你好,我是 EarlGrey,一名双语学习者,会一点编程,目前已翻译出版《Python 无师自通》、《Python 并行编程手册》等书籍。
点击上方蓝字关注我,在后台回复“books”,即可领取超值优质电子书合集。
来自公众号:玩转VS Code
今天,就要给大家一款摸鱼神器,把 VS Code 变身小霸王游戏机!
https://marketplace.visualstudio.com/items?itemName=gamedilong.anes
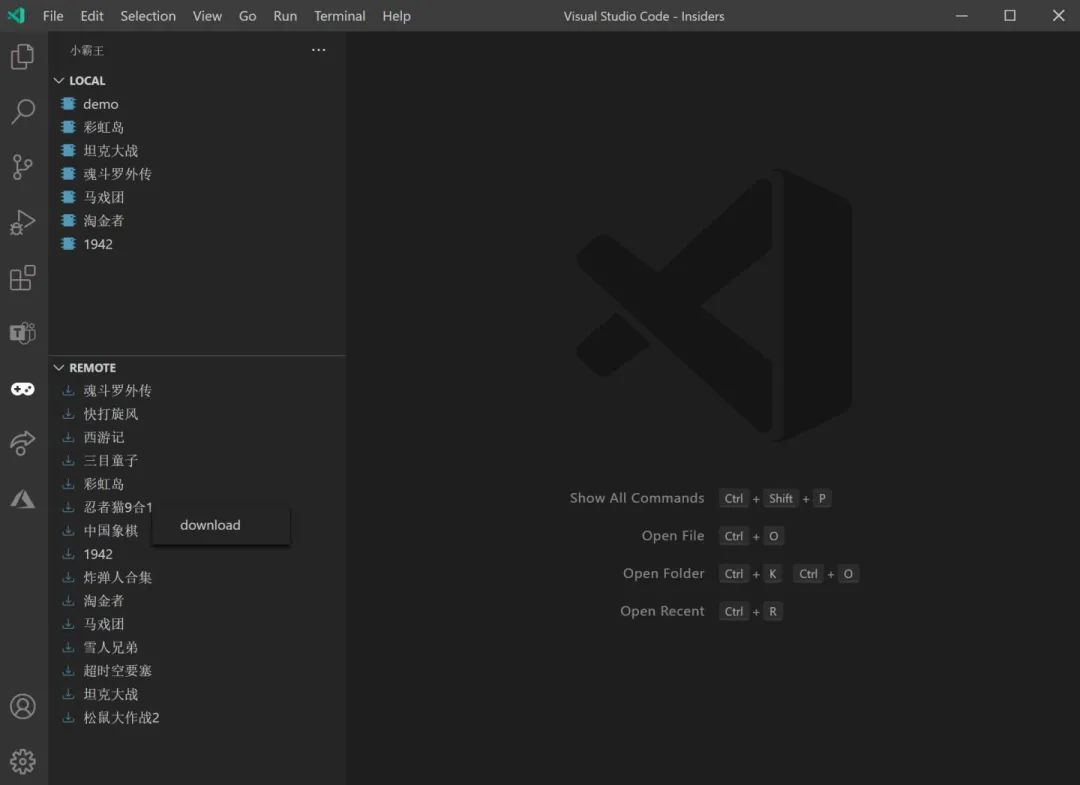
在安装好“小霸王”插件后,在左侧活动栏可以看到一个小霸王游戏机的图标,点击就能显示出小霸王的游戏列表。在 Remote 列表中,就可以把游戏下载到本地了!

