目录
一、axios三种基本写法


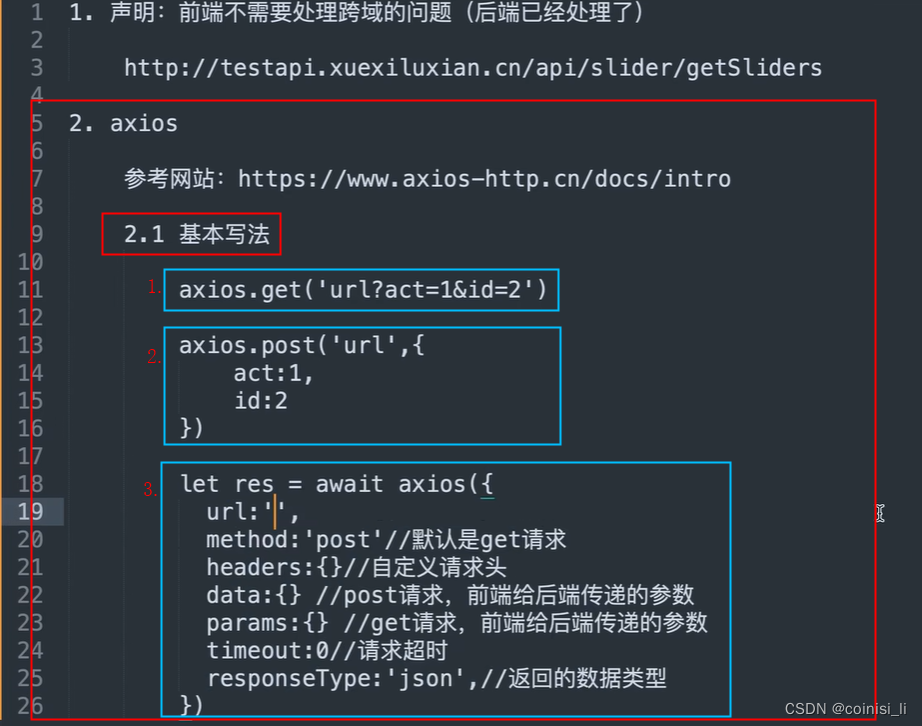
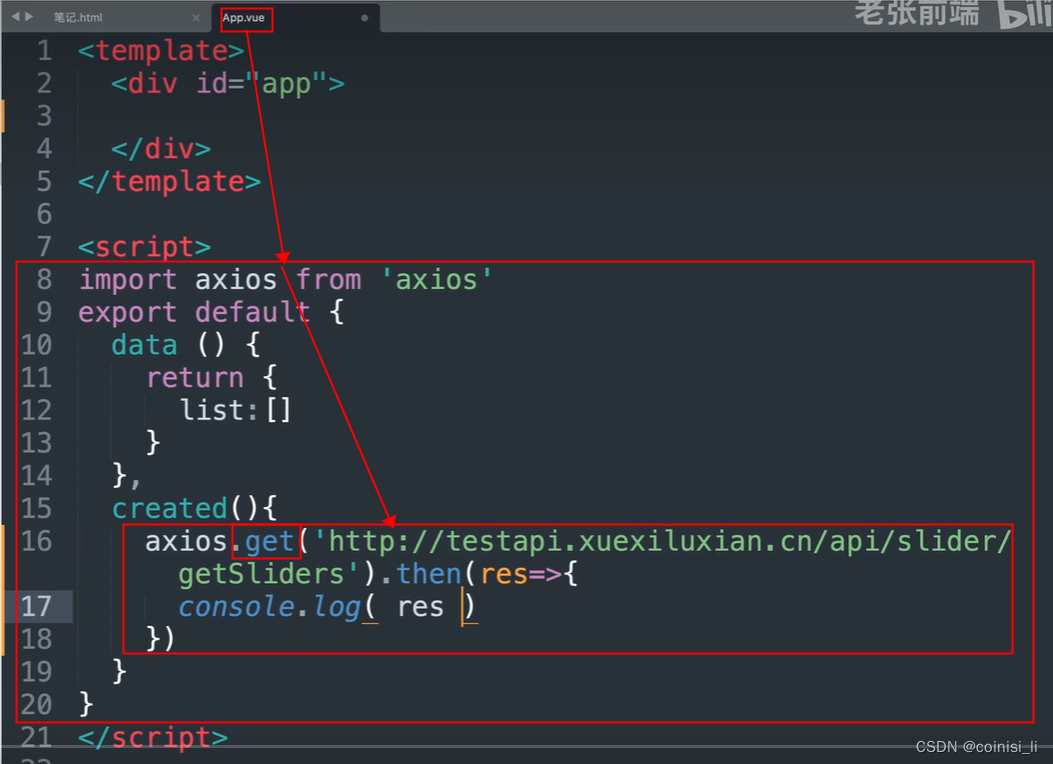
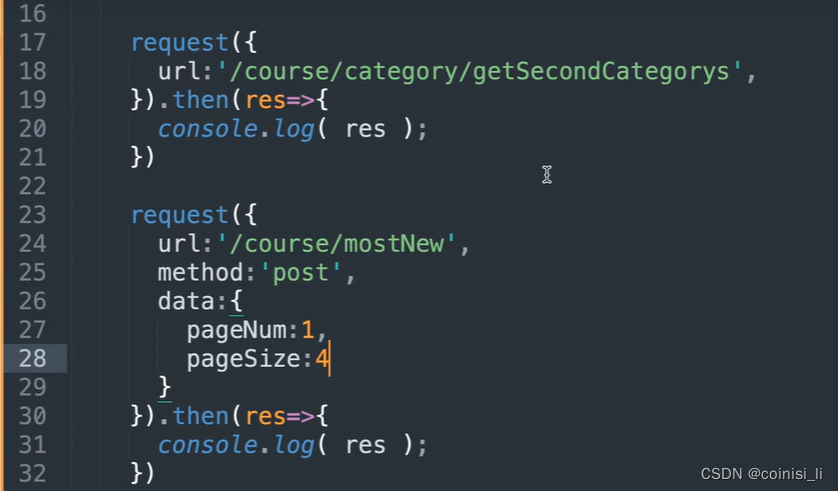
1)get方法(是最简单的):

