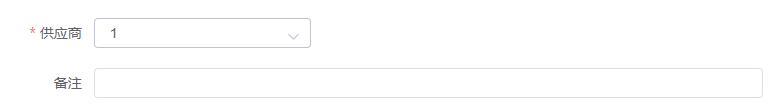
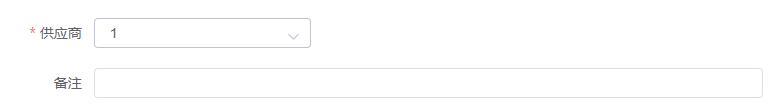
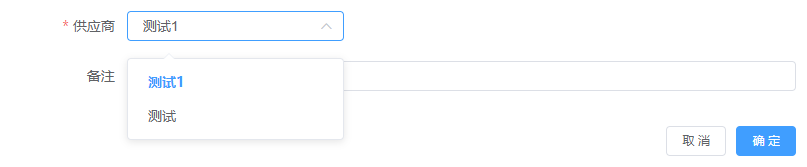
在做项目当中遇到了如下图的情况:

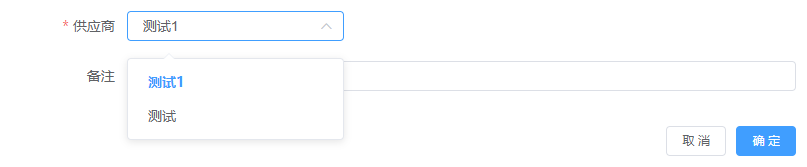
想要的结果应该是这样的

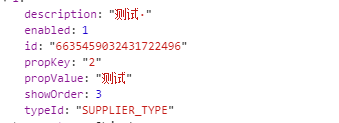
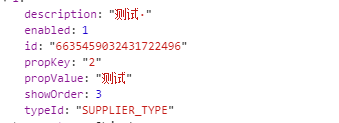
怎样才能得到想要的结果呢,在网上一顿查找终于找到原因所在:由于得到的数据类型对应不上表单操作的数据类型 。罪魁祸首在这啊,因为我从后台读取的数据类型时字符串,如下:


所以才会出现上述情况,知道原因所在,就很好解决了,把value的值改成number类型的就OK了。写的不好请多多见谅。
在做项目当中遇到了如下图的情况:

想要的结果应该是这样的

怎样才能得到想要的结果呢,在网上一顿查找终于找到原因所在:由于得到的数据类型对应不上表单操作的数据类型 。罪魁祸首在这啊,因为我从后台读取的数据类型时字符串,如下:


所以才会出现上述情况,知道原因所在,就很好解决了,把value的值改成number类型的就OK了。写的不好请多多见谅。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


