
<template>
<div>
<el-button @click="showPopup">余额支付</el-button>
<!--以下是密码输入-->
<van-popup v-model="passshow"
closeable
close-icon-position="top-left"
position="bottom"
:style="{ height: '70%' }">
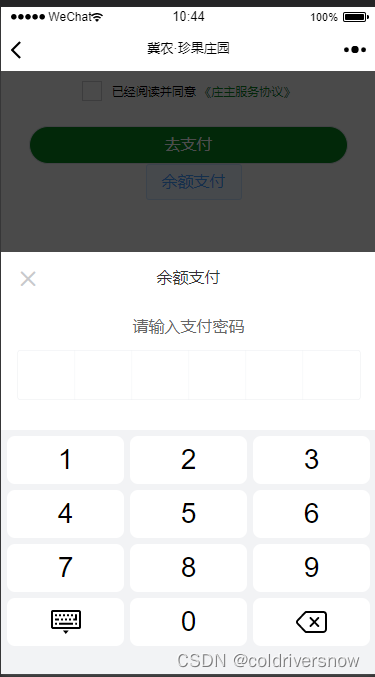
<div class="popup">
<p>余额支付</p>
<div class="popup_title">
<div class="popup_title_">请输入支付密码</div>
</div>
<!-- 密码输入框 -->
<van-password-input
:value="password"
:focused="showKeyboard"/>
</div>
</van-popup>
<div class="popup_">
<!-- 数字键盘 -->
<van-number-keyboard :show="passshow" @input="onInput" @delete="onDelete"/>
</div>
<!--密码输入 end-->
</div>
</template>
<script>
export default {
data() {
return {
passshow: false, //密码弹窗
showKeyboard: false, //数字键盘显示隐藏
password: "", //支付密码
}
},
mounted() {
},
methods: {
//余额支付 弹出
showPopup() {
this.passshow = true;
this.password = ''
},
//密码输入函数
onInput(key) {
this.password = (this.password + key).slice(0, 6);
if (this.password.length == 6) {
//确定密码
this.passshow = false;
this.$toast('支付成功!')
console.log("确定支付" + this.password)
}
},
onDelete() {
this.password = this.password.slice(0, this.password.length - 1);
},
}
}
</script>
<style scoped>
/*密码输入框*/
.popup{width:100%;height:100%;border-radius:7px;height:50px;line-height:50px;text-align:center;font-size:18px;font-family:Source Han Sans CN;font-weight:500;color:#333}
.popup_title{height:49px;display:flex;align-items:center;justify-content:center;font-size:16px;font-family:Source Han Sans CN;font-weight:500;color:#666}
.popup_{position:fixed;bottom:0;z-index:99999}
</style>

<template>
<div>
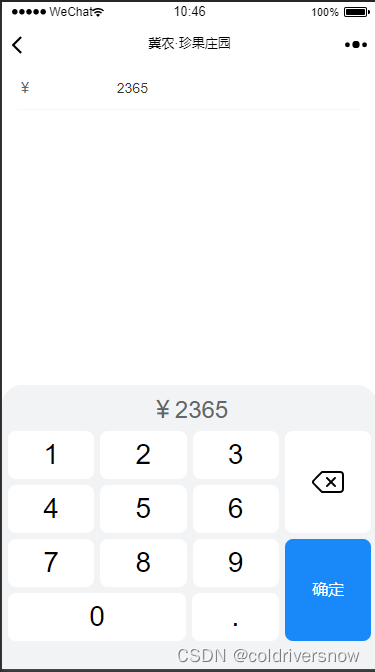
<van-field readonly label="¥" clickable :value="value1" @touchstart.native.stop="show = true" />
<van-number-keyboard theme="custom" :show="show" :title="'¥'+value1" :hide-on-click-outside="false" :maxlength="maxlength" extra-key="." @input="handleInput" @delete="handleDelete" @close="handleClose" close-button-text="确定" @blur="show = false" ></van-number-keyboard>
</div>
</template>
<script>
import { Field, NumberKeyboard } from 'vant';
export default {
name: 'MoneyKeyboard',
props: {
value: '',
maxlength: 8
},
data() {
return {
show: false,
value1: ''
}
},
watch: {
value: function (v) {
this.value1 = v + '';
},
value1(val){
if(/^0[1-9]/.test(val)){
this.value1 = val.substring(1);
}
}
},
components: {
[Field.name]: Field,
[NumberKeyboard.name]: NumberKeyboard,
},
mounted() {
},
methods: {
handleInput(key){
this.value1 = this.value1 + '';
if(this.value1 === '' && key === '.'){
this.value1 = '0';
}else if(this.value1.indexOf('.') !== -1 && key === '.'){
return;
}else if(this.value1.indexOf('0') !== -1 && this.value1.length === 1 && key === 0){
return;
}else if(/\.\d{2}$/.test(this.value1)){
return;
}
this.value1 += key;
},
handleDelete(){
this.value1 = this.value1 + '';
if(!this.value1){
return;
}
this.value1 = this.value1.substring(0,this.value1.length - 1);
},
handleClose() {
this.value1 = Number(this.value1);
this.$emit('input', this.value1);
}
}
}
</script>
<style scoped>
</style>







 文章描述了在Vue应用中使用VantUI库创建一个余额支付功能,包括密码输入框和数字键盘的交互,以及密码验证和支付确认过程。
文章描述了在Vue应用中使用VantUI库创建一个余额支付功能,包括密码输入框和数字键盘的交互,以及密码验证和支付确认过程。














 4393
4393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