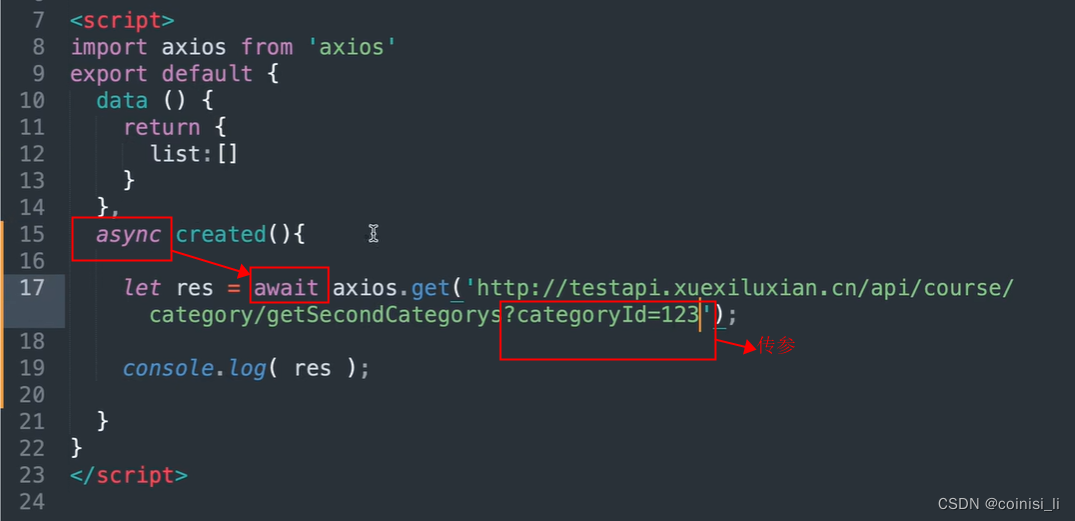
写法二:

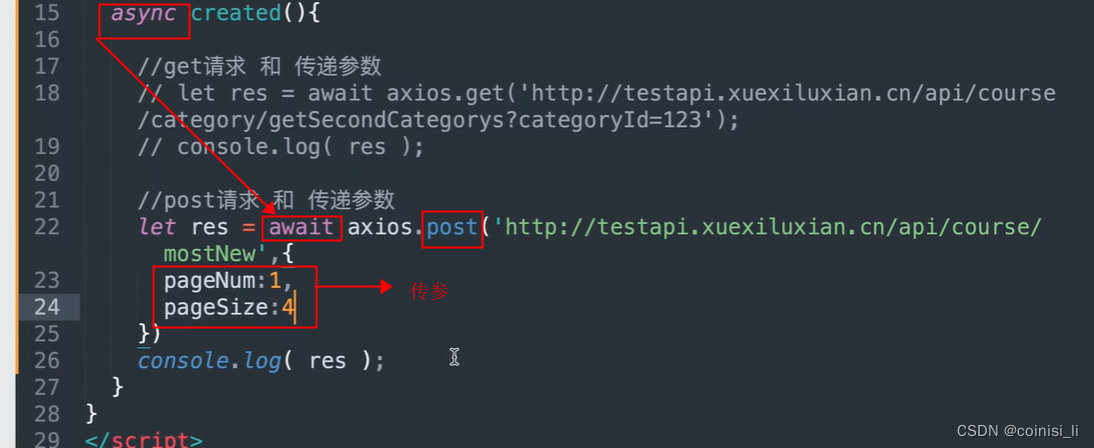
2)post:

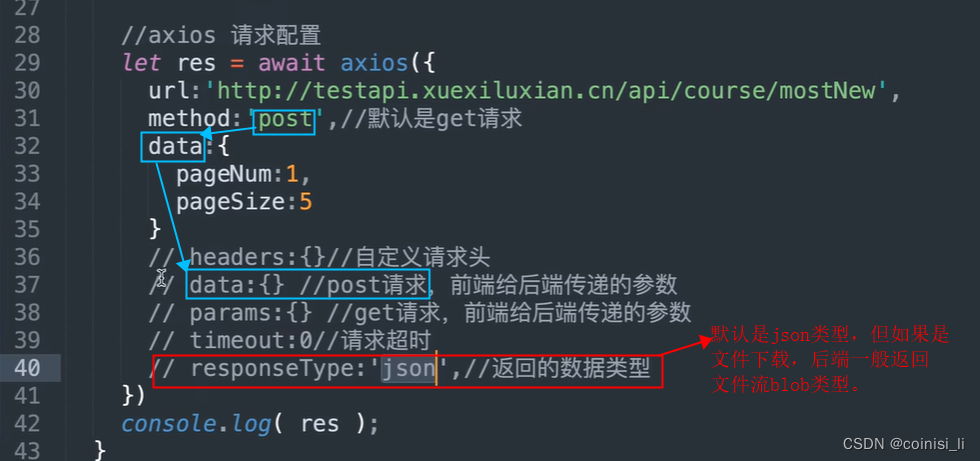
3)axios请求配置
默认是get请求,如果是默认就不需要写method:,如果是post请求就要method声明。

