属性,所谓符合属性,是指该属性能够设置多种字体属性,用法如下:
font:font-style || font-variant || font-weight || font-size || line-height || font-family
属性值之间以空格分隔。font属性至少应设置字体大小和字体类型,并且必须放在后面,否则无效。前面可以自由定义字体样式、字体粗细、大小写和行高。
body{
font-family:Arial,Helvetica,sans-serif;
}
p{
font:24px "隶书";
}拓展:
对于英文或其他西文字体来说,CSS提供了五类通用字体。所谓通用字体就是一种备用机制,即指定的所有字体都不可用时,能够在用户系统中找到一个类似字体进行替代显示。五类通用字体说明如下:
serif:衬线字体
sans-serif:无衬线字体
cursive:草书,表现为斜字型、联笔或其他草体的特征
fantasy:奇异字体,主要是装饰性的,但保持了字符的呈现效果,换句话就是艺术字
monospace:等宽字体,唯一标准就是所有的字型宽度都是一样的
2.定义字体大小
CSS使用font-size属性来定义字体大小,该属性用法如下:
font-size:xx-small | x-small | small | medium | large | x-large | xx-large | larger | smaller | length
其中xx-small(最小)、x-small(较小)、small(小)、medium(正常)、large(大)、x-large(较大)、xx-large(最大)表示绝对字体尺寸,这些特殊值将根据对象字体进行调整。
larger(增大)、smaller(减小)这对特殊值能够根据父对象中的字体尺寸进行相对增大或者缩小处理,使用成比例的em单位进行计算。
lenght可以使百分数,或者浮点数字和单位标识符组成的长度值,但不可以为负值。其百分比取值是基于父对象中字体的尺寸来计算,与em单位计算相同。
body{font-size:12px;} /*以像素为单位设置字体大小*/
p{font-size:0.75em} /*以父辈字体大小为参考设置字体大小*/
div{font:9pt Arial} /*以点为单位设置字体大小*/
<div id="content">框架
<div id="sub">子框架
<p>段落文本</p>
</div>
</div>body,div,p{
font-size:0.75em;
}3.定义字体颜色
CSS使用color属性来定义字体颜色。
body{color:gray;} /*使用颜色名*/
p{color:#666666;} /*使用十六进制*/
div{color:rgb(120,120,120);}
span{color:rgb(50%,50%,50%);}4.定义字体粗细
CSS使用font-weight属性来定义字体粗细,该属性用法如下:
font-weight:normal | bold | bolder | lighter |100 | 200 | 300 | 400 | 500 | 600 |700 | 800 | 900
其中normal关键字表示默认值,即正常的字体,相当于取值为400。bold关键字表示粗体,相当于取值为700,或者使用<b>标签定义的字体效果。
5.定义斜体字体
CSS使用font-style属性来定义字体斜体效果,该属性用法如下:
font-style:normal | italic | oblique
其中normal表示默认值,即正常的字体,italic表示斜体,oblique表示倾斜的字体,Italic和oblique两个取值只能在英文等西方文字中有效。
6.定义下划线
CSS使用text-decoration属性来定义字体下划线效果,该属性用法如下:
text-decoration:none || underline || blink || overline || line-throuth
其中normal表示默认值,即无修饰字体,blink表示闪烁效果,underline表示下划线效果,line-through表示贯穿线效果,overline表示上划线效果。
7.定义字体大小写
CSS使用font-variant属性来定义字体大小效果,该属性用法如下:
font-variant:normal | small-caps
其中normal表示默认值,即正常的字体,small-caps表示小型的大写字母字体。
CSS还定义了一个text-transform属性,该属性也能够定义字体大小写下过,不过该属性主要定义单词大小写样式,用法格式如下:
text-transform:none | capitalize | uppercase | lowercase
其中none表示默认值,无转换发生;capitalize表示每个单词的第一个字母转化成大写,其余无转换发生;uppercase表示将所有字母都转换成大写;lowercase表示将所有字母都转换成小写。
二、设置文本样式
