方法一:

<template>
<div class="container">
<div class="routeList-box" v-for="(item,index) in routeList" :key="index">
<el-collapse v-model="activeNames">
<el-collapse-item :title="item.title" :name="index">
<el-tree
class="el-tree"
:data="item.list"
:render-content="renderContent"
show-checkbox
node-key="id"
ref="tree"
highlight-current
@node-expand="handleExpand"
:props="defaultProps"
></el-tree>
</el-collapse-item>
</el-collapse>
</div>
</div>
</template>
<script>
export default {
data() {
return {
routeList: [
{
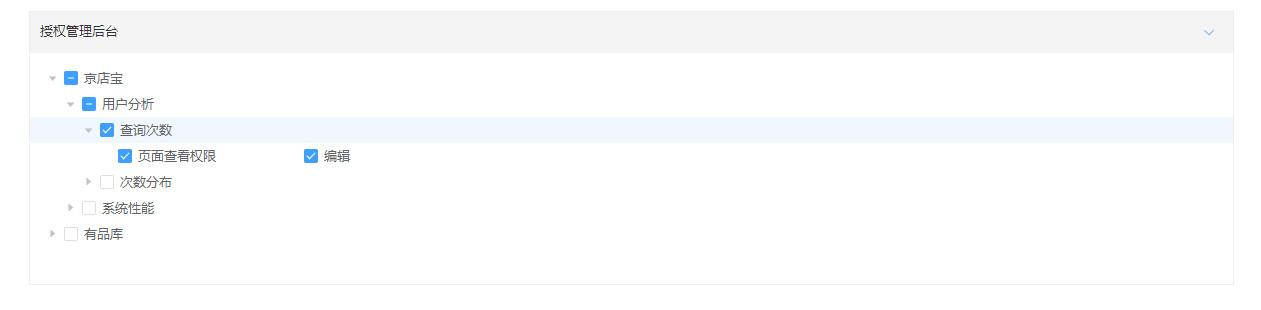
title: "授权管理后台",
list: [
{
id: 1,
label: "京店宝",
children: [
{
id: 2,
label: "用户分析",
children: [
{
id: 4,
label: "查询次数",
children: [
{
id: 7,
label: "页面查看权限"
},
{
id: 8,
label: "编辑"
}
]
},
{