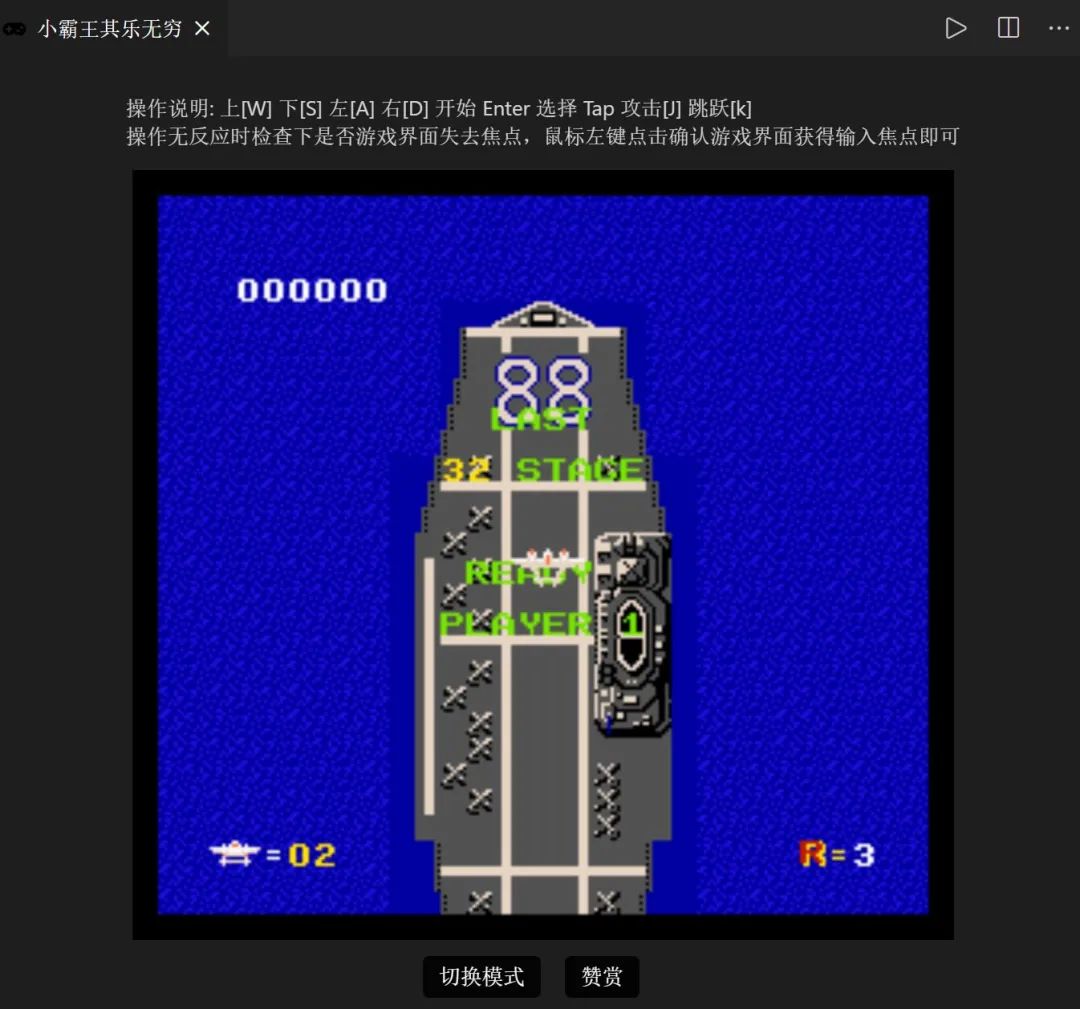
在 Local 列表中,单击选择你想玩的游戏,开始自由飞翔吧!
(友情提示:玩的时候,记得打开一些代码文件,方便快速切换,摸鱼不被发现!)