二、axios的二次封装
1)二次封装的意义:有很多,最主要的是为了方便管理。另一方面,有时候我们项目中涉及权限问题,我们登陆时需要判断用户是否是登录状态,这种判断如果在某个页面单独做会很麻烦冗余,就可以放在封装内。
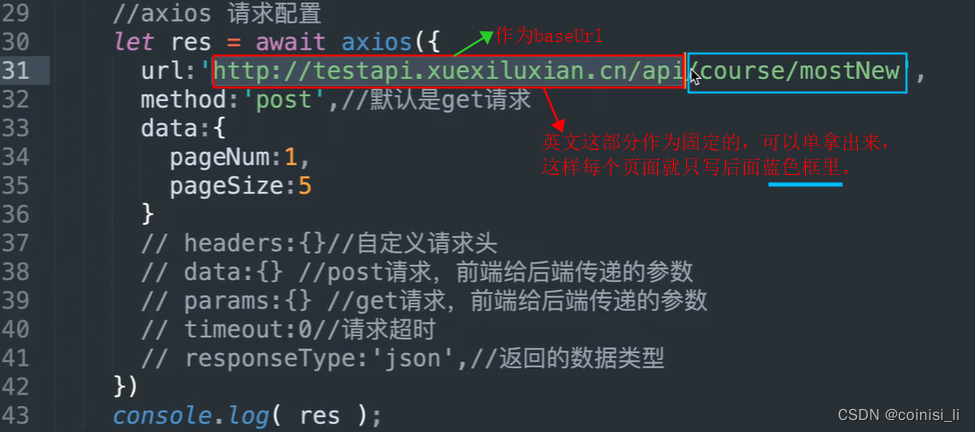
情景假设:有三个页面,每个页面都需要发送5次请求,如果在每个页面中单独写,就需要写15次,这时当后面地址由开发环境158.12.4之类换做发布环境http://shouyeh.cn之类时,改动太麻烦。而封装后只需要修改一次即可。
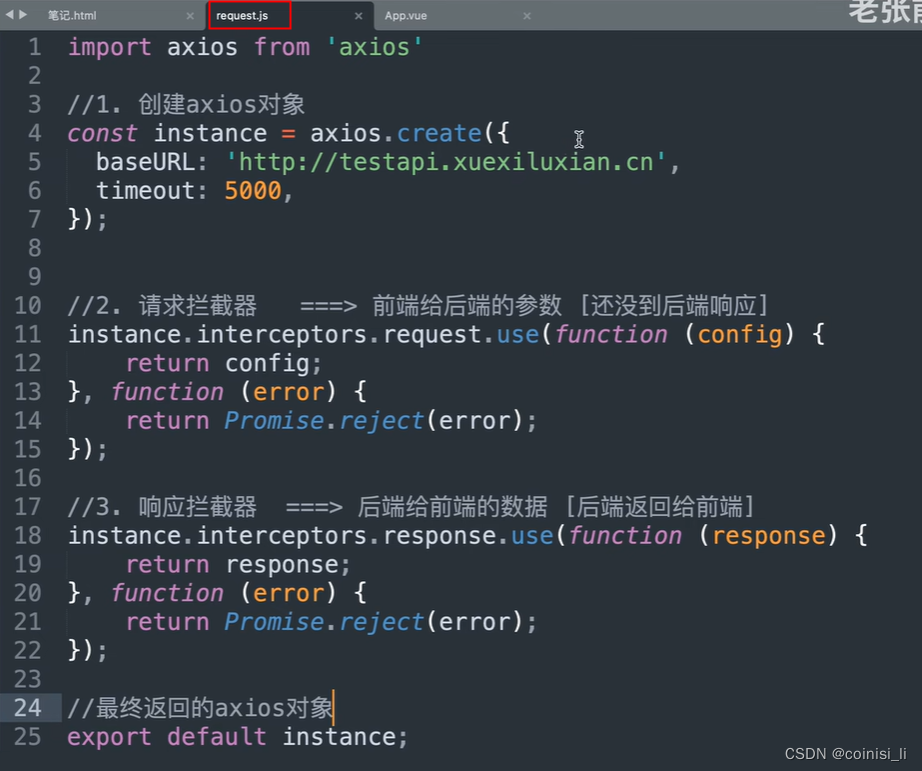
baseURL:相当于一个变量,如下图所示。

2)具体步骤:
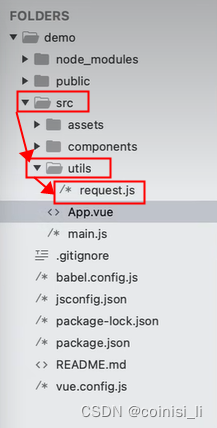
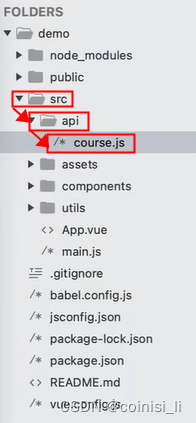
第一步:在src中新建一个目录utils,然后在utils内新建一个request.js文件。