id: 5,
label: "次数分布",
children: [
{
id: 9,
label: "次数分布child1"
},
{
id: 10,
label: "次数分布child2"
}
]
}
]
},
{
id: 3,
label: "系统性能",
children: [
{
id: 6,
label: "所用时间",
children: [
{
id: 7,
label: "页面查看权限"
}
]
}
]
}
]
},
{
id: 111,
label: "有品库",
children: [
{
id: 112,
label: "用户数"
}
]
}
]
}
],
defaultProps: {
children: "children",
label: "label"
}
};
},
mounted() {
this.changeCss();
},
methods: {
handleExpand() {//节点被展开时触发的事件
//因为该函数执行在renderContent函数之前,所以得加定时
setTimeout(() => {
this.changeCss();
}, 10);
},
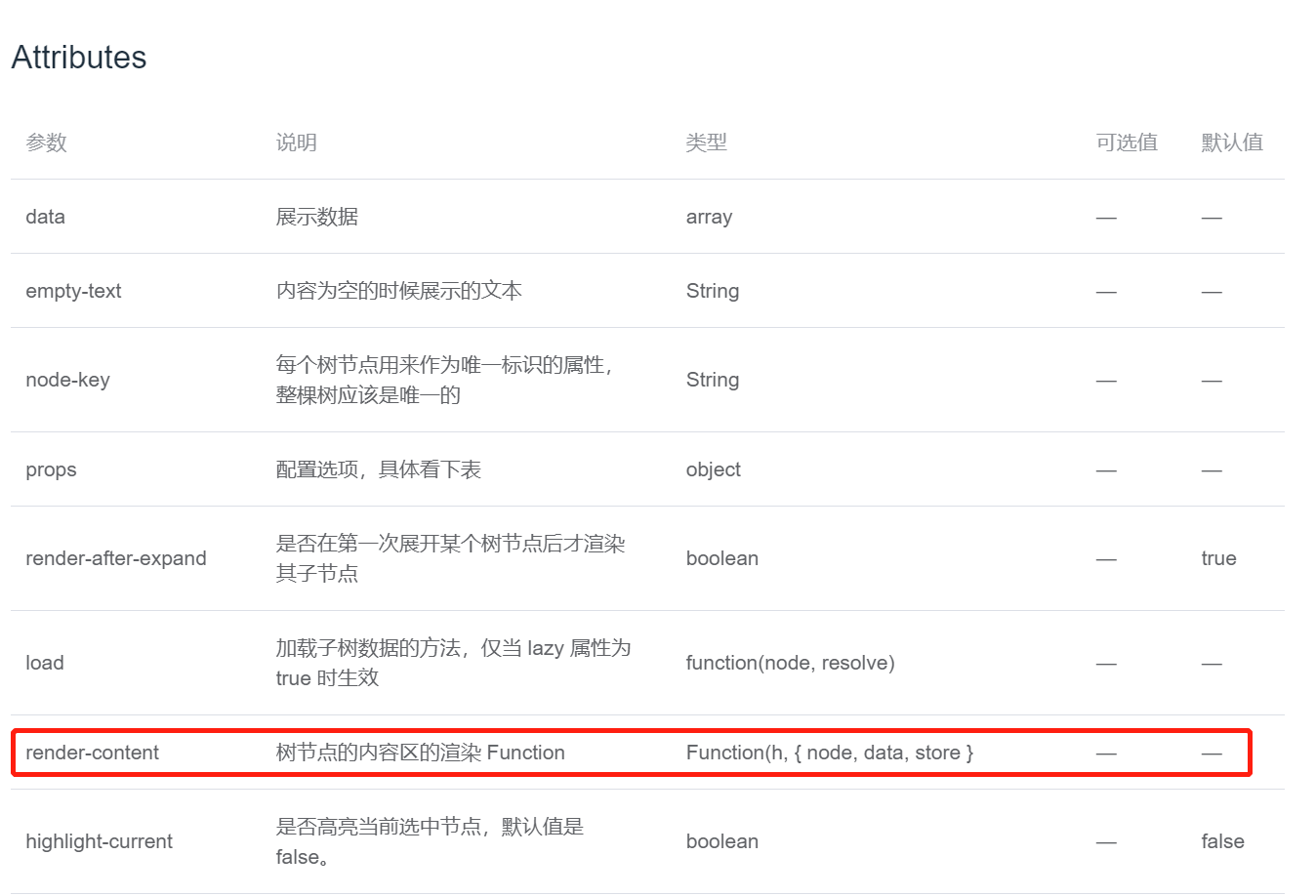
renderContent(h, { node, data, store }) {//树节点的内容区的渲染 Function
let classname = "";
// 由于项目中有三级菜单也有四级级菜单,就要在此做出判断
if (node.level === 4) {
classname = "foo";
}
if (node.level === 3 && node.childNodes.length === 0) {