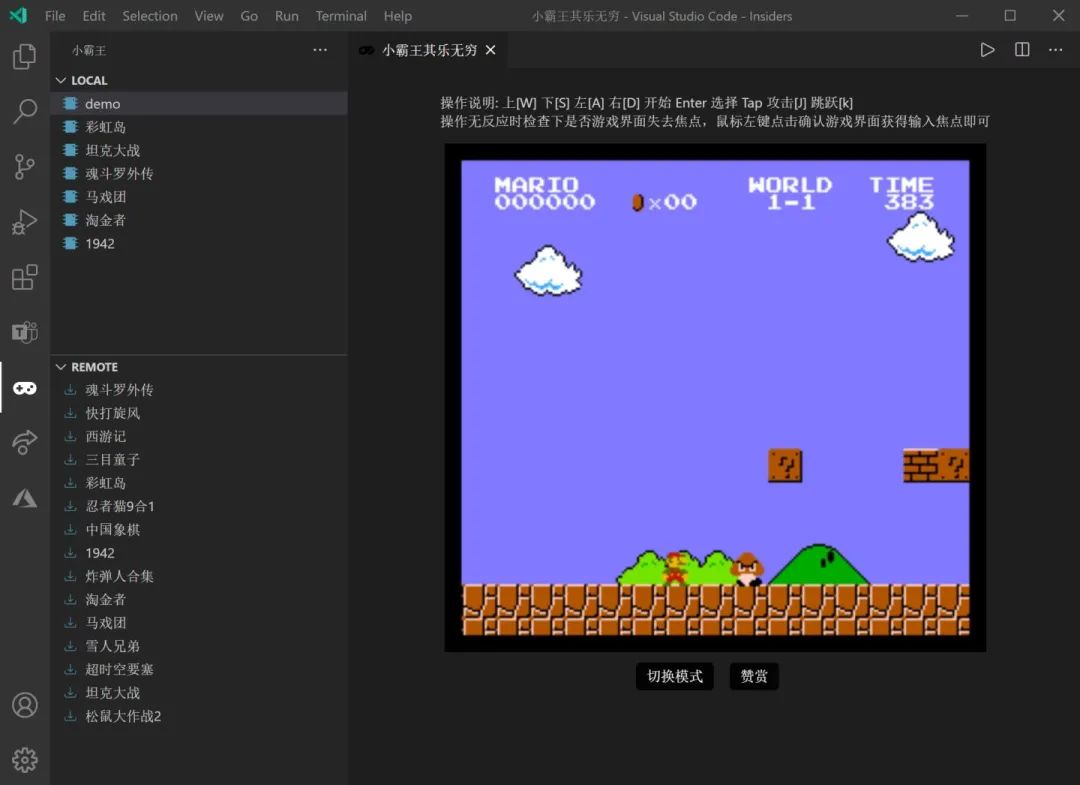
除了默认已经下载的超级马里奥,还有大量游戏等你玩!满满的童年回忆啊!
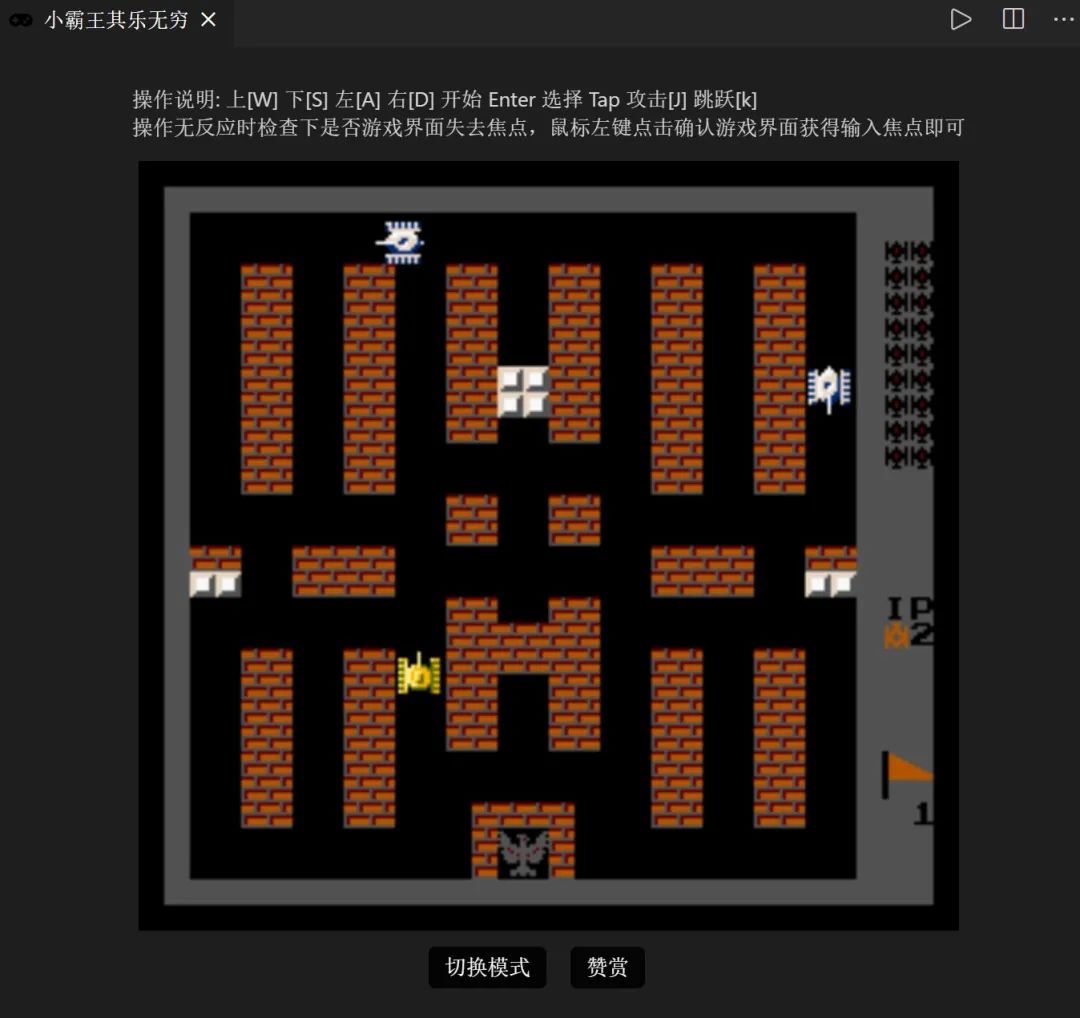
坦克大战

