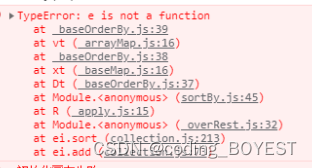
如果可以的话,在生产环境打开sourcemap,之后可以正常寻址正常报错,而不是打包压缩之后的报错,我这边的真实报错如下:e 对应 iteratee

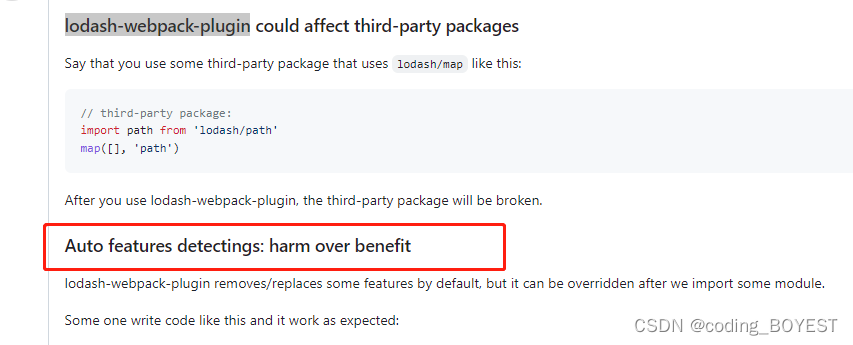
排查之后,是项目中引用了lodash,而且使用了对应的插件包 lodash-webpack-plugin,去除相应的插件配置之后重新部署就行,具体原因还未深入研究,但是找到原因之后去查看了对应插件的git仓库,发现了下面issue,可以自行去看看。
https://github.com/lodash/lodash-webpack-plugin/issues/177

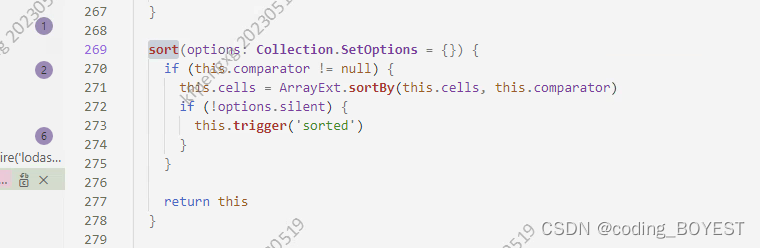
只截取了部分内容,大概意思就是危害大于收益,会导致第三方包中的lodash引用问题,@antv/x6中使用了lodash-es包,在添加node或者edge时,会执行sort方法,如下图

所以在画布初始化node,edge时,触发上诉报错





















 1146
1146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