classname = "foo";
}
return h(
"p",
{
class: classname
},
node.label
);
},
changeCss() {
var levelName = document.getElementsByClassName("foo"); // levelname是上面的最底层节点的名字
for (var i = 0; i < levelName.length; i++) {
// cssFloat 兼容 ie6-8 styleFloat 兼容ie9及标准浏览器
levelName[i].parentNode.style.cssFloat = "left"; // 最底层的节点,包括多选框和名字都让他左浮动
levelName[i].parentNode.style.styleFloat = "left";
levelName[i].parentNode.onmouseover = function() {
this.style.backgroundColor = "#fff";
};
}
}
}
};
</script>
<style lang="scss" scoped>
.container {
padding: 40px;
}
.routeList-box {
border-left: 1px solid #eee;
border-right: 1px solid #eee;
margin-bottom: 20px;
.el-tree {
margin: 12px 0;
}
/deep/.el-collapse-item__header {
height: 40px;
background-color: #f4f4f4;
padding: 0 10px;
}
/deep/.el-icon-arrow-right:before {
color: #409eff;
}
}
/deep/ .el-tree-node__content::before {
content: "";
padding-left: 10px;
}
/deep/.el-checkbox__input {
margin-right: 6px;
}
</style>
转载于:https://www.freesion.com/article/3001487295/
方法二:

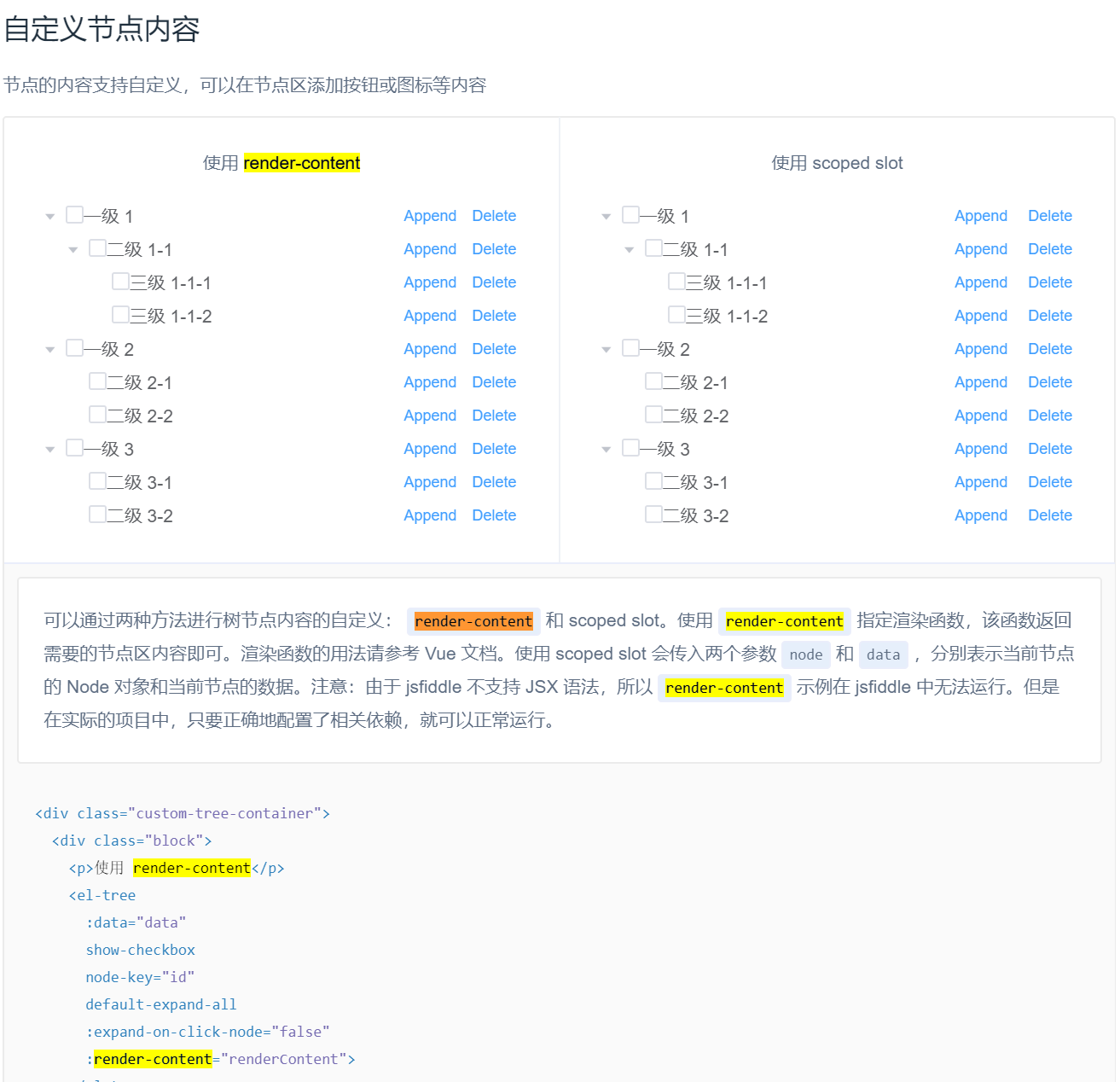
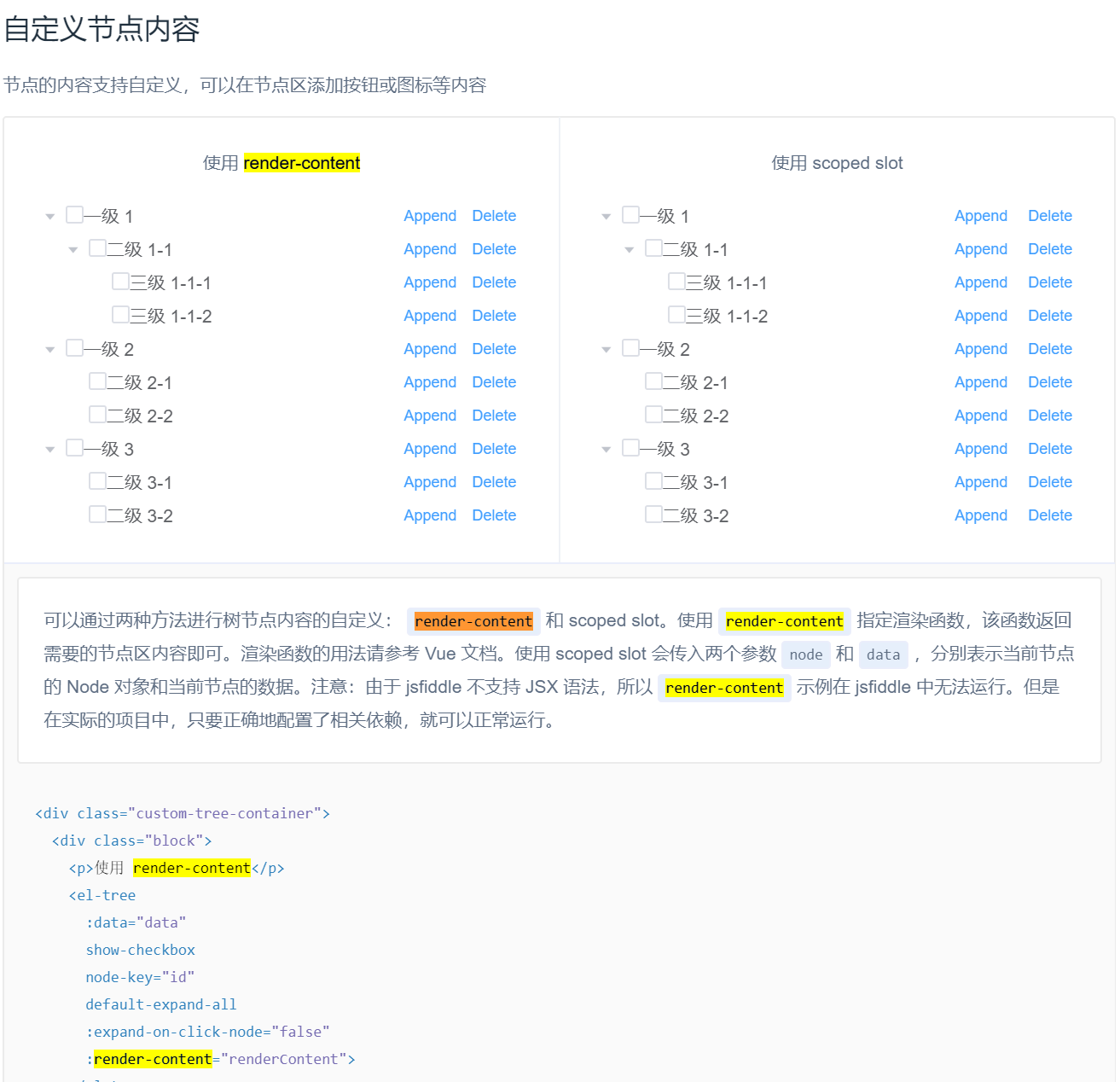
先来个Element-UI的文档四连看



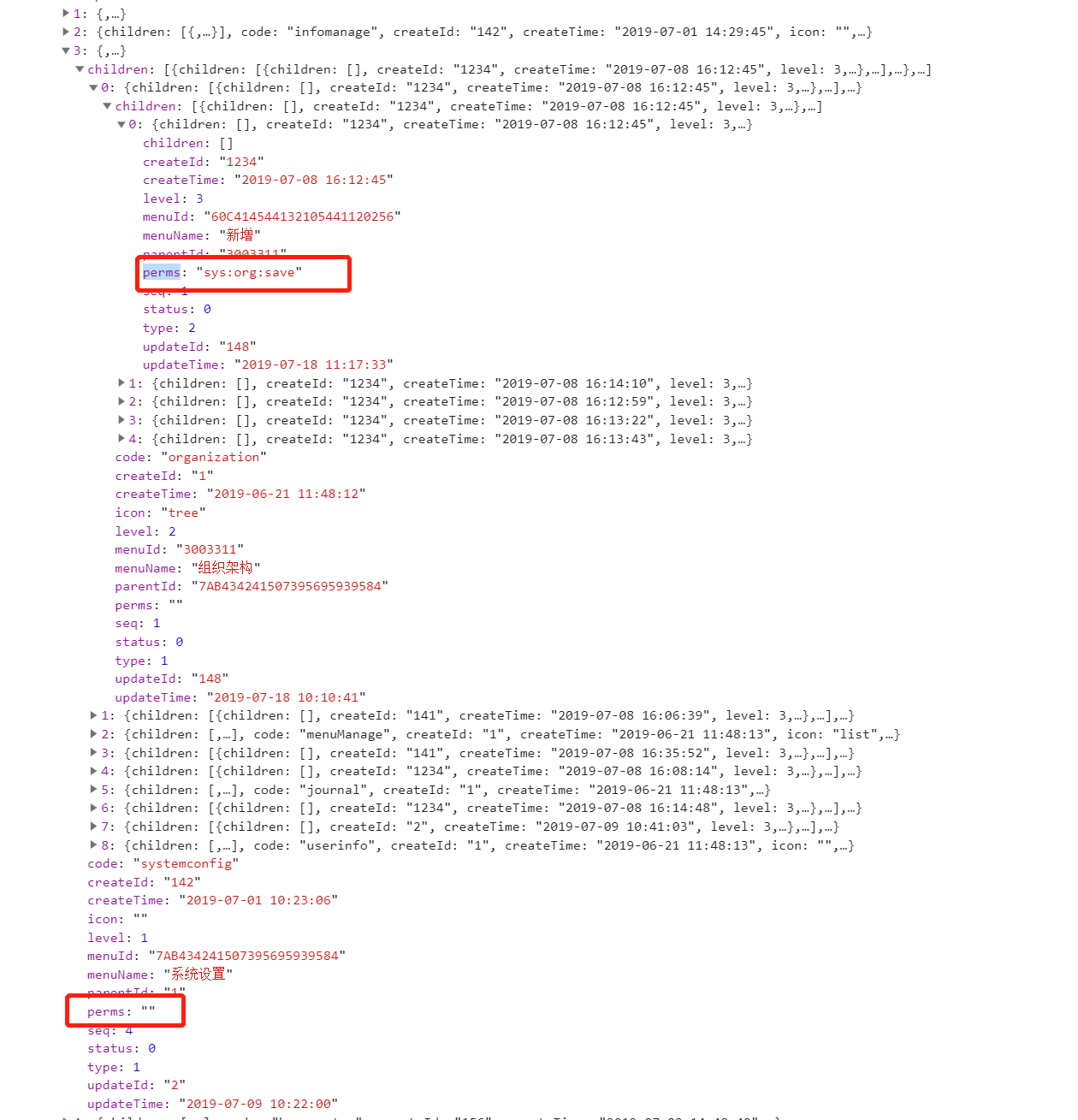
后端返回的数据

在这里可以看到普通节点和功能节点之间的区别是一个perms为空 一个是有数据的(我们可以用这个来区分节点),然后根据节点来改样式
主要代码


//修改节点Dom
renderContent(h, { node, data }) {
let className = ''
// perms这个是后台数据区分普通tree节点和横向tree节点的标志 各位要根据实际情况做相对应的修改
if (data.perms && data.perms !== '1') {
className = 'especially'
}
return (
// 在需要做横向排列的模块做标记
<div class={className}>
{data.label}
</div>)
},
// 改变tree节点样式
changeTreeClass() {
// 找到之前做标记的class
var classDomList = document.getElementsByClassName('especially')
// 改变这几个样式
for (var i = 0; i < classDomList.length; i++) {
classDomList[i].parentNode.style.cssText = 'float: left'
classDomList[i].parentNode.className = 'el-tree-node__content option-wrapper'
classDomList[i].parentNode.parentNode.parentNode.style.marginLeft = '70px'
}
}
// changeTreeClass()这个方法要在渲染完tree节点之后调用
// 需要添加的全局样式
.option-wrapper { padding: 0 !important; }
好了,到了这一步基本完成了。说下要注意的点吧!
1.数据节点的判别方法不一样,要根据不同的数据来选择区分方式。
2.判断节点方式一定要唯一,不唯一的话可能会造成多层节点重叠的情况发生。
3.changeTreeClass()这个方法要在渲染完tree节点之后调用
转载于:https://www.jianshu.com/p/f740e8c9fca6





















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