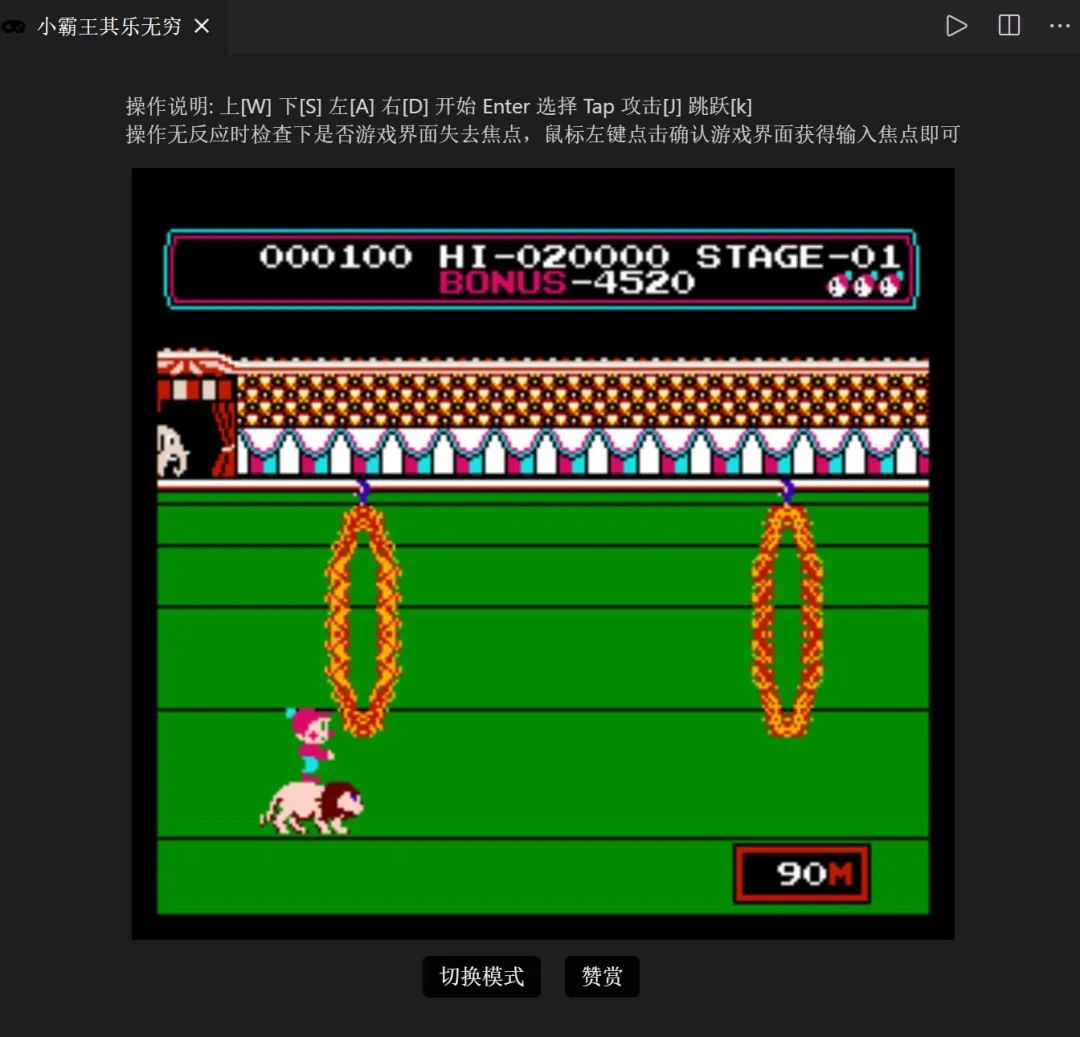
马戏团

魂斗罗外传

超时空要塞

淘金者

双截龙

1942

上面的这些游戏,你都玩过了吗?
那么,你也许会有疑问了?这么棒的插件是如何做到的呢?
想必大家都知道,VS Code 是基于 Electron 开发的。虽然 VS Code 插件并没有 DOM access 的能力,但在编辑区域,VS Code 开放了 Web View API。通过基于 JavaScript 的 NES 游戏模拟器(https://github.com/bfirsh/jsnes),就可以把小霸王游戏运行在 VS Code 编辑区域的 Web View 中啦!
插件原作者也提供了游戏资源的 ROM 仓库,大家有其它好的游戏,也可以多多推荐:
https://github.com/gamedilong/anes-repository
***
我创建了一个同名知识星球,目前会在星球内连载发布国外名家的文章和书籍,近期已更新了《埃里克叔叔谈个人成功的模型》前3章。星球和公众号内的所有翻译文章,均为个人学习使用,请勿用于商业用途。

后面我还会陆续增加其他内容和服务,欢迎大家监督和关注。
往期推荐:






















 1377
1377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








