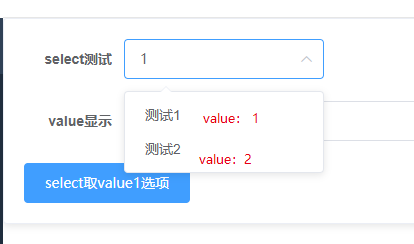
现在遇到问题 效果是这样的:

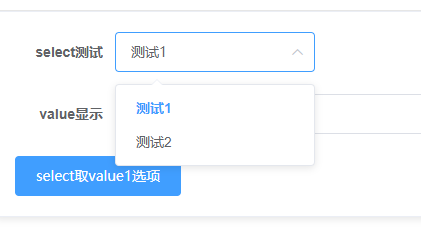
我们想到得到的是下面的效果:

调试发现 是value的格式存在问题,数据库读取到的数据不一定为number类型
需要自己转换一下
代码如下即可
<template>
<div>
<el-card class="el-card">
<el-form :model="form" label-width="100px" label-position="right">
<el-form-item label="select测试">
<el-select v-model="form.select">
<el-option v-for="(item, index) in options"
:key="index"
:value="item.value"
:label="item.label"></el-option>
</el-select>
</el-form-item>
<el-form-item label="value显示"><el-input v-model="form.select"></el-input></el-form-item>
<el-button type="primary" @click="demo">select取value1选项</el-button>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
name: 'form',
data() {
return {
readValue: '', // 假设为我们读取到select的value值
form: {
select: ''
},
options: [
{
value: 1,
label: '测试1'
},
{
value: 2,
label: '测试2'
}
]
}
},
methods: {
demo() {
this.readValue = '1' // 此处可以替换成接口读取的内容 在内容未知情况下用Number转换即可
this.form.select = Number(this.readValue) // 通过Number将类型转换
}
}
}
</script>但是 还有一种情况就是 :
<el-select v-model="form.select">
<el-option label="测试1" value="1"></el-option>
<el-option label="测试2" value="2"></el-option>
</el-select>此时在赋值时候 应该使用String
this.readValue = '1' // 此处数字1 可以替换成接口读取的内容 在内容未知情况下用String转换即可
this.form.select = String(this.readValue) // 通过String将类型转换




















 4428
4428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