第二步,在request.js内进行配置。引入axios;创建axios对象;添加请求拦截器;添加响应拦截器。

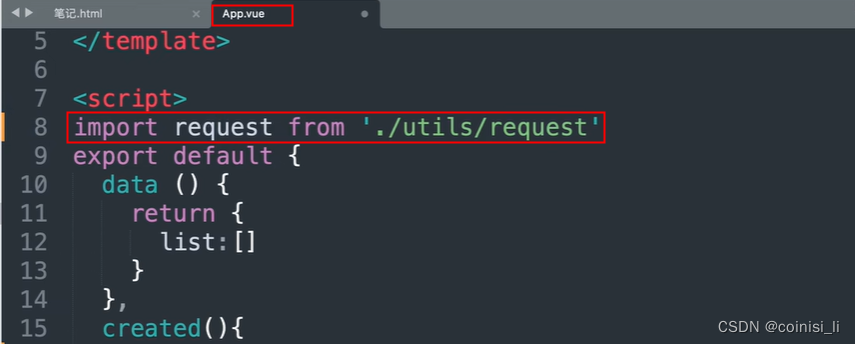
第三步,在app.vue中,引入request。


注意:
第二步中比较重要的是,根据需要可以在请求拦截器判断是否在登录状态。

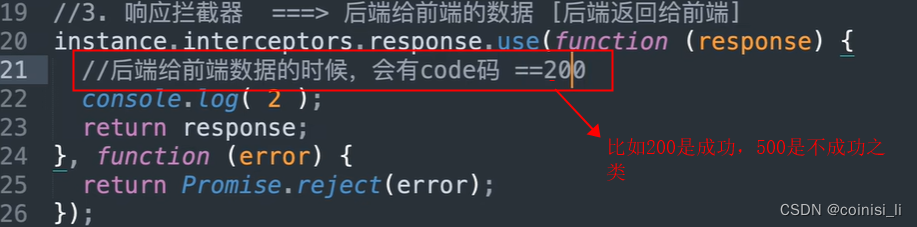
在响应拦截器中,看到后端给前端的返回数据。

三、Api的解耦
1)api解耦的意义:一是为了同一个接口可能多次使用,封装起来后直接调用就可以。
在实际项目中,可能会面临同一个接口在多个地方调用的情况,比如头部导航栏和下面分区导航链接所指的是同一个内容。就像美团可以在首页推荐直接点外卖,也可以进入外卖导航栏内点食物链接一样。
二是为了方便api请求统一管理。
2)具体步骤:
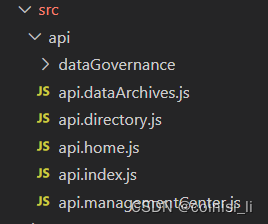
第一步,先在src文件夹下新建api文件夹。然后在api文件夹下新建.js文件,这些.js文件可以进行分类,比如某一个页面的放在一起。


第二步,在.js文件中,先引入request。接着将接口定义为函数,这样在页面中使用时只要写函数就可以了,不用再写url。
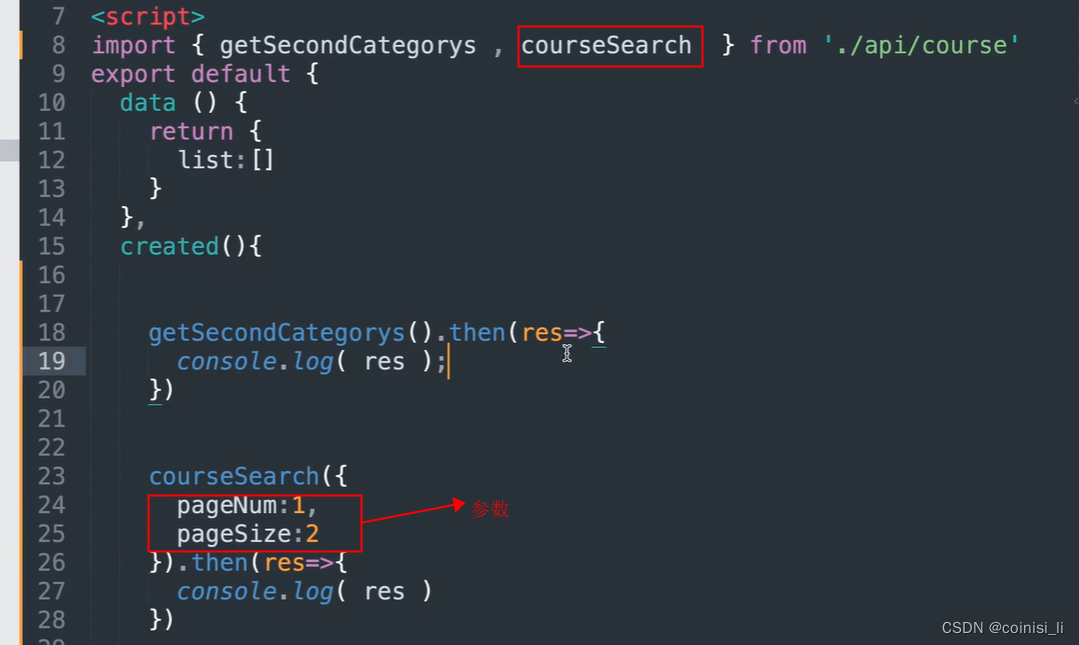
需要数据时直接在函数里写请求参数就可以,参考步骤三的图二。
注意,查询课程这个接口函数(data),有个data参数,是因为这个接口后端规定他必须有请求参数,而图中我们使用了ES6语法糖,在return中data:data,和图一这样写是一样的。



第三步,在app.vue页面使用接口。首先引入接口函数,然后直接引用封装的函数就可以了。






















 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