字体样式主要涉及文字本身的效果,而文本样式主要涉及多个文字的排版效果。所以CSS在命名属性时,特意使用了font前缀和text前缀来区分两类不同性质的属性。
1.定义文本对齐
CSS使用text-align属性来定义文本的水平对齐方式,该属性的用法如下:
text-align:left | right | center | justify
该属性取值包括四个:其中left是默认值,表示左对齐;right表示右对齐;center表示居中对齐;justify表示两端对齐
例子:
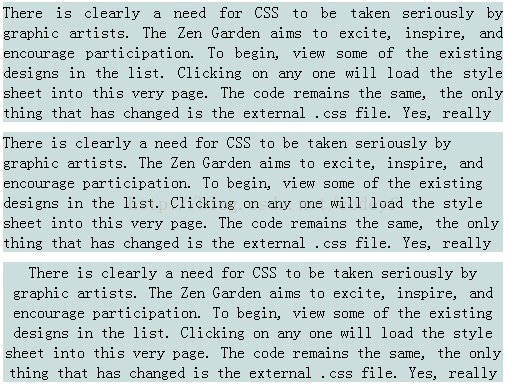
.box1{ width:500px; line-height:20px; margin:10px auto; background-color:#cdd; text-align:justify}
.box2{ width:500px; line-height:20px; margin:10px auto; background-color:#cdd; text-align:left;}
.box3{ width:500px; line-height:20px; margin:10px auto; background-color:#cdd; text-align:center;}<div class="box1">There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. Yes, really</div>
<div class="box2">There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. Yes, really</div>
<div class="box3">There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. Yes, really</div>
拓展:
text-align属性只能够设计文本的水平对齐方式,而对于块状元素的水平对齐还需要使用CSS的margin属性。在标准化设计中,如果当块状元素左右边界都被设置为自动式,则块状元素将居中显示。
margin:10px 5px 15px 20px;
- 上外边距是10px
- 右外边距是5px
- 下外边距是15px
- 左外边距是20px
- 上外边距是10px
- 右外边距是5px
- 下外边距是15px
- 上下外边距10px
- 左右外边距5px
- 四个外边距都是10px
2.定义垂直对齐
在传统布局中,一般元素不支持垂直对齐效果,不过在表格中可以实现。例如,在下面的表格结构中使用td元素的valign属性定义单元格内包含的对象垂直居中显示。
<table border="1">
<tr>
<td valign="middle">垂直对齐</td>
</tr>
</table>vertical-align:auto | baseline | sub | super | top | text-top | middle | bottom | text-bottom | length
vetical-align不支持块状元素对齐,只有当包含框显示为单元格时才有效。
<div id="box">
<div id="sub_box"></div>
</div>#box{display:table-cell;
vertical-align:middle;
width:300px;
height:200px;
border:solid 1px red;
}
#sub_box{width:100px;
height:50px;
background:blue;
}
3.定义字距和词距
CSS使用letter-spacing属性来定义字距,使用word-spacing属性来定义词距。这两个属性的取值都是长度值,由浮点数和单位标识符组成,默认值是normal,它表示默认间隔。
letter-spacing:1em;
word-spacing:1em;
4.定义行高
CSS使用line-height属性定义行高,该属性的用法如下:
line-height:normal | length
其中normal表示默认值,一般为1.2em,length表示百分数字,或者由浮点数字和单位标识符组成的长度值,允许为负值。
line-height:1em; /*行高为一个字大小*/
line-height:2em; /*行高为两个字大小*/
行高取值单位一般使用em或百分比,很少使用像素,也不建议使用。
一般行高的最佳设置范围为1.2~1.8em,遵循字体越大,行高越小的原则来定义段落的具体行高。
5.定义缩进
CSS使用text-indent属性定义首行缩进,该属性的用法如下:
text-align:lenght; length表示百比数字,或者浮点数字和单位标识符组成的长度值,允许为负值。见识使用em,它表示一个字距,这样可以比较精确的确定首行缩进效果。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








